Salient汉化版更新至v8.0
2017/03/28
Salient是一款强大的wordpress多功能主题,无需依赖太多插件,即可构建出漂亮的网站。现在我们把Salient汉化版更新到v8.0,这这一个版本中,主要发生了如下变化:

版本8.0
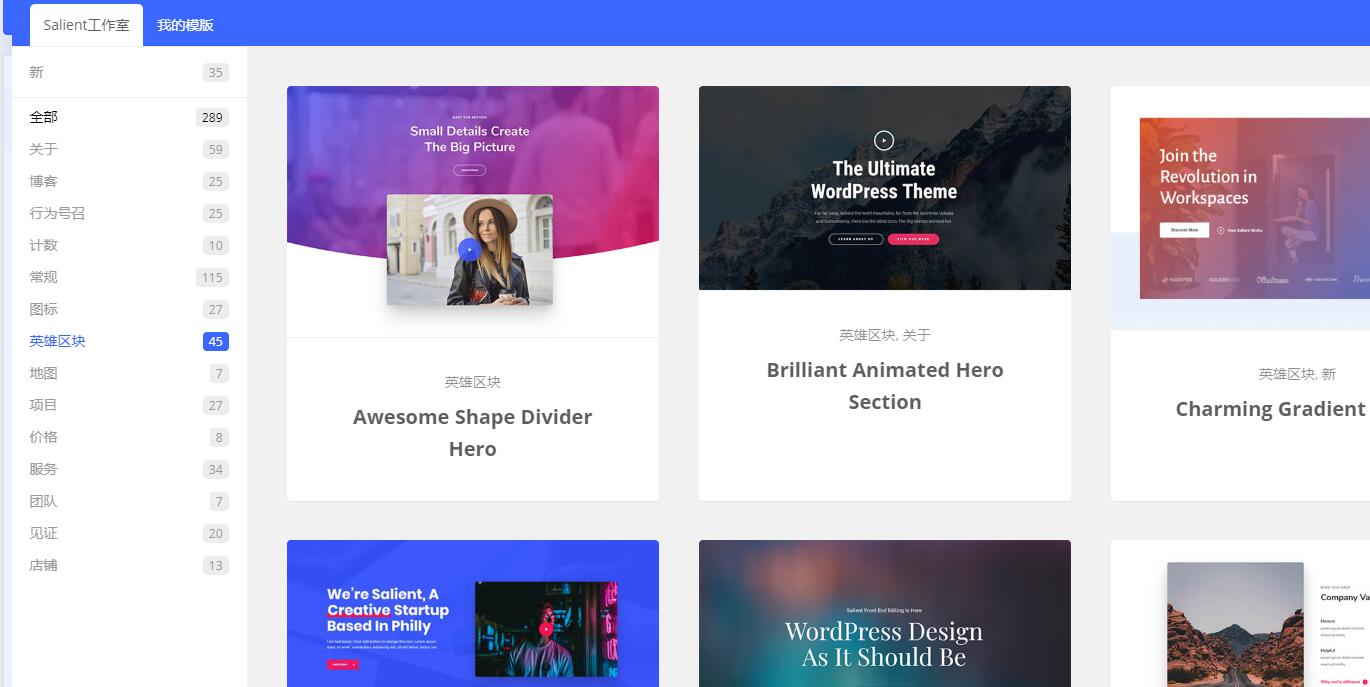
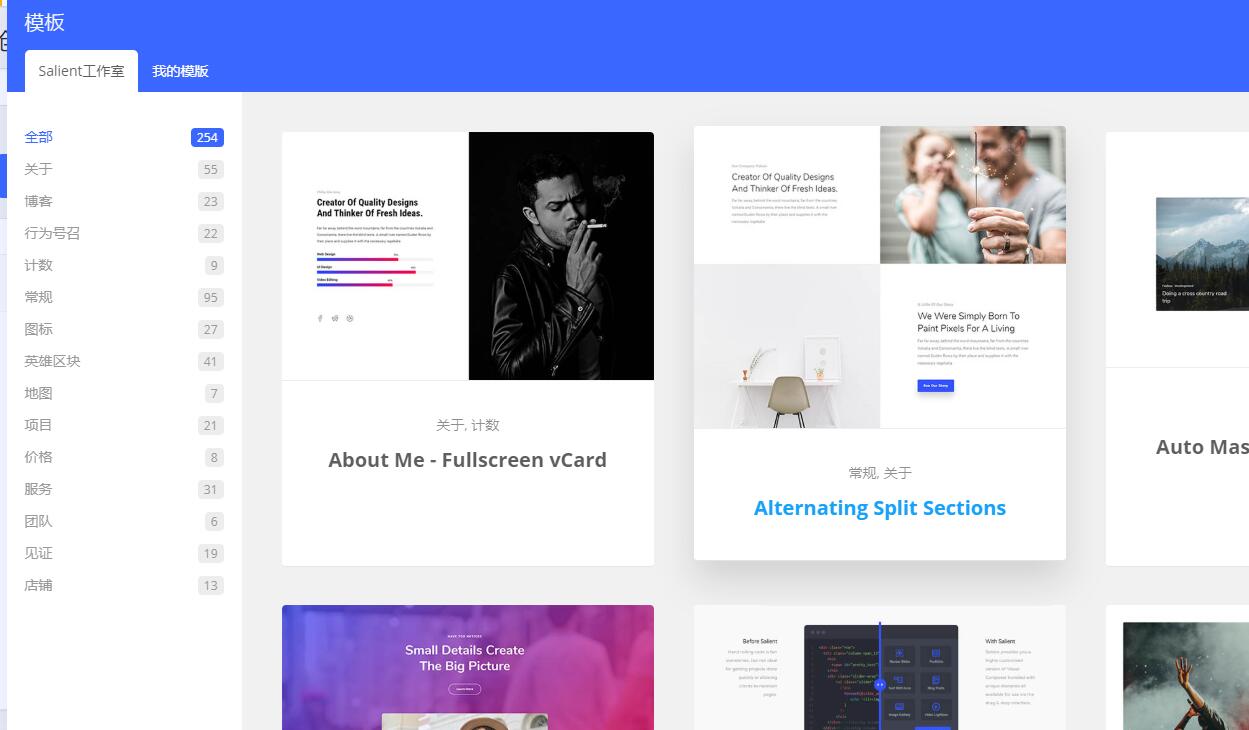
- Salient Studio – Salient Visual作曲家中的自定义部分(确保您已更新为当前的Salient VC,现在为5.0.1,以完整的形式查看)。该工作室可以在视觉作曲家的模板部分找到,我们为Salient独家创建了超过150个模板。它们都可以一键放入您的页面。
- 添加了删除标题框阴影的选项
- 添加选项来保持导航始终在顶部
- 添加了定义标题菜单项间距的选项
- 重组代码,以加快加载速度
- 为投资组合过滤器添加了左对齐选项
- 为投资组合/图片网格标题/摘录添加了排版选项
- 添加了为文本定义最大容器宽度的选项。响应设计选项。
- 添加选项可以选择触摸启用的可见图像数量,并为每个视口选择间隔的图库滑块(轻弹)
- 添加新的分页样式选项到触摸启用和间隔的画廊滑块(轻ity)
- 将经典增强的博客风格添加到最近的帖子中
- 添加稍微圆形的按钮样式
- 使用阴影按钮样式添加略圆
- 当使用居中菜单或左对齐标题布局选项时,添加菜单位置以“向右”某些菜单项
- 添加了页眉/页脚模板
- 添加了新的推荐风格 – 多个可见的最小
- 添加了星级评级选项的推荐
- 增加了新的项目风格
- 增加了新的博客/投资组合负载(透视淡入)
- 添加选项,使用投票组合砖石布局与全宽布局
- 添加新页面转换 – 多层刷卡
- 添加了页面标题颜色重叠选项
- 添加了全屏项目头选项
- 添加列边框选项+列边框动画选项
- 添加了使用没有列标题的megamenu的选项
- 添加了下拉列表透明度的选项
- 添加选项以在打开时将megamenu删除标题导航透明度
- 添加了一个选项,允许megamenu跨越页面的全宽,而不是被限制到标题容器
