为了解决这些问题,多年来开发了几个JavaScript运行时。Node.js和Deno脱颖而出,分别提供了解决JavaScript局限性的解决方案。然而,虽然它们解决了许多问题,但也引入了一些新问题,例如对不必要包的需求和更慢的运行时性能。
现在,有了Bun,这是一个JavaScript运行时,尽管它已经存在一段时间,但团队直到2023年9月才发布了稳定版本。Bun被创建为Node.js的直接、更高效的替代品。
本文探讨了Bun,它的独特特性以及如何将其集成到你的JavaScript项目中。
Bun是什么?

Bun是一个主要用Zig编程语言编写的JavaScript运行时。它旨在解决Node.js的局限性,同时提供更简化和高效的开发体验。
但是,Bun并不仅仅是多年来涌现的许多JavaScript运行时之一:它是一个旨在彻底改变开发者与JavaScript和TypeScript合作方式的全能工具包。通过扩展JavaScriptCore,驱动Apple Safari的引擎,Bun实现了更快的启动时间和更好的内存使用。
与Node.js不同,Bun不依赖于npm或需要外部依赖项进行操作。相反,它具有内置的标准库,提供对各种协议和模块的功能,包括环境变量、HTTP、WebSocket、文件系统等。
它还提供对TypeScript的内置支持。由于Bun内部转译每个JavaScript或TypeScript源文件,你可以直接编译和运行TypeScript文件,无需额外的配置或转译。
Bun配备了一个强大的命令行界面(CLI)工具,可让你使用以下简单的命令运行、格式化、检查、测试和打包代码:
bun run — 使用Bun运行JavaScript或TypeScript文件。bun test — 使用Bun的内置测试框架运行单元测试。bun fmt — 使用Bun的内置代码格式化程序格式化代码。bun lint — 使用Bun的内置代码检查程序检查代码。bun bundle — 使用Bun的内置代码打包程序打包代码。
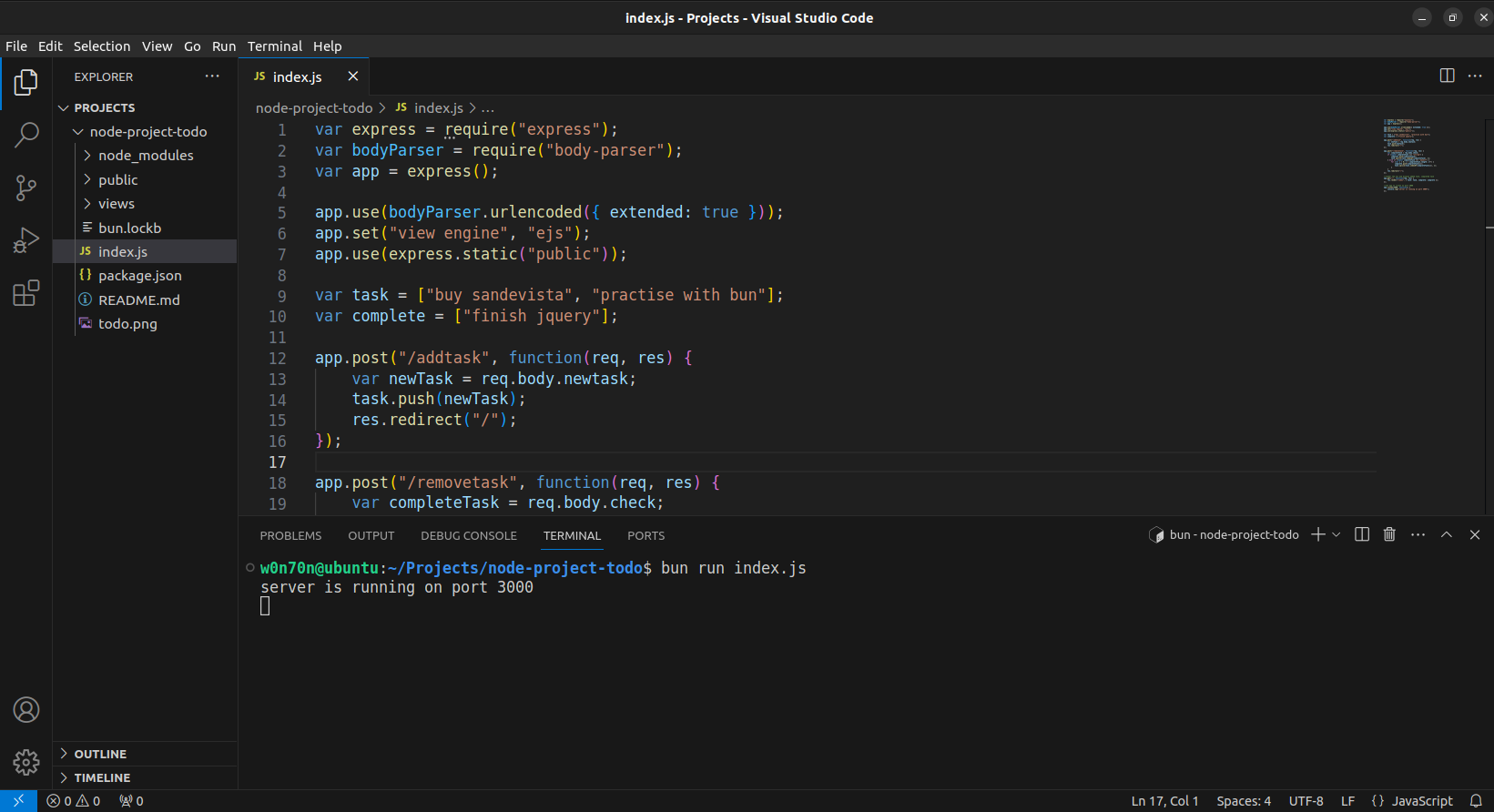
Bun的另一个突出特性是其热重载功能,它在保留应用程序状态的同时动态刷新代码更改。这相对于Node.js来说是一个重大的改进,Node.js类似的功能需要使用外部包如nodemon或–watch实验性标志。相反,Bun使用–hot标志简化了这个过程。
除了技术优势外,Bun还拥有一个不断发展的用户社区,积极为其发展和改进作出贡献。这个充满活力的社区确保Bun保持更新和响应迅速,并提供了丰富的学习和解决问题的资源。
Bun的核心特性
除了热重载、对TypeScript的本机支持和更快的启动时间外,Bun还有一些核心特性,有助于提升其作为JavaScript运行时的流行度和性能:它的打包程序、测试运行器和包管理器。让我们详细讨论这些特性。
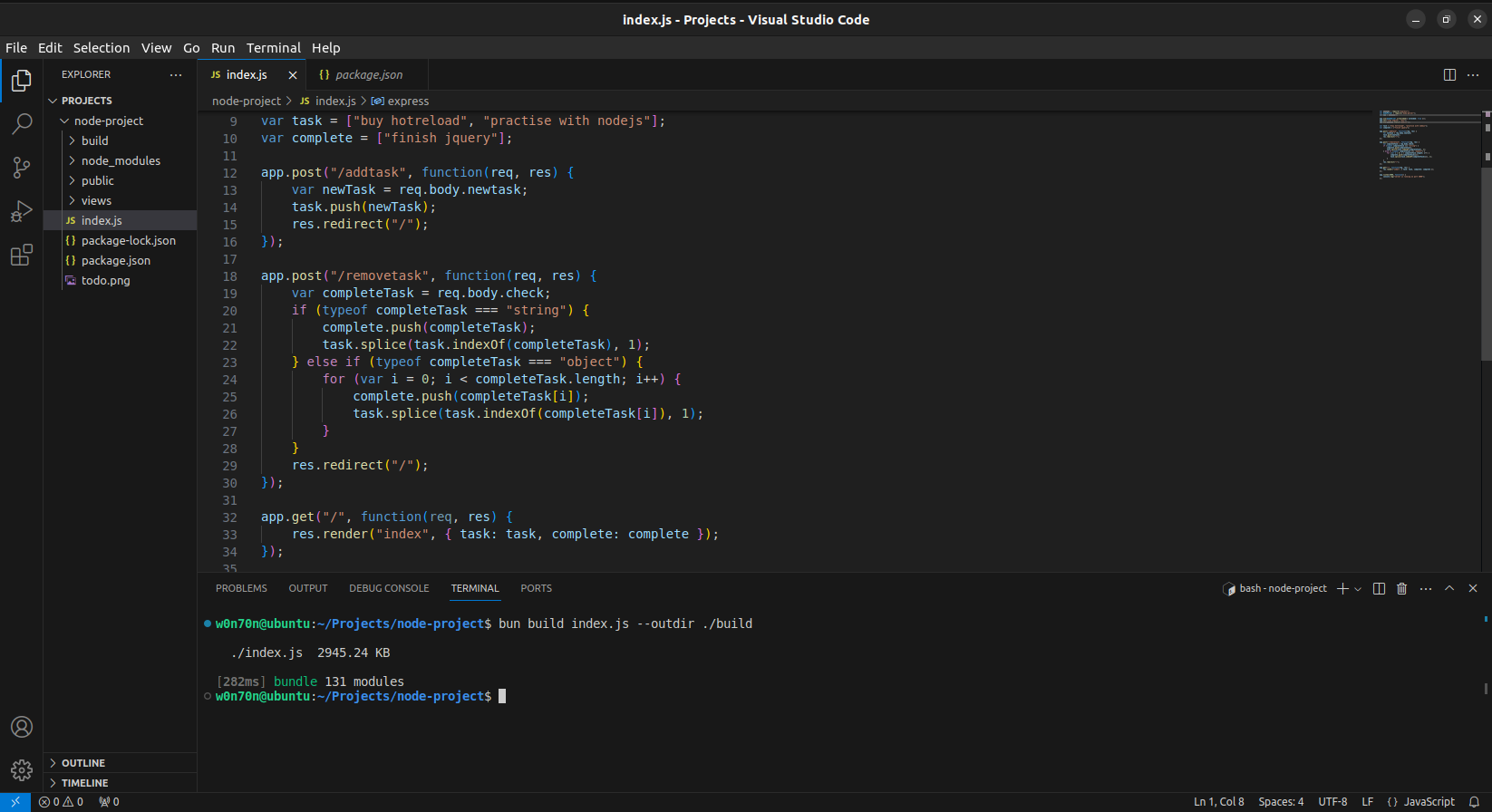
打包程序 打包程序将JavaScript代码及其依赖项 consoli到一个单一文件中,优化其在浏览器或Node.js应用程序中的加载效率。Node.js缺乏本机打包程序,需要开发者依赖于第三方打包程序,如Rollup、Webpack和Parcel来处理JavaScript代码。
相比之下,Bun提供了一个内置打包程序,需要最小的配置,并支持不同的模块格式。它还具有内置的优化,支持更快的打包。相对于其他打包程序,Bun的打包程序表现优异,比esbuild快1.75倍,比Parcel快150倍,比Rollup + Terser快180倍,比Webpack快220倍。

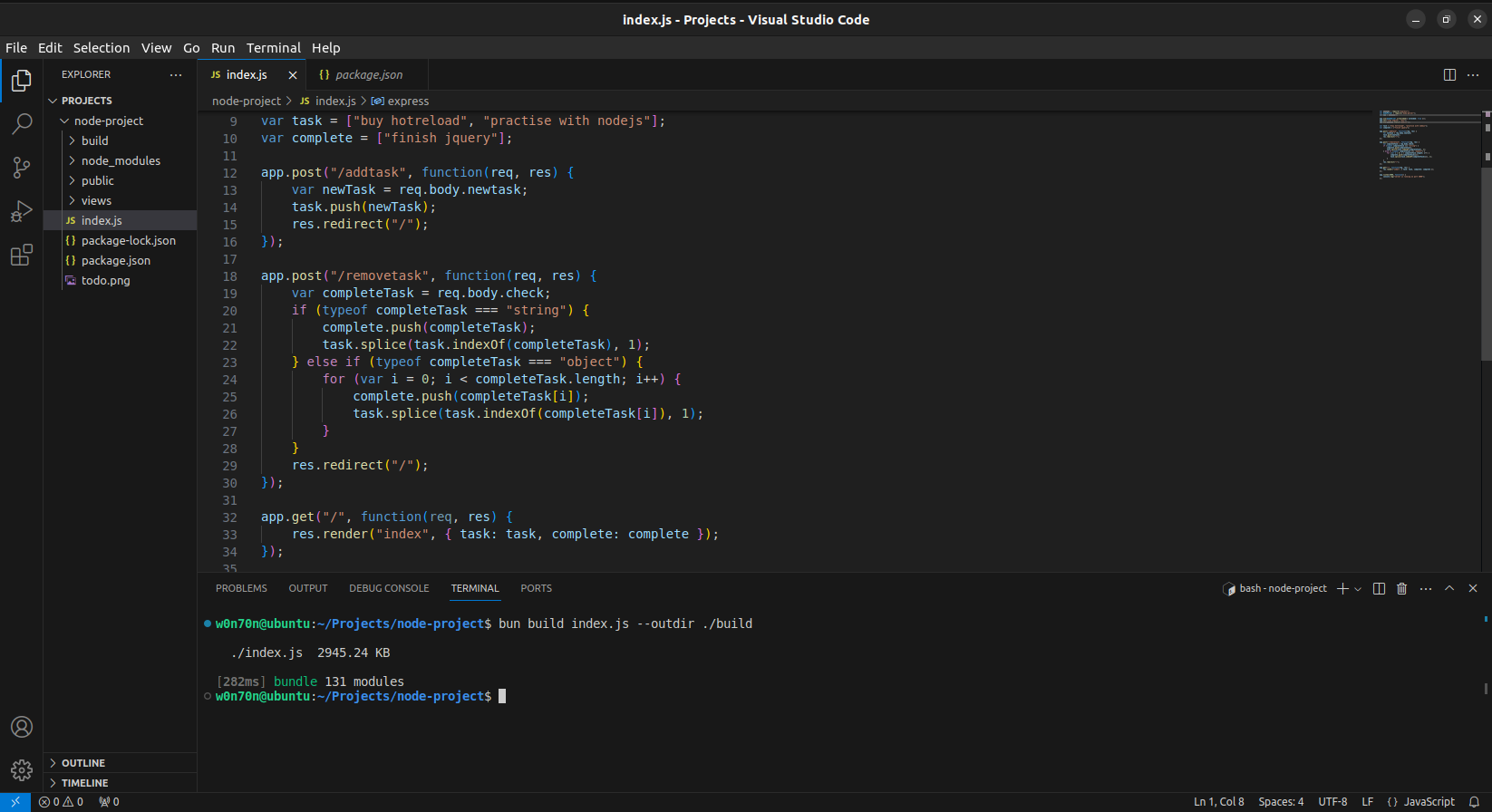
你可以通过bun bundle <source> --out-dir <directory>命令对项目进行打包。它会生成输出文件到你指定的输出目录。
测试运行器
测试是软件开发的一个重要部分,确保代码功能正常,并在生产之前识别潜在问题。Bun还将测试运行器整合到其工具包中。
传统上,Node.js开发者使用外部测试框架如Jest,它强大而灵活,但会引入项目额外的依赖和配置开销。
Bun的测试运行器使用Jest兼容的语法,但运行速度更快100倍。
另一方面,Bun集成了自己的测试运行器,它使用Jest语法,强调速度和兼容性。这种集成方法带来了几个优势:
- 速度 — 内置测试运行器直接执行测试,而不需要加载外部测试框架的开销。结果是更快的测试执行,特别是在大型代码库或持续集成环境中尤其有益。
- 兼容性 — 内置测试运行器与Bun的其他功能无缝配合。它利用Bun的快速启动时间和高效的内存使用,确保你的测试在模仿生产环境的环境中运行。
- 简单性 — 通过内置测试运行器,你无需担心配置和维护运行时与测试框架之间的兼容性。你可以像编写应用程序代码一样编写测试,使用相同的语言特性和API。
在Bun中,测试运行器与各种测试框架完全兼容。运行测试就像执行bun test命令一样简单。
此外,由于Bun本地支持TypeScript和JSX,无需额外的配置或插件。你可以专注于编写高质量的测试,而无需设置测试环境。
包管理器
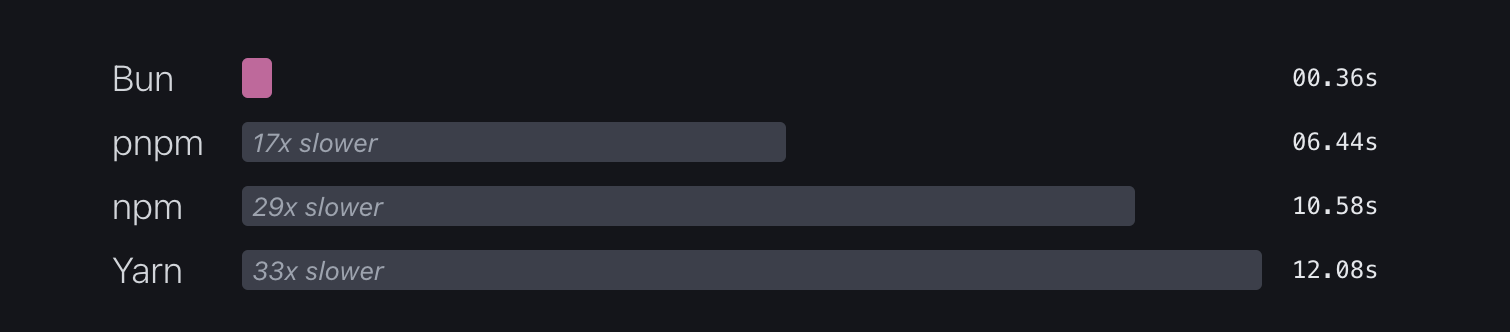
