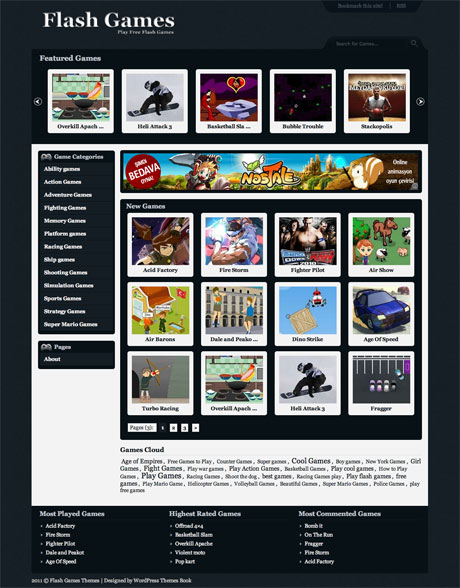
用于做Flash游戏的wordpress主题Game Club
2012/07/27
Game Club是点金共享的又一款wordpress游戏主题。第一款是wordpress博客:植物大战僵尸zwjs主题,第二款是wordpress游戏主题eGamer。wordpress的强大之处在于只要你能想得到,wordpress就能做的到。Game Club适合用来做Flash游戏,支持小工具、广告,以及主题干净的代码,同时Game Club还有一个易于使用的控制面板。
重要提示:
主题带有导航函数,请勿使用 wp-pagenavi插件。
Game Club主题安装:
- 下载并解压压缩文件;
- 把解压后的gameclub文件夹上传到wp-content/themes,
- 上传wp-postratings 和 wp-postviews 文件夹到 wp-content/plugins,
- 激活主题和插件
- 上传game.php到wordpress根目录. 不要直接打开,应如: http://www.yourdomain.com/game.php. 对于游戏登录是非常重要的.
Game Club 主题选项面板:
- 首先, 要创建一个特色游戏目录,
- 到外观-主题选项,
- 选择特色游戏目录,
- 粘贴广告代码,
- 粘贴 Facebook Like Box 代码.
- 保存.
插件:
激活插件后, 到 Postviews设置:
重要提示: 删除代码中的所有 *** .
- 模版次数: %VIEW_COUNT%
- 最多浏览次数: <***li><***a href=”%POST_URL%” title=”%POST_TITLE%”>%POST_TITLE%<***/a><***/li>
- 保存.
到Ratings/Rating选项:
- 于 “Show Loading Image With Text” 选择 No 对并保存.
到 Ratings/Rating 模版:
- Ratings Vote Text: Rate the Game: %RATINGS_IMAGES_VOTE%
- Ratings Voted Text: Thanks: %RATINGS_IMAGES%
- Ratings No Permission Text: %RATINGS_IMAGES%
- Ratings None: Rate the Game: %RATINGS_IMAGES_VOTE%
- Highest Rated: <***li><***a href=”%POST_URL%” title=”%POST_TITLE%”>%POST_TITLE%<***/a><***/li>
- Save changes.
如何添加游戏:
- 新增文章,
- 舒坦输入标题,
- 在内容区写描述说明,
- 填自定义栏目,
- 对于 Picture URL 字段.使用http://,(注意图片必须是在服务器上)
- 填写 Swf File Url字段.
- 选择目录,
- 添加标签
- 发布
Important: 仅支持jpg文件,如果没有看到缩略图,请到Awp-content/themes/gameclub 把cache 文件夹改为 755 或 777.
Logo:
logo使用 logo.png 在 gameclub/images 替代;主题文件夹提供了logo的psd文件,对应修改即可
版权说明:
请保留设计者链接,请不要移除。
[download#441#format=3][download#440#format=1]