Jupiter主题如何制作透明的页眉
2014/11/20
本文的教程是以点金出品的Jupiter汉化版为例。Jupiter提供了丰富的设置。今天我们就从页眉的制作开始,陆陆续续的介绍Jupiter的使用教程。本篇介绍的是Jupiter主题如何制作透明的页眉。下面是具体步骤。
一、添加一个新的页面
在wordpress后台,点页面》新建页面。
二、新建全宽行
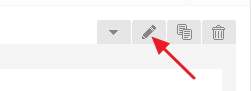
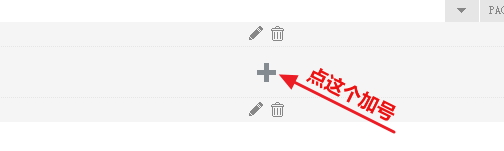
如果您的页面没有进入后台编辑器,那么点后台编辑器,然后点那个加号,新增元素,点列。如下图:
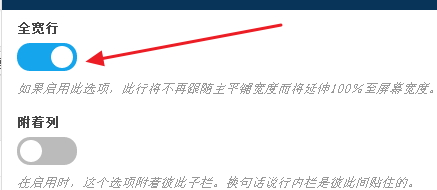
设置行为全宽行。
打开对话框,启用全宽。
三、添加背景图像或视频背景进入行选区
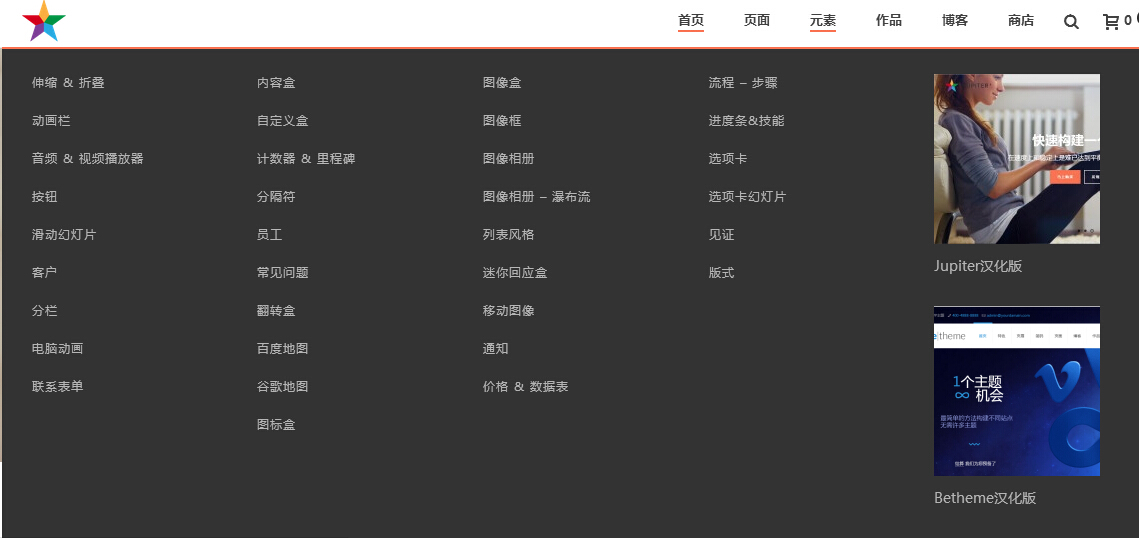
现在添加背景图像或视频背景,可以添加幻灯片,页面标题简码,以及任何作为页面背景的元素。我们添加一个edge幻灯片。如下:
然后选择元素,并配置元素,如下:
接下来就会出现edge幻灯片设置页面:
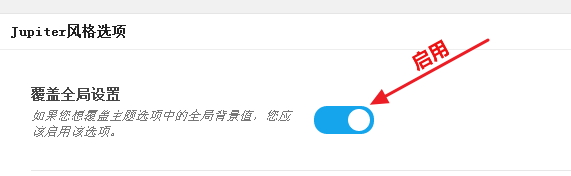
四、覆盖全局设置
移动页面到jupiter风格选项,启用覆盖全局设置。
五、配置页眉
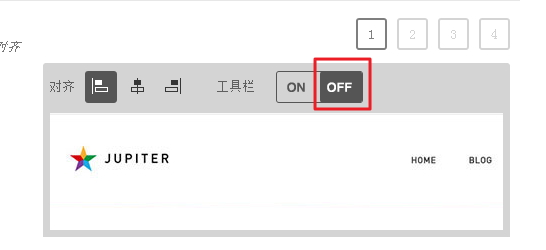
这里可以启用12种主页眉风格。
六、上传指定的logo
你可以为该页面指定不同的logo,如果留空,使用全局设置的logo。
七、启用透明标题
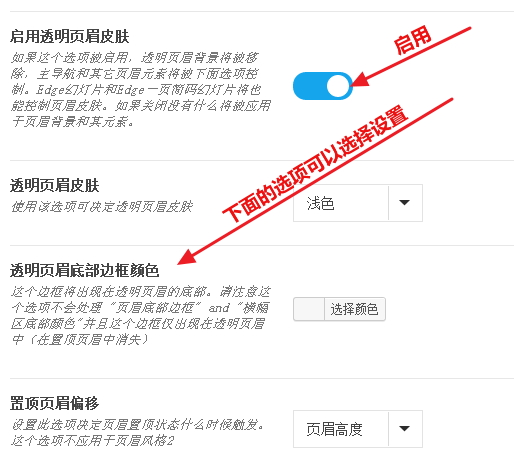
八、启用透明背景皮肤
启用透明背景皮肤后就可以进一步设置背景皮肤风格。