Divi主题布局:APP应用启动页
2019/01/02
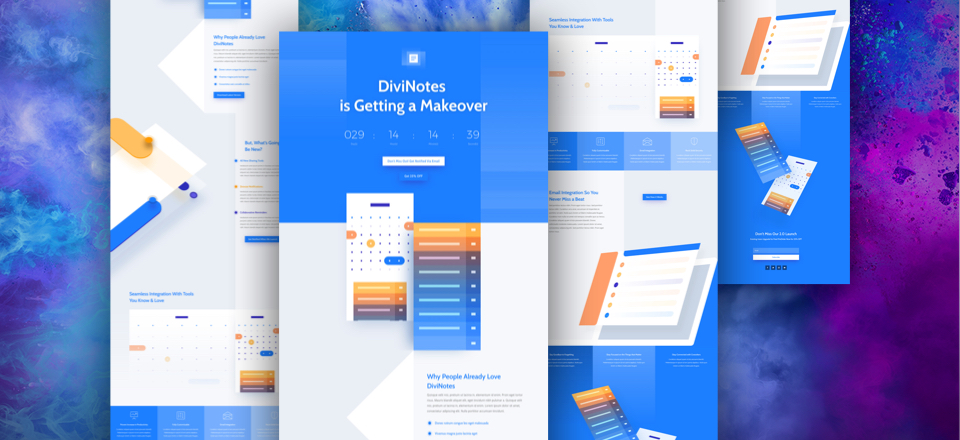
Divi主题的灵活性是目前被用户公认的,其中开发了许多的布局。只需要下载相关的布局文件(json),然后通过布局导入,就生成了一个漂亮的网站页面。下面以Divi主题布局:APP应用启动页为例说明一下,先上预览:

要完成上面的布局需要工具:
1、Divi主题汉化版,购买主题转到:https://www.dianjin123.com/portfolio/divi-cn
2、布局black-friday-app-launch.zip,下载布局文件: 资源下载 提取码: tc7m
文件下载下来,解压,找到app-launch-landing-page.json这个文件,现在登录到网站后台(这里假设您已经安装Divi主题汉化版)。

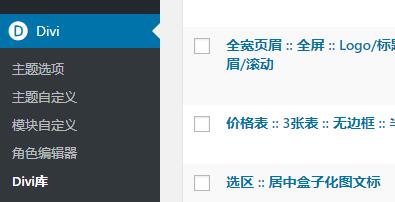
然后顶部的导入和导出:

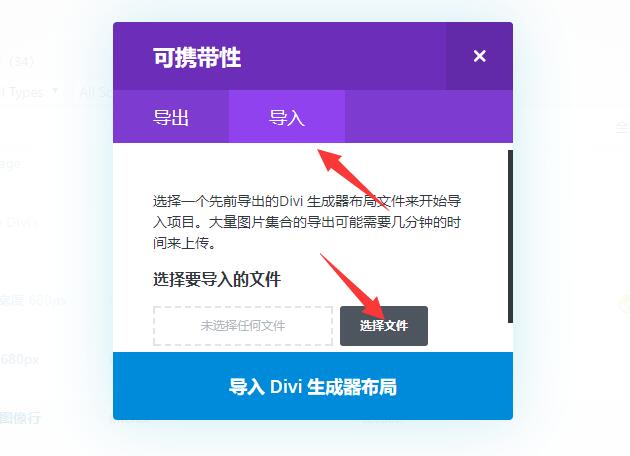
然后弹出的窗口,选择导入并选择前面解压出来的app-launch-landing-page.json文件。

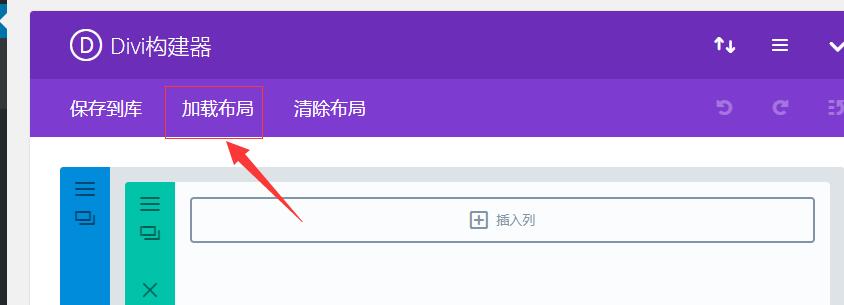
选择后导入,过一会就导入好了。接下来点页面,新建一个页面,适应Divi构建器。点加载布局:

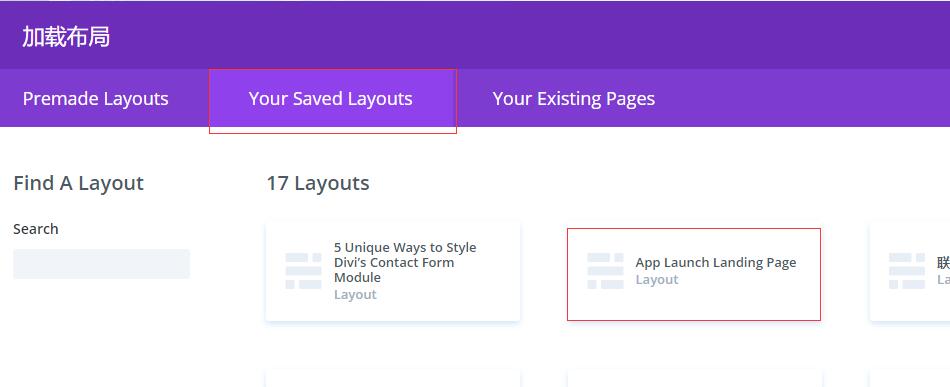
然后选择your saved layouts,从里面选择你刚才导入的布局,如下图:

最后预览效果:
http://divi.dianjinwp.com/app-launch-landing-page





厉害了,APP都整合进去了!