- 添加了列框阴影选项
- 添加VC水平列表项元素
- 添加了新的Google地图标记样式
- 添加了新的近期项目样式选项 – 全屏缩放滑块
- 增加了新的项目导航选项
- 添加了用于级联图像元素的alt图像标签支持
- 为一个居中的页脚列增加了选项
- 添加了设置页脚BG图像和重叠颜色的选项
- 为Salient VC文本块元素添加了css动画
- 在Salient视觉作曲家自定义标题元素中添加 – 为页面上的任何文本片段选择自定义Google字体/颜色的更简单的方法
- 添加在原始VC全高行的选项中 – 现在单行可以轻松显示页面的完整高度
- 增加了新项目/后期社交共享选项风格
- 添加价目表视觉作曲家元素
- 增加了自适应图像大小。这也适用于投资组合和博客文章类型。
- 更新了Google字体列表
- 更新路标脚本
- Visual Composer更新到最新版本
- 改进的Google地图深色配色
- 改进的投资组合/博客动画功能 – 当滚动到视口中时,项目现在只有淡入,以前所有项目都在动画中,因为投资组合/博客的顶端在视图中,导致大部分动画被用户遗漏
- 修复了在选择的服务器设置上创建问题的modernizr脚本错误
- 在移动设备上使用圆形按钮样式时,固定鼠标向下滚动页面标题对齐图标
- 页面全屏幕行在移动选项中被使用和禁用时,修复了风景平板电脑显示问题
- 在Safari中菜单布局定位之间固定中心标志
- 固定花式下拉选择工作时不使用WooCommerce插件
- 使用身体边框时固定显示页脚间距
- 修正了新的团队成员风格,以便在iOS上正确关闭
- 固定图像库元素,基本/花蜜滑块可用于灯箱设置
- 使用居中的在线过滤器修复默认的活动投资组合过滤器
- 固定画布菜单悬停触发文本效果,使用多个线路链接时正常工作
- 固定的alt标签从媒体库alt属性中提取默认的团队成员样式
- 修正了标题中的动画片
- 固定菜单项样式在WP 4.7中可见
- 修正了动画下划线导航项目,在iPad景观视图中单击一次即可打开项目(以前由于动画效果而双击)添加了“调用操作元素”
【以上介绍翻译使用了谷歌翻译,勉强看吧,见谅】
请点击下面查看Salient汉化版详情: