Divi主题如何实现博客列表拆分布局【图左文右】
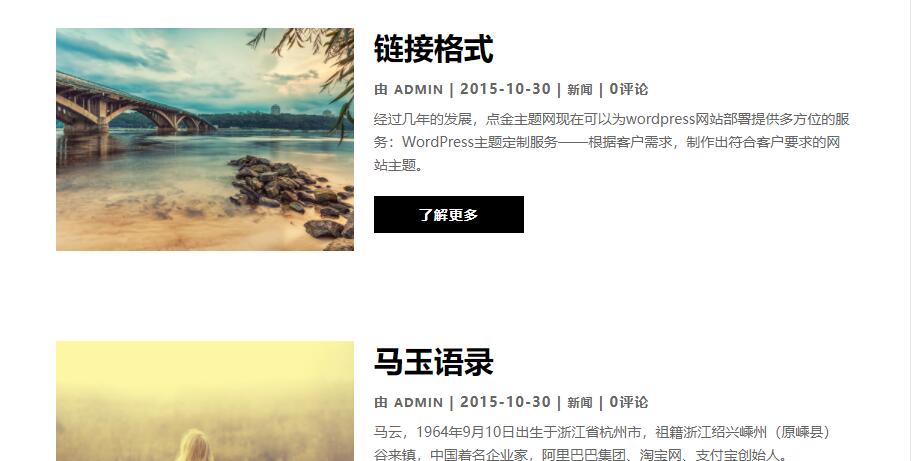
Divi主题是一款优秀的WordPress主题,具有强大而灵活的自定义特点,代码规范,具有可扩展性。特别适合具有一定的动手能力的朋友。使用Divi主题的朋友都知道默认博客布局只有两个选项全宽和网格。但是对于国人来讲,好多人喜欢如下的布局:

Divi主题如何实现博客列表拆分布局【图左文右】?
其实我们只需要写几行CSS,然后博客里使用高级CSS类即可。
首先需要把下面的CSS放到主题选项里的自定义CSS里面:
@media only screen and ( min-width: 800px ) {
.dj_blog_list a img {
float: left;
width: 40%;
padding-right: 20px;
padding-bottom: 30px;
}
}
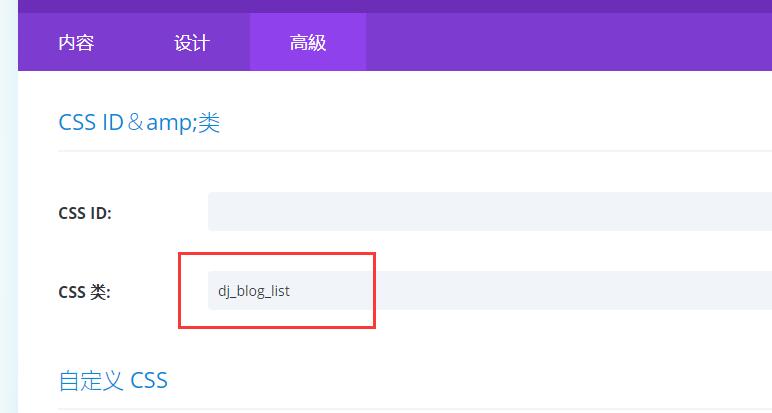
这里我们定义了一个新的CSS类:.dj_blog_list
然后我们转到博客元素里的高级-CSS类,把dj_blog_list放入:

这个时候,你就发现基本实现了我们的目标。接下来我们优化一些标题、元和阅读更多样式。
下面这些样式都放在主题-自定义CSS样式里。
标题样式:
.et_pb_post h1 a, .entry-title {
font-size: 30px;
color: #000000;
font-weight: bold;
line-height: 1.3em;
}
元样式:
.post-meta {
color: #000000;
font-size: 12px;
font-weight: bold;
letter-spacing: 1px;
text-transform: uppercase;
}.post-meta a {
color: #000000;
font-size: 12px;
font-weight: bold;
letter-spacing: 1px;
text-transform: uppercase;
}
阅读更多样式:
.dj_blog_list a.more-link {
display: inline-block;
background: #000000;
font-weight: bold;
color: #ffffff;
width: 150px;
padding: 5px 10px;
text-align: center;
margin: 20px auto;
text-transform: uppercase;
letter-spacing: 1px;
border: solid 2px #000000;
}.dj_blog_list a.more-link:hover {
background: #f9f9f9;
border: solid 2px #000000;
color: #000000;
}
现在就可以实现实现博客列表拆分布局【图左文右】,和上图展示的一样。






如果想把图放在右边,仅需修改.dj_blog_list a img {
float: left;
width: 40%;
padding-right: 20px;
padding-bottom: 30px;
}为.dj_blog_list a img {
float: right;
width: 40%;
padding-left: 20px;
padding-bottom: 30px;
}
谢谢!请问该问题,可以通过插件来解决吗?
没有这种插件的