使用 WordPress 块编辑器增强自定义布局的 3 种方法
借助古腾堡块编辑器,WordPress 提供了一种方法来构建嵌入到核心软件中的自定义布局。您不再需要页面构建器插件来创建多个列、嵌入媒体或添加博客文章网格。
虽然这代表了相对于旧经典编辑器的进步,但如果您想做的不仅仅是编辑颜色或字体大小,您仍然需要一些帮助。从 6.0 版开始,单个块的高级样式在 WordPress 的默认安装中不可用。
但是,有一些相当简单的解决方法。今天,我们将向您介绍三种使用 WordPress 块编辑器增强自定义布局的方法。他们将帮助您将基本的东西变成高度定制的设置。
选项 #1:编写自定义 CSS
如果您喜欢编写代码,您可以通过 CSS 自定义块编辑器布局的几乎所有方面。它非常适合那些已经在构建自定义 WordPress 主题并希望对其工作进行客户验证的人。
您如何进行此过程取决于您希望实现样式的广泛程度。在此示例中,我们正在寻找一次性解决方案。因此,最简单的方法是将自定义 CSS 类添加到块中。
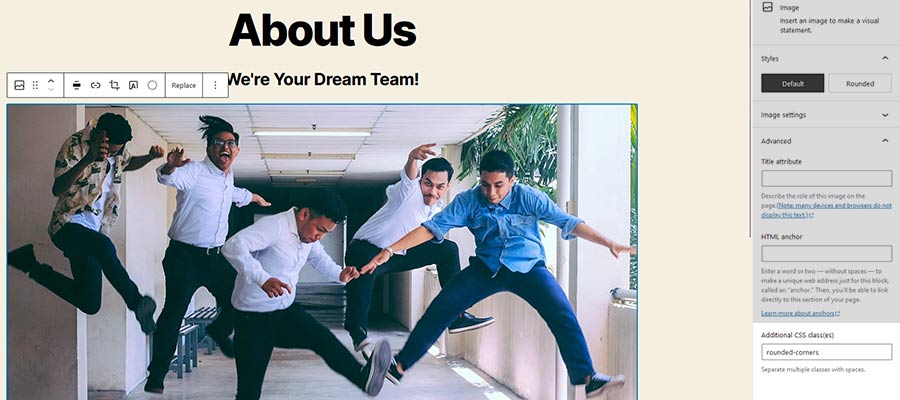
块编辑器的设置面板有一个专门用于此目的的区域:
- 单击要设置样式的块;
- 单击右侧设置区域中的高级面板;
- 将您的自定义 CSS 类名称添加到Additional CSS class(es)字段;
- 保存您的工作;
在这里,我们将自定义类添加rounded-corners到图像块中。

接下来,我们将该类添加到主题的 CSS 中并定义一些样式。如果您的主题使用WordPress 定制器,也可以将代码放入其附加 CSS面板中。
.rounded-corners {
border-radius: 10px;
}请注意,您还需要将此代码添加到主题editor-style.css文件(如果存在)中,以查看在块编辑器中反映的自定义样式。
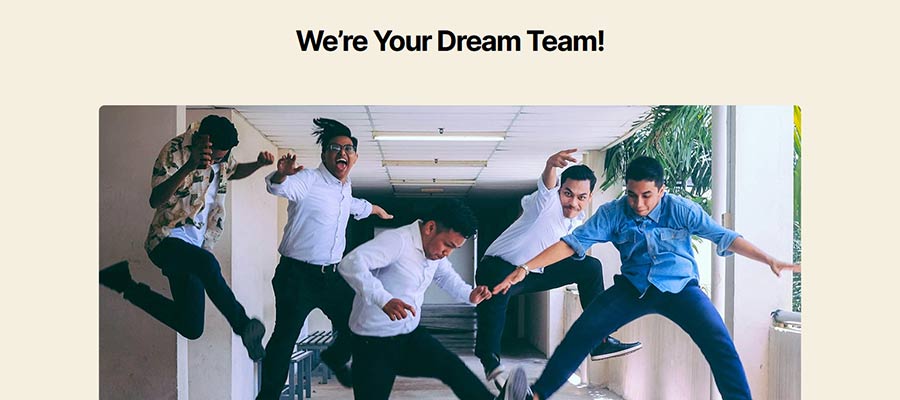
看看前端,我们的图像现在有一些漂亮的圆角!

选项 #2:通过 Theme.json 设置默认样式
块编辑器的早期缺点之一是难以应用一致的样式。您必须针对在核心软件中定义的几个 CSS 类。
该theme.json文件的出现大大简化了该过程。您可以直接在单个文件中定义块样式,而不是搜索所有相关的 CSS。而且您可以灵活地根据自己的意愿广泛或狭窄地定位块。
自定义调色板、排版和间距等布局和设计方面可以通过theme.json. 最重要的是,此功能与所有 WordPress 主题兼容。
如果您已经在您的网站上使用新奇的块主题,您可以theme.json在主题的根文件夹中编辑文件(保留原始文件的备份 – 以防万一)。WordPress 提供了一些带有示例的文档来指导您。
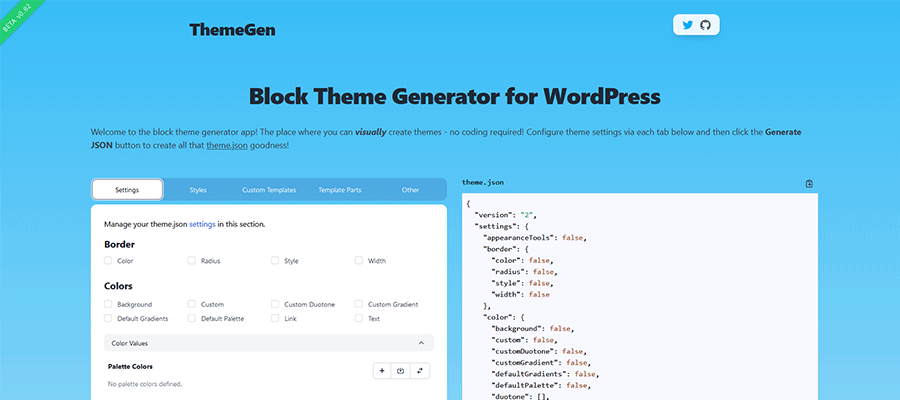
对于那些使用经典主题或从头开始构建的人,诸如ThemeGen 之类的工具可让您直观地构建theme.json文件。选择您的样式,导出theme.json文件并将其放入主题的根文件夹中。WordPress 将识别文件并应用样式。它甚至为您编写 CSS!

选项 #3:使用 Editor Plus 插件
寻找无代码解决方案并且不想处理theme.json?Editor Plus插件可以满足您的需求。它允许直接从编辑器中对块布局进行高级样式设置。
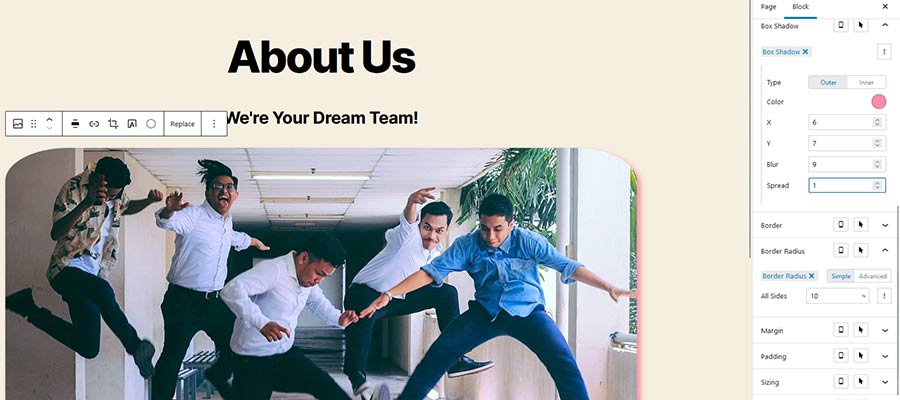
激活插件,默认的块编辑器设置区域将获得各种新面板。从那里,您可以设置自定义填充、边距、边框、大小等等。如果您想对网站布局的各个方面进行可视化控制,Editor Plus 提供了一个简单的解决方案。
该插件还添加了方便的自定义块选择。手风琴式 UI、图标和进度条等功能提供了更多的样式和内容灵活性。
然而,走这条路确实需要长期的承诺。禁用插件将导致您创建的任何自定义样式丢失。因此,在做出决定之前,值得考虑利弊。

让您的 WordPress 页面布局更上一层楼
在某些方面,将块编辑器视为起点是有意义的。有了它,我们可以创建各种自定义布局。但是在 WordPress 核心中添加更多配置选项之前,它需要一些额外的努力来完全自定义样式。
上面的三个选项提供了升级块布局样式的途径。无论您是要增强单个元素还是站点范围的功能,都有一种方法可以做到这一点。
综合考虑,theme.json可能是最好的长期解决方案。它已融入 WordPress 核心,所有内容都包含在一个文件中。从维护的角度来看,这比其他选项更可取。
但是,有很多理由选择自定义 CSS 甚至插件。最后,它是关于找到最适合您的需求和工作流程的。
好消息是您不必满足于默认的块编辑器样式。使用您最喜欢的工具并开始构建!