Widgetkit Accordion菜单效果
2012/03/20
Widgetkit Accordion可以令我们要展示的项目在一个有限的空间以菜单的伸缩效果展示,有如下特色:
- 代码短
- 过度平滑
- 自动匹配高度选项
- 自动伸展选项
- 基于 HTML5, CSS3, PHP 5.2+, 以及最新 jQuery版本
- 支持最新 WordPress
看下图:
[widgetkit id=1930]
要达到如上效果也不难,通过wordpress百宝箱插件Widgetkit轻松实现了解什么是“wordpress百宝箱插件Widgetkit”,请看是如何实现的:
step1:首先安装插件Widgetkit。
step2:启用。
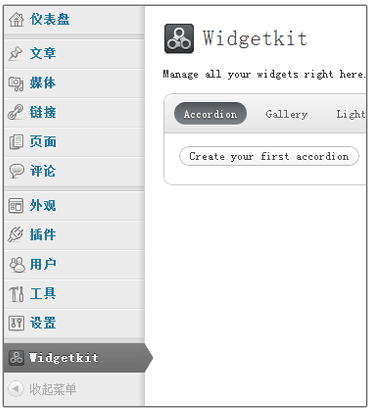
step3:创建Accordion,如图:
点击“create your first accordion”
step4:输入相关内容,最上面是accordion名称,然而是菜单标题名称和内容。
step5:通过点击“add new item”添加新的菜单,一直到你不想添加为止。

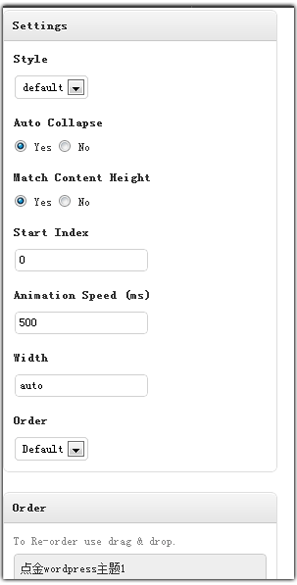
step6:设置,采用默认即可。目前style只有一个默认,auto collapse自动伸展,match content height是匹配内容高度,animatiopn speed是伸展速度,width是宽度,order是顺序
step7:现在创建一个页面或一篇文章,插入Accordion:

那个红色区域就是插入结构,点击它:

最后写好相关内容,点击发布即可看到上面的效果。









要的就是这个效果!