如何向 Divi 的页眉和页脚添加更多社交媒体图标

Divi 提供了大量方便使用的功能,但有时我们需要找到方法来扩展或改进默认提供的功能。
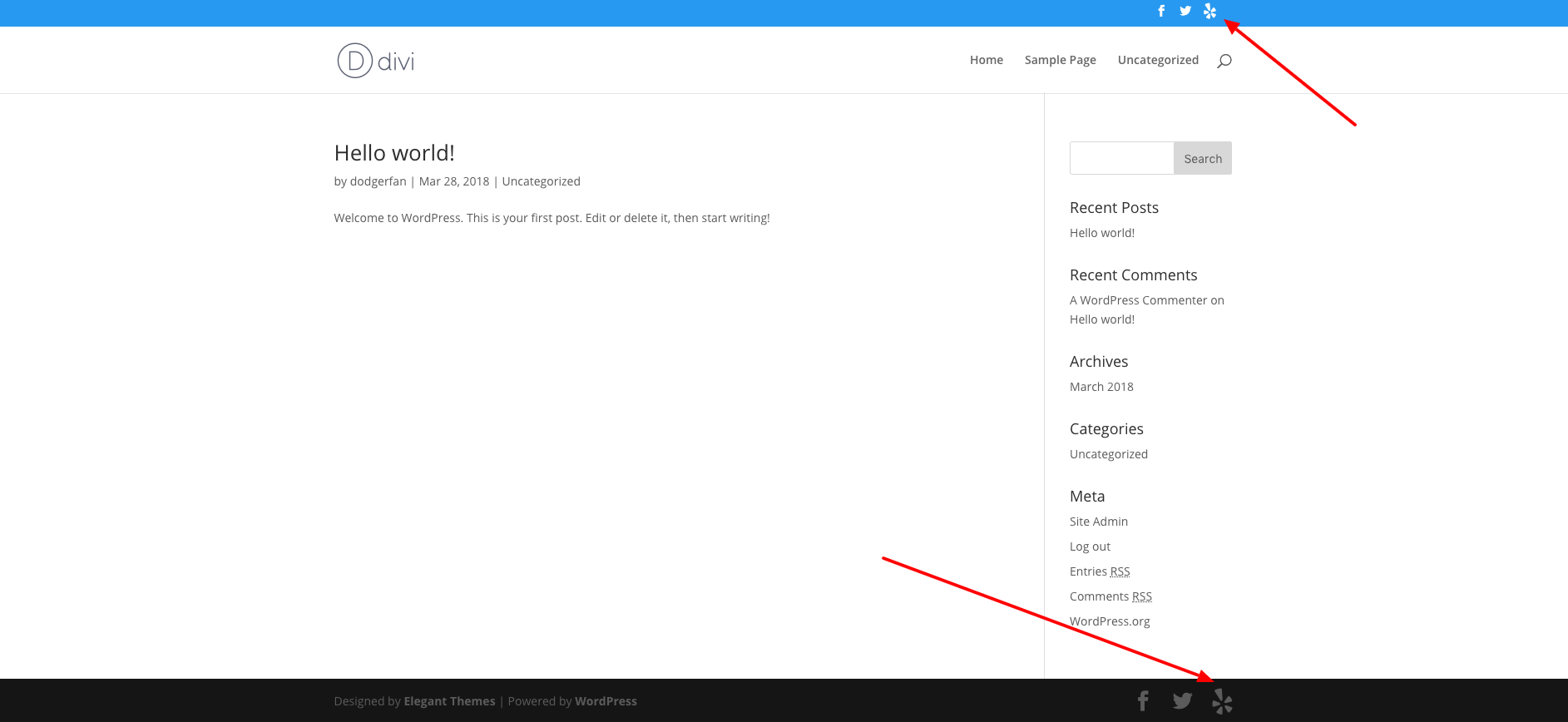
比如,在有些情况下,客户要求将Yelp添加到其辅助页眉和页脚中显示的其他社交媒体共享图标旁边。默认情况下,Divi提供Facebook,Twitter,Google plus和RSS,可以在主题选项中打开和关闭。由于 Yelp 在主题选项中不可用,也不是标准 Divi 图标字体列表的一部分,我不得不寻找一种替代方法,我们通过fontsome字体来实现。

对于那些不熟悉Font Awesome的人来说,它是一个包含数百个(近千个)免费矢量图标和徽标的资源库,可以轻松地排队在网站中使用。然后,这些图标可以放置在网页、帖子、导航菜单中,在这种特殊情况下,可以放置在页眉和页脚中的默认 Divi 社交媒体图标旁边。
首先,您将需要为您的网站提供一个子主题,以便我们将要进行的更改不会被 Divi 主题更新覆盖。
现在我们有一个子主题,我们需要通过FTP或cPanel创建一个“包含”文件夹,并将Divi主题中的“social_icons.php”文件放入其中。为此,请提取从优雅主题网站下载的 Divi 主题文件,找到“包含”文件夹和“social_icons.php”文件,然后通过 FTP 或 cPanel 将其上传到子主题的“包含”文件夹。最终结构如下所示:wp 内容>主题>您的子主题>包含> social_icons.php
接下来,让我们将Font Awesome免费 CDN 库放到到我们的 Divi 网站。为此,请转到 Divi >> 主题选项 >> 集成,并将以下脚本放在“将代码添加到博客的<head>”中。
<link rel=”stylesheet” href=”https://use.fontawesome.com/releases/v5.0.8/css/all.css” integrity=”sha384-3AB7yXWz4OeoZcPbieVW64vVXEwADiYyAEhwilzWsLw+9FgqpyjjStpPnpBO8o8S” crossorigin=”anonymous”>
现在让我们导航回我们之前上传到子主题的social_icons.php文件,然后开始在那里工作。如前所述,与我合作的客户请求Yelp集成,因此我将在这里将其用作示例。您可以使用任何字体真棒图标遵循相同的过程。下面您将看到我使用的代码,您必须注意两个区域:指向您选择的所需社交媒体页面的 url 和字体真棒图标类。粘贴此 .代码就在结束标记之前,然后相应地更改:
<li class=”et-social-icon”><a href=”https://www.yelp.com/”><i class=”fab fa-lg fa-yelp”></i></a></li>
![]()
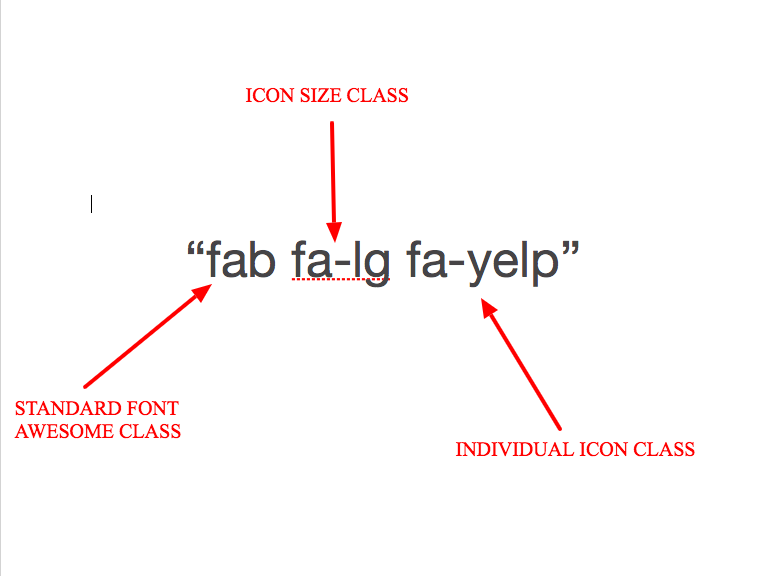
以下是代码的细分。您将根据需要更改 URL 和单个图标类:

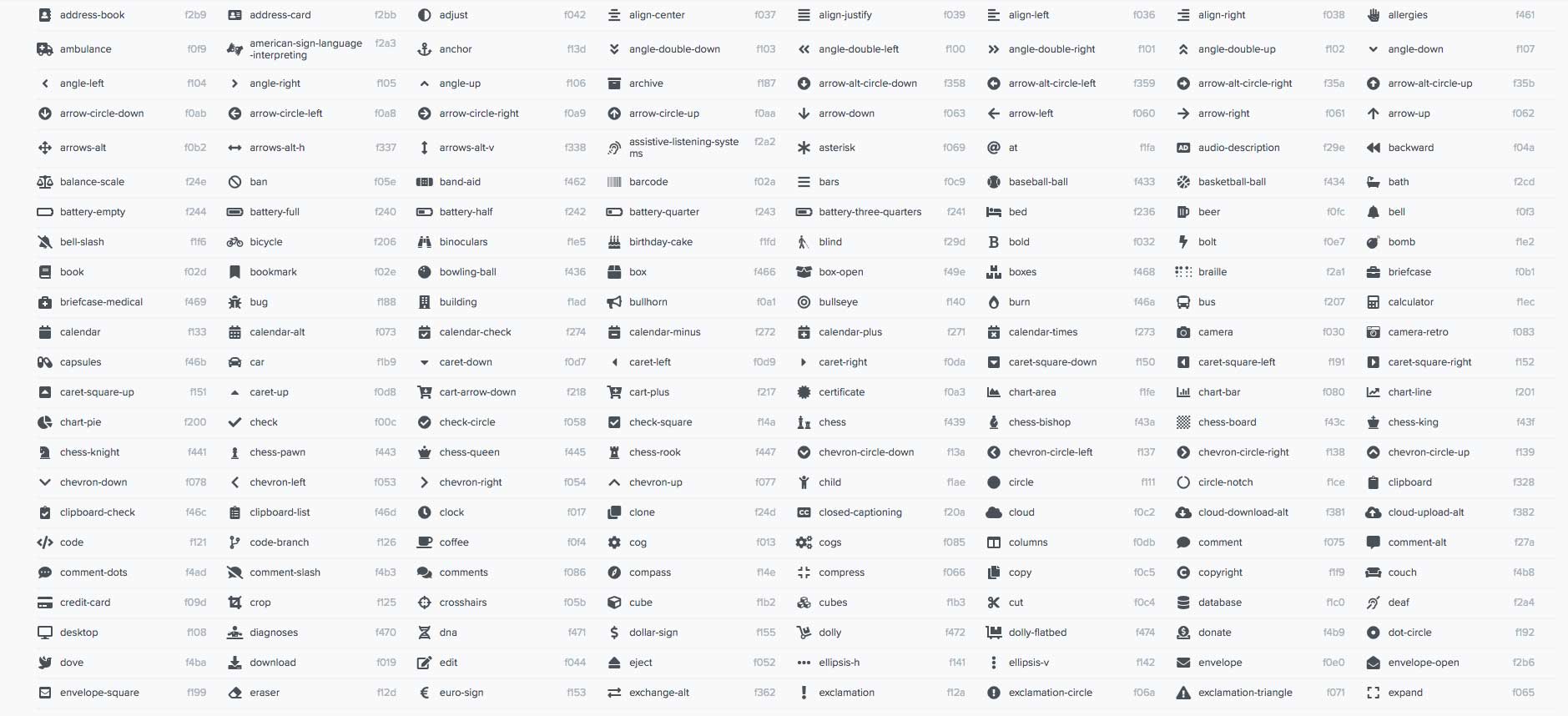
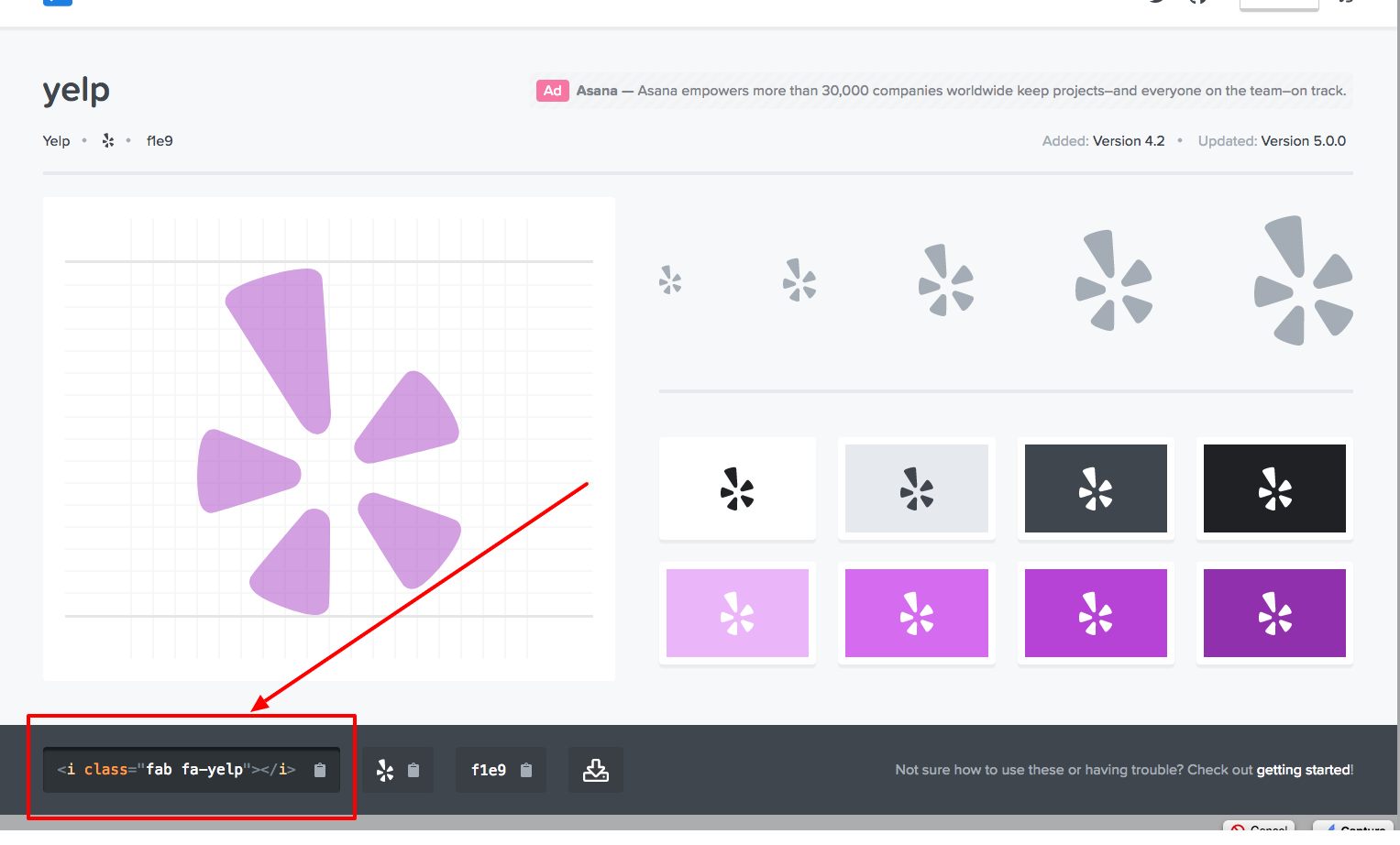
要查找单个图标类,请转到Font Awesome,搜索并单击所需的图标,然后复制唯一的图像类(如fa-yelp),如下图所示:

现在我们已经完成了这些步骤(并且可能清除了浏览器缓存),链接到您选择的 URL 的新社交媒体图标现在应该处于活动状态,如下图所示!您可以在social_icons.php中复制代码以设置您选择的多个自定义图标。