新手指南:如何在 WordPress 中使用富文本摘要(Rich Snippets),提升SEO

您想在您的 WordPress 网站上添加富文本摘要(Rich Snippets),提升SEO吗?
富文本摘要(Rich Snippets)允许您为评论、食谱、活动等特殊内容自定义搜索列表。这些搜索列表将脱颖而出,并有助于为您的网站带来更多流量。
在本文中,我们将逐步向您展示如何将富文本摘要(Rich Snippets)添加到您的 WordPress 网站。
本文涉及的内容包括:
什么是富文本摘要(Rich Snippets)?
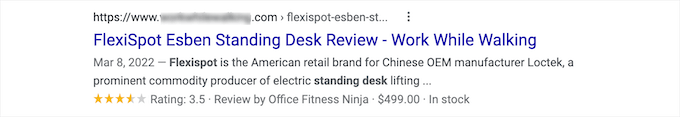
富文本摘要(Rich Snippets)是Google在搜索结果里引入的一种新的网站信息显示方式。与正常的搜索结果摘要不同的是,它以特殊格式显示了更丰富的网页摘要信息,可能包括评论评价内容、个人资料信息、产品详情以及商业信息等。这些丰富的信息内容可以对于搜索用户获得更多的目标网页的资料非常有用,会很可观的影响到用户对网页内容的判断。
Google在09年5月开始在搜索结果页面引入Rich Snippets,10 月份的时候又对相关的文档进行了升级,并且提供相应的测试预览工具,公开希望更多的网站对网站代码结构进行改善以提升搜索结果的质量。(本解释来自百度百科:https://baike.baidu.com/item/Rich%20Snippets/9503165?fr=aladdin)
为什么要在您的 WordPress 网站上使用富文本摘要(Rich Snippets)?
富文本摘要(Rich Snippets)使用所谓的架构标记向搜索引擎提供有关您的内容的额外信息。
搜索引擎机器人使用此数据在搜索结果中显示有关您的帖子和页面的其他信息。

这有助于使您的帖子和页面在搜索结果中更加突出,从而可以提高您的有机点击率并帮助您增加博客流量。
它还可以帮助您在您的利基市场建立权威,因为您的网站在搜索中变得更加明显。
富文本摘要(Rich Snippets)不仅适用于评论网站或食谱。您可以将丰富网页摘要用于事件、产品、人物、视频、音乐、应用程序、文章、博客文章等。
注意:请务必了解,将架构标记添加到您的网站并不能保证 Google 会显示它。对于某些搜索,Google 可能会选择不这样做。但是,添加架构标记有助于 Google 理解您的内容并使其更有可能显示丰富的摘要。
话虽如此,让我们向您展示如何向 WordPress 添加富文本摘要(Rich Snippets)。
如果您使用AIOSEO之类的SEO插件,可以很方便的添加富文本摘要(Rich Snippets),但是很多人不喜欢使用插件,本文介绍使用代码的方式实现。
如何使用代码添加富文本摘要(Rich Snippets)?
富文本摘要(Rich Snippets)或结构化数据标记可以写入三个不同的词汇表。这些词汇表是微数据、RDFa 和 JSON-LD。您可以在您的网站上使用它们中的任何一个。然而,大多数初学者发现 RDFa 对初学者更友好。
这是 WordPress 中用户的关于页面的示例。通常页面的文本看起来像这样:
John Smith
<img src=”johnsmith.jpg” alt=”Photo of John Smith”/>
Support Technician
342 Acme Inc.
101 Washington Avenue
Eagleton IN 98052
(425) 123-4567
<a href=”mailto:johnsmith@example.com”>johnsmith@example.com</a>
Website:
<a href=”http://www.example.com”>example.com</a>
这可以通过丰富的摘要轻松转换。
如果您熟悉 HTML,那么您可以轻松理解以下示例:
<div vocab=”http://schema.org/” typeof=”Person”>
<span property=”name”>John Smith</span>
<img src=”johnsmith.jpg” property=”image” alt=”Photo of John Smith”/>
<span property=”jobTitle”>Support Technician</span>
<div property=”address” typeof=”PostalAddress”>
<span property=”streetAddress”>
342 Acme Inc.
101 Washington Avenue
</span>
<span property=”addressLocality”>Eagleton</span>,
<span property=”addressRegion”>IN</span>
<span property=”postalCode”>46818</span>
</div>
<span property=”telephone”>(425) 123-4567</span>
<a href=”mailto:johnsmith@example.com” property=”email”>johnsmith@example.com</a>
Website
<a href=”http://example.com” property=”url”>example.com</a>
</div>
对于每种内容类型,都有一些需要定义的特殊属性。
Schema.org 是帮助维护不同内容类型标准的组织。您会在他们的网站上找到包含每种模式内容类型示例的大量文档。
这是另一个包含丰富网页摘要的食谱示例。
<div vocab=”http://schema.org/” typeof=”Recipe”>
<span property=”name”>Mom’s World Famous Banana Bread</span>
By <span property=”author”>John Smith</span>,
<img property=”image” src=”bananabread.jpg”
alt=”Banana bread on a plate” />
<span property=”description”>This classic banana bread recipe comes
from my mom — the walnuts add a nice texture and flavor to the banana
bread.</span>
Prep Time: <meta property=”prepTime” content=”PT15M”>15 minutes
Cook time: <meta property=”cookTime” content=”PT1H”>1 hour
Yield: <span property=”recipeYield”>1 loaf</span>
Ingredients:
– <span property=”recipeIngredient”>3 or 4 ripe bananas, smashed</span>
– <span property=”recipeIngredient”>1 egg</span>
– <span property=”recipeIngredient”>3/4 cup of sugar</span>
…
Instructions:
<span property=”recipeInstructions”>
Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add
the flour last. Pour the mixture into a loaf pan and bake for one hour.
</span>
</div>
如果您手动将富文本摘要(Rich Snippets)添加到您的 WordPress 帖子中,那么您将需要手动将 HTML 添加到 WordPress。