the7主题速度优化教程
虽然the7主题那炫目的外表和强大的功能,让不少用户喜欢。但是又让不少用户头痛。为什么呢?普遍反应速度慢。但是这个the7主题国外很多人购买,没有太多反应慢的问题,否则就不会有那么好的销售量了。这主要与国外主机性能高(笔者官网使用老鹰主机,速度就一直比较稳定,并没有什么限制,上传文件直达50M,不是国内好多2M限制)和带宽大有关。这些我们就不展开讨论了。下面我们先分析官网,再对the7的优化提出建议。
一、the7官网演示为什么感觉不慢
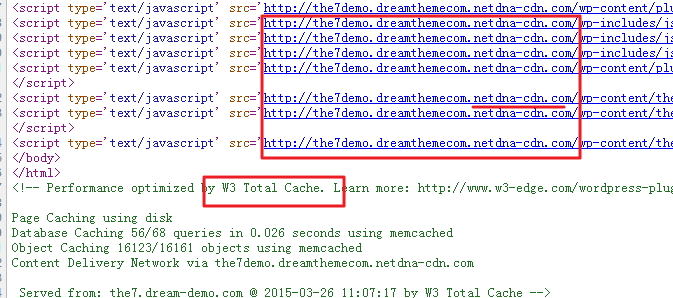
首先我们打开官网的演示,除了谷歌那个东西外,没有太多的卡顿问题。原因在什么地方?您可以打开the7演示的源码,会发现一个CDN的域名:
其中netdan-cdn,说明使用了CDN加速。这个就是MaxCDN加速了,大家注意这个加速有亚洲节点,另外这个加速是收费了。再看下面的W3 Total Cache,这个缓存插件,也有专业版。
也就是说明使用这个wordpress缓存插件,里面有CDN设置,可以把the7驱动起来。还有一个细节,就是数据库查询采用了memcached高性能的分布式内存对象缓存系统,我向这些都不是一般的虚拟主机所能比拟的。所以总结如下:
1、主机不行
2、没有CDN
3、没有缓存
4、带宽不行
等等这些,所以您的the7网站自然慢。但是有没有其次的解决方案呢?且往下看:
二、为the7提速方法,卸载不必要的插件
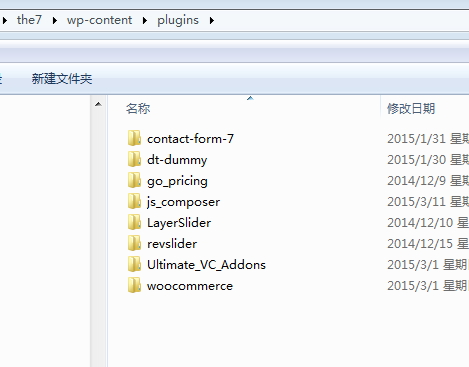
分析一下您的网站需要哪些插件
上面是the7提供的插件,有的用户生怕少了功能,全部安装了。还有的用户生怕网站不利于SEO,还安装什么百度站点地图之类的插件。停!先分析你的需要:
第一个contact form 7是联系表单插件,这个插件是用来做在线联系用的,如果您不需要太大的字段,the7内置的联系表单就够用,所以这个可以不要。
第二个dt dummy是用来导入演示数据的,果断的删了。
第三个go pricing是用来做价格表的,一般用不上,也可以删了。
第四个是js composer,是可视化编辑器,保留,方便编辑多种风格的页面。
第五个layerslider和第六个revslider是幻灯片插件,您可以选择其中一个,the7首页采用的幻灯片是revslider做了,如果喜欢那个风格,保留这个插件。如果对幻灯片不是要求太高,这两个插件都可以不要,因为the7内置的幻灯片风格也很漂亮,而且简单易用。
第七个Ultimate_VC_Addons是js composer的扩展,如果您对js composer提供的功能满意,要这个何用,耗资源。
最后一个是woocommerce,电商插件,如果您的站点不是用来做产品在线销售,这个也不要安装了。
也就是必备插件js composer,再加上其中一个幻灯片插件足够了。完全可以展示您的the7效果。
使用插件忠告:卸载不必要的插件
如果您正确了选择了插件,现在您的the7站点速度应该快了不少。
接下来就是优化了。
三、为the7安装优化插件
首先您可以安装一个Autoptimize这个插件,只需要勾选压缩html和CSS,这样您的页面会减小尺寸。
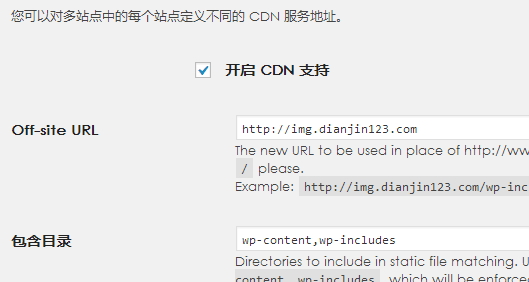
其次安装一个缓存插件WP Super Cache或W3 Total Cache 这两个缓存插件都提供了CDN设置。
最后申请一个CDN,例如七牛存储,把地址填入了CDN中即可。
至此,您的the7主题站点速度会大幅提升。
如果还不行怎么办?
换主机!!









老大很给力
老大就是说的我啊 太直接了,教程太给力了 对于我这种小白帮助很大
是个好主题,只是一般的虚拟主机驾驭不了
继续关注一下这方面的信息
支持!