Node.js和WordPress: 创建自定义应用的动态APIs

作为一名网页开发者,你很可能熟悉Node.js和WordPress。Node.js是一个强大的运行时环境,可以在浏览器外运行JavaScript,而WordPress是领先的内容管理系统(CMS)。
这两个平台可能看起来有很大差异——Node.js具有JavaScript作为其核心,而WordPress则是一个由PHP驱动的CMS。然而,通过WordPress REST API,它们可以协同工作。该API使Node.js应用程序能够通过HTTP请求与WordPress进行交互,提供对各种数据的访问,包括用户、评论、页面、帖子以及其他站点元素。
那么,将Node.js和WordPress结合使用的好处是什么呢?
想象一下,你有一个WordPress站点,想要构建一个定制的仪表板。这个仪表板可以显示来自你的站点的实时数据,如最新帖子、评论计数和用户活动。
这就是Node.js发挥关键作用的地方。本指南将带你了解如何设置Node.js端点。这些端点利用WordPress REST API执行各种任务:更新帖子、审查评论、站点定制以及定制的WordPress站点管理。
先决条件: 要按照本指南操作,我们假设你具备:
- 对Node.js有基本的了解。
- 在计算机上安装了Node.js和npm。
- 安装了WordPress和Thunder Client VS Code扩展。
本文涉及的内容包括:
使用Node.js管理WordPress帖子:
在WordPress中,基本的任务包括创建、更新和删除帖子。本部分将解释如何为这些操作创建特定的端点,以及如何对每个操作在/posts端点进行请求。
在WordPress中创建新帖子:
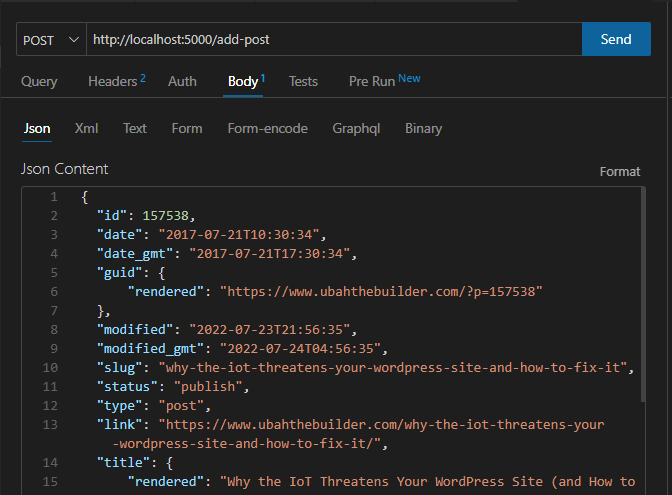
要使用REST API在WordPress中创建新帖子,需要向/posts端点发出POST请求。在请求的正文中,你需要以JSON格式提供你的WordPress帖子的内容。
首先,打开你的Node.js服务器文件,通常命名为App.js。确保Express在你的服务器文件中正确设置。这通常通过const app = express()这一行来完成,它初始化Express。
接下来,在你的服务器文件中实现一个路由以添加新帖子。这个路由的代码如下:
app.post("/add-post", async (req, res) => {
try {
const postID = req.body.id
const resp = await axios.post(`https://yourdomain.com/wp-json/wp/v2/posts/${postID}`, req.body)
if(resp.status !== 200) throw "Something went wrong"
} catch (err) {
console.log(err)
}
})
此代码在你的应用程序中创建了一个/add-post端点。当向此端点发送请求时,它从请求体中提取帖子ID并向你的WordPress站点发送一个POST请求。记得用你的WordPress域替换https://yourdomain.com。

你可以使用类似Thunder Client在Visual Studio Code中的工具来测试这个功能。确保请求的JSON体是有效的,以避免错误。
在WordPress中更新现有帖子:
要使用WordPress API更新帖子,需要向你的WordPress API的/posts端点发出PUT请求。你还需要以JSON格式提供你的WordPress帖子的更新内容。
更新WordPress中现有帖子的路由如下:
app.put("/update-post", async (req, res) => {
try {
const postID = req.body.id
const resp = await axios.put(`https://yourdomain.com/wp-json/wp/v2/posts/${postID}`, req.body)
if(resp.status !== 200) throw "Something went wrong"
} catch (err) {
console.log(err)
}
})
例如,你可以通过Thunder Client向WordPress中ID为3的帖子发送以下请求来更新帖子:
在WordPress中删除帖子:
要在WordPress中删除帖子,需要使用要删除的帖子的唯一ID向/posts端点发出DELETE请求。
app.delete("/delete-post", async (req, res) => {
try {
const postID = req.body.id
const resp = await axios.delete(`https://yourdomain.com/wp-json/wp/v2/posts/${postID}`)
if(resp.status !== 200) throw "Something went wrong"
} catch (err) {
console.log(err)
}
})
结果应该如下:
使用Node.js审查WordPress评论:
评论API允许你从应用程序访问和操作WordPress站点上的评论。在该API中,有一个用于在WordPress站点上创建、列出、阅读、更新和删除评论的端点。
假设你不希望你的WordPress站点发布包含短语“Follow me”的评论。在这个例子中,你可以在发布评论之前使用正则表达式表达式检查每条评论中是否包含该短语。
要做到这一点,请使用以下代码:
app.post("/add-comment", async (req, res) => {
try {
let regex = /follow me/i;
let comment = req.body.comment
if(regex.test(comment)) throw "Oops! Contains the forbidden word"
const resp = await axios.post(`https://yourdomain/wp-json/wp/v2/comments`, req.body)
if(resp.status !== 200) throw "Something went wrong"
} catch (err) {
console.log(err)
}
})
使用这个路由,只有不包含短语“Follow me”的评论才会发布在网站上,而像下面这样的评论则不会被发布:
为用户定制站点:
通过存储用户偏好并确定他们的国家,你可以为每个用户定制你的WordPress页面。
在Node.js中,你可以从后端应用程序的登录或注册路由将用户数据存储在cookie中,并将cookie放入他们的Web浏览器中,如下所示:
app.post("/sign-up", async (req, res) => {
// 注册用户
res.cookie("cookie_id", 123456)
res.cookie("lang", req.body.language)
res.status(200).json("Logged in.")
})
注册后,你会得到用户首选语言,并将其作为cookie连同cookie_id一起发送到浏览器。
现在,有了存储在浏览器中的语言,你可以使用它来获取用户语言的WordPress帖子。这需要你首先在WordPress中翻译你的帖子。一个简单的方法是将WPML和Yoast SEO集成到你的WordPress站点中。
一旦集成完成,将为其他语言创建不同的子文件夹:
- mydomain.com/en/
- mydomain.com/es/
- mydomain.com/fr/
在获取WordPress帖子时,你可以根据存储在cookie中的用户首选语言获取用户语言的帖子列表。
app.get("/get-posts", async (req, res) => {
try {
const lang = req.cookies.lang
const resp = await axios.get(`https://mydomain.com/${lang}/wp-json/wp/v1/posts`)
if(resp.status !== 200) throw "Something went wrong"
} catch (err) {
console.log(err)
}
})
通过这样做,你将根据用户在注册时指定的语言获取帖子列表。
使用自定义管理:
通过扩展用户端点,你可以构建一个自定义管理面板,用于控制WordPress用户、角色和权限。Users API允许你从应用程序访问和操作WordPress站点上的用户信息,其功能类似于Comment API。
例如,如果你想将用户的角色更新为“管理员”,可以使用以下路由:
app.put("/update-user", async (req, res) => {
try {
const userID = req.body.id
const resp = await axios.put(`https://yourdomain/wp-json/wp/v2/users/${userID}`, req.body)
if(resp.status !== 200) throw "Something went wrong"
} catch (err) {
console.log(err)
}
})
在请求中,传递一个包含你要更新的用户记录的ID以及新细节的对象。
当你完成开发你的Node.js服务器时,你可以轻松地在Kinsta的应用程序托管上进行托管。
总结:
将Node.js与你的WordPress站点集成开启了更多功能的潜力。你可以更新帖子、审查评论、设置用户角色,并根据用户的国家进行定制。
除了我们已经介绍的功能外,你还可以添加高级搜索、主题操作和帖子修订。不要犹豫,查阅REST API手册并开始探索。
对WordPress REST API你有何看法?你在一些项目中使用过吗?在下面的评论部分告诉我们。