WordPress插件kindeditor:简洁的美
WordPress默认编辑器功能不是很强大,这是大家公认的。虽然有方法可以扩展(不用插件),看参考:5步精通wordpress可视化编辑器
但是仍然觉得不是很完美。作为一个中文博客,最起码的需求就是在正文里可以选择自己喜欢的字体如中文字体支持。所以我们需要找到一个较好的解决方案。现在我们介绍的就是这样一款wordopress默认编辑器的替代方案:采用kindeditor插件。
一、kindeditor插件介绍
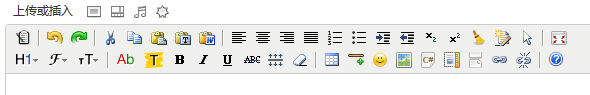
Kindeditor插件是一个简单高效,易于使用的编辑器。解压后只有639K(4.1版本),比较小。虽然很小,但是功能很多。首先我们看一下其界面:
总共只有两行图标,依次是:
HTML代码、后退、前进、剪切、复制、粘贴、粘贴为无格式文本、从word粘贴、左对齐、居中对齐、右对齐、两端对齐、编号、项目符合、增加缩进、减少缩进、下标、上标、清理HTML代码、一键排版、全选、全屏显示、关于、段落、字体、文字大小、文字颜色、文字背景、粗体、斜体、下划线、删除线、行距、删除格式、图像、flash、视音频、表格、插入横线、表情、谷歌地图、代码、引用、查看更多、超级链接、取消超级链接
从这些图标看,简直就是一个word编辑。有些功能还支持右键功能。典型的是表格,虽然上面只有一个按钮,但是插入之后,提供了右键功能,支持表格的全面排版,这个下面会进一步介绍。
二、Kindeditor插件设置
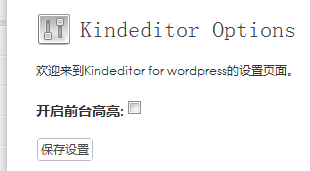
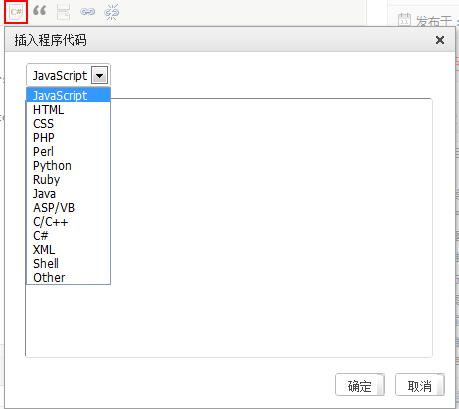
Kindeditor插件几乎没有设置,在wordpress后台设置-Kindeditor设置,打开只有一个设置:
这是开启代码高亮显示的。
三、Kindeditor插件特色功能介绍
不鼠标移到每个按钮上都会有中文表示,并且有快捷键。熟练记住快捷键,会提供编辑效率。下面是一些特色功能:
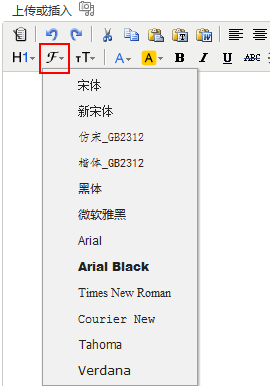
1、中文字体显示:
提供了常见的中文字体选项
比百度wordpress编辑器插件提供的中文字体要多。
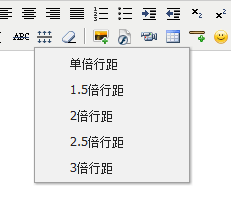
二、行距功能
在word排版时,如果文字太少,我们一般会把行距设置大一点,以布满整个屏幕,增加美观。现在我们也可以使用这个功能了。因为在网页里,一般都有侧边栏,如果文字太短,就会使正文显示的很不美观。这个时候我们使用这个行距就有用了。
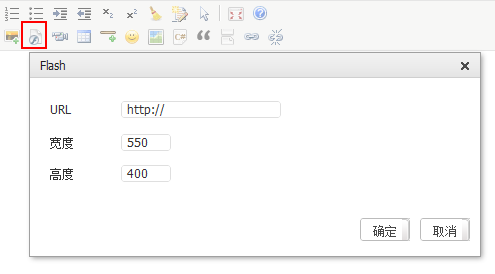
三、直接插入flash
默认情况下,插入flash,需要写object标识已经里面的一串内容,现在不需要了。
同理,视音频也是如此方面。
待续