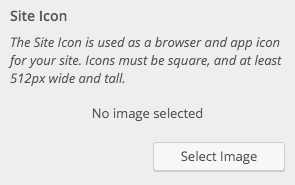
网站图标/网站图标
站点图标用作您站点的浏览器和应用程序图标。图标必须是方形的,并且至少 512 像素宽和高。

如何上传您的图标?
- 选择外观 → 定制器
- 选择站点标识
- 您将看到站点图标上传器。
- 上传至少 512 像素 x 512 像素的图标
商标
默认情况下,Outbuilt 使用预定义的样式设置站点标题并将其显示为文本徽标。如果您想为您的网站上传自定义徽标,请按照以下步骤操作:

- 选择外观 → 定制器
- 选择页眉 → 徽标
- 您将看到徽标上传器。
- 上传至少 250 x 50 像素的徽标
如何上传您的 Retina 徽标?
- 选择外观 → 定制器
- 选择页眉 → 徽标
- 您将看到Retina 徽标上传器。
- 上传至少两倍于原始徽标大小的徽标
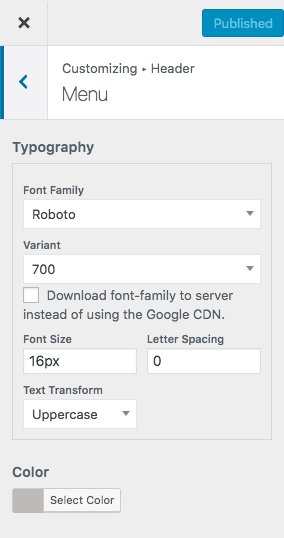
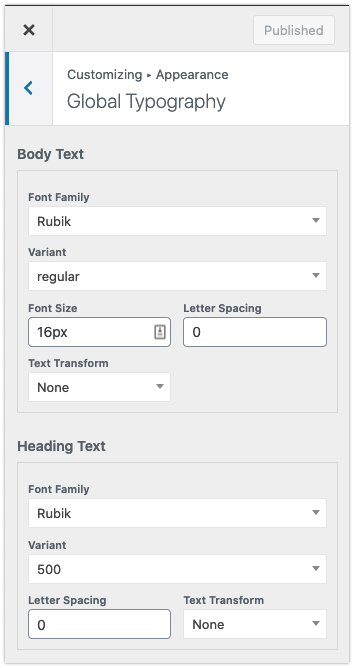
排版
默认情况下,Outbuilt 使用Rubik字体作为默认主题字体系列。但是 Outbuilt 提供了一个选项来更改它,以防您不喜欢它。更改很容易,请按照以下步骤操作。

访问设置
- 选择外观 → 定制器
- 选择外观 → 全局排版
- 您将看到正文和标题文本的设置。
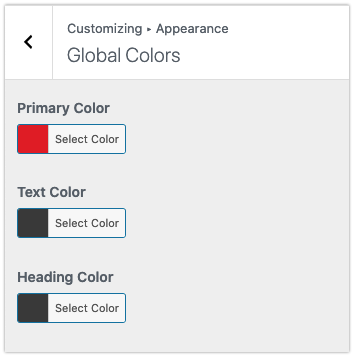
颜色
Outbuilt 允许您更改几乎所有元素的颜色,但如果您只想更改强调色,请按照以下步骤操作:
访问设置?

- 选择外观 → 定制器
- 选择外观 → 全局颜色
- 您将看到更改颜色的选项。
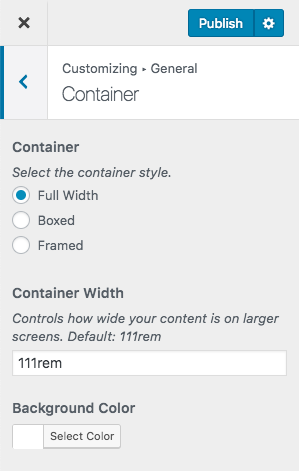
容器
容器布局是主题容器的变体。Outbuilt 提供 3 个选项供您选择:
- 全屏宽度
- 盒装
- 装裱
Outbuilt 还提供了另外两个选项,容器宽度和容器背景颜色。
如何访问它?

- 选择外观 → 定制器
- 选择常规 → 容器
- 您将看到选项。
元素

Elementor 是一个与 Outbuilt 完全集成的页面构建器。安装并激活它后,您需要执行一项简单的任务。
- 请转到Elementor → 设置
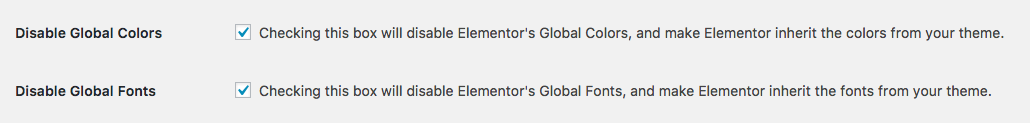
- 查找禁用全局颜色和禁用全局字体
- 请检查这两个选项以禁用 Elementor 的默认样式,这将激活主题的内置样式。
- 之后单击样式选项卡。
- 查找内容宽度替换为 1170。
- 保存更改。
如果您对 Elementor 不够熟悉,请阅读他们的有用文档https://docs.elementor.com/。
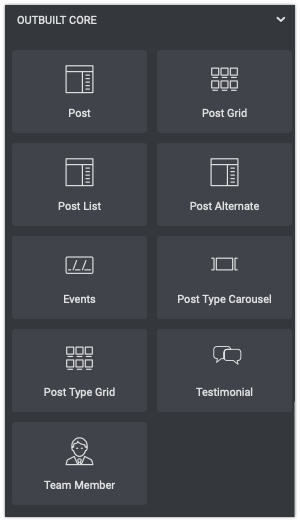
自定义小部件

我们提供 9 个自定义 Elementor 小部件来显示各种博客布局、事件、推荐和团队成员。