Woodmart教程:Woodmart主题如何设置logo
2018/11/10

本文属于Woodmart教程,没有使用该wordpress主题的童鞋可以忽略本Woodmart教程。有用户问我,Woodmart主题的logo在那里设置?对于初次使用Woodmart主题,确实有点迷惑。因为按照常规,一开始不容易找到。因为Woodmart主题的页眉设置支持两种方式。下面我们分别介绍。
一、通过页眉构建器里设置Woodmart主题logo
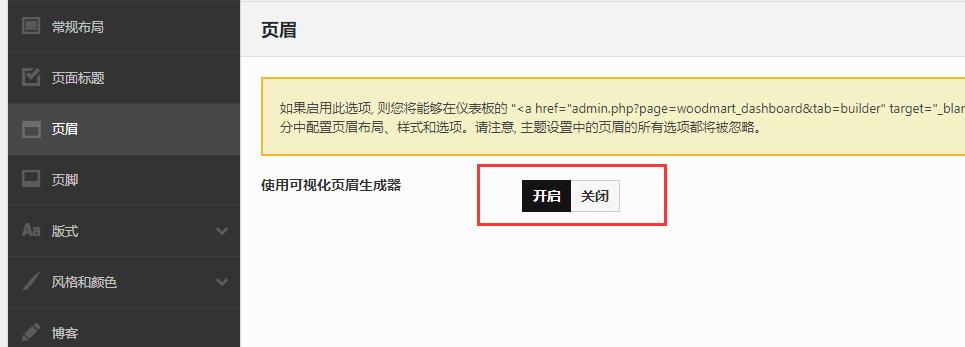
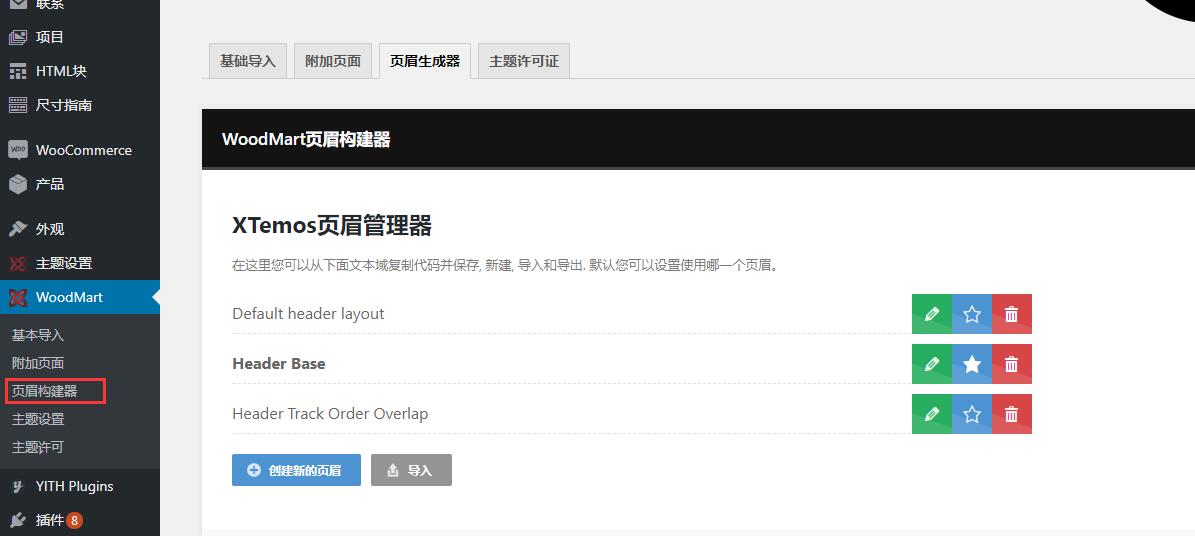
在页眉-这个选项卡里面,如果你开启了使用可视化页眉生成器时,我们需要单独Woodmart-页眉构建器里进行设置:
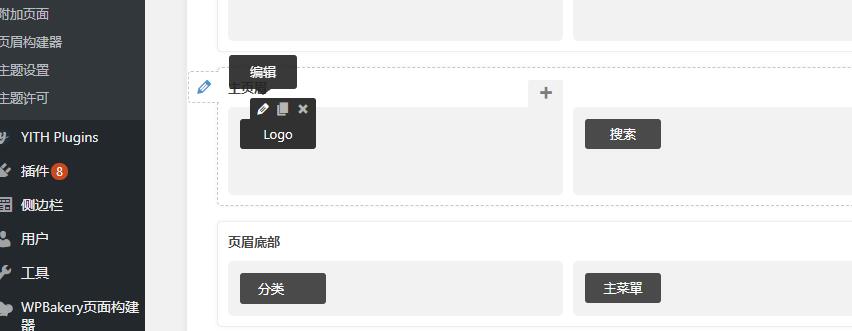
点那个铅笔,就会出来logo编辑器:
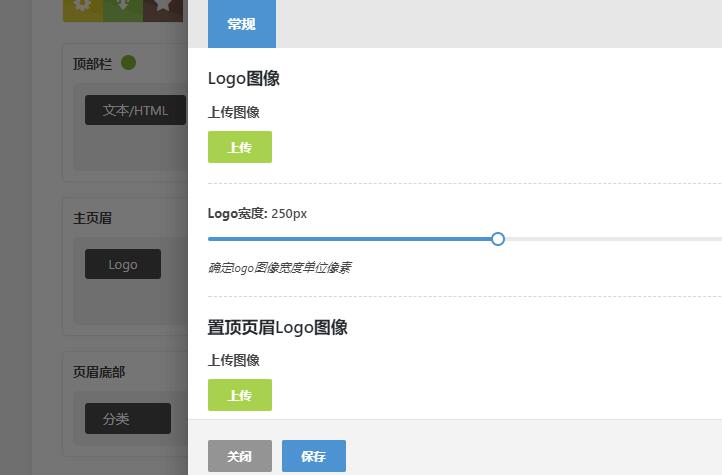
点铅笔编辑,就会出现上传logo图像。
通过页眉构建器,优点是可以灵活的编辑页眉元素,拖放布局页眉元素;缺点就是会增加服务器负担,后台编辑速度相对慢一点。
二、通过主题选项进行上传logo
在主题设置-页眉,关闭页眉构建器之后,保存就会出来页眉里元素的相关设置:
现在就回到了我们常见的页眉设置方式了。
这种常规的页眉设置,优点是简单,轻巧。缺点是不灵活。