WordPress 中的 rel=”noopener”是什么意思?
您是否想知道rel=”noopener”WordPress 中的含义?当您添加在新选项卡中打开的链接时,WordPress 会自动将rel=”noopener”属性添加到链接。在本文中,我们将解释rel=”noopener”WordPress 中的含义以及它如何影响您的网站。
本文涉及的内容包括:
WordPress 中的 rel=”noopener”是什么?
当您向您的WordPress 网站添加链接时,您可以使用 HTML 属性来控制单击该链接时发生的情况。
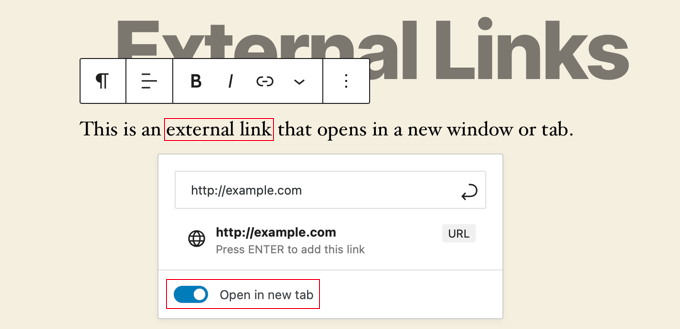
例如,当您创建链接时,有一个切换开关允许您在新选项卡中打开它。

WordPress 为该链接生成的 HTML 代码如下所示:
<a href=”http://example.com” target=”_blank” rel=”noreferrer noopener”>external link</a>
请注意,一些 HTML 属性已添加到链接中,rel=”noopener” 并且rel=”noreferrer”. 添加这些属性是为了解决安全漏洞。
问题在于 JavaScript 代码可用于允许新选项卡控制其引用窗口。如果您链接到受恶意代码影响的外部网站,则该网站可以使用window.openerJavaScript 中的属性更改原始页面(您的网站)以窃取信息并传播恶意代码。
WordPress 添加rel=”noopener”以防止新选项卡利用此 JavaScript 功能。同样,该rel=”noreferrer”属性阻止将引荐来源信息传递到新选项卡。
rel=”noopener” 如何影响您的 WordPress SEO?
它没有。
尽管该rel="noopener"属性提高了 WordPress 的安全性,但一些用户还是避免使用它,因为他们认为这会影响他们的WordPress SEO。
但目前这只是一个误传。
它不会影响您网站的SEO 排名或您的整体WordPress 性能。
“noopener”和“nofollow”有什么区别?
很容易与rel="noopener"混淆rel="nofollow"。但是,它们是完全独立的属性。
该noopener属性可防止您的网站遭到跨站黑客攻击并提高 WordPress 的安全性。
另一方面,该nofollow属性可防止您的网站将 SEO 链接汁传递给链接的网站。
nofollow搜索引擎在访问您网站上的链接时会查找并考虑该属性。但是,他们不考虑noopener标签。
默认情况下,WordPress 不允许您添加nofollow外部链接。如果你想nofollow在 WordPress 中添加,那么你将需要使用一个插件。
rel=”noreferrer” 会影响 WordPress 中的附属链接吗?
这rel="noreferrer"不会影响 WordPress 中的附属链接。一些用户认为这样做是因为rel="noreferrer"阻止了引用信息传递到新选项卡。
但是,大多数联属网络营销计划都会为您提供一个包含您的联属网络营销 ID 的唯一 URL。这意味着您的会员 ID 作为 URL 参数传递给其他网站进行跟踪。
其次,大多数联盟营销人员为其联盟链接使用链接伪装插件。
使用链接伪装,您的用户点击的附属链接实际上是您网站自己的 URL,然后将用户重定向到目标 URL。
如何在 WordPress 中禁用 rel=”noopener”?
无需rel="noopener"从您网站上的链接中删除。它有利于您网站的安全,并且对您的网站没有性能或 SEO 影响。
但是,如果您必须删除它,那么您将不得不禁用WordPress 中的古腾堡块编辑器并使用旧的经典编辑器。
那是因为如果您rel="noopener"手动从链接中删除,块编辑器会自动将其添加回来以确保您的网站安全。
禁用块编辑器后,您需要将下面代码片段添加到主题的functions.php文件。
add_filter(‘tiny_mce_before_init’,’wpb_disable_noopener’);
function wpb_disable_noopener( $mceInit ) {
$mceInit[‘allow_unsafe_link_target’]=true;
return $mceInit;
}
我们希望这篇文章能帮助您了解rel=”noopener”WordPress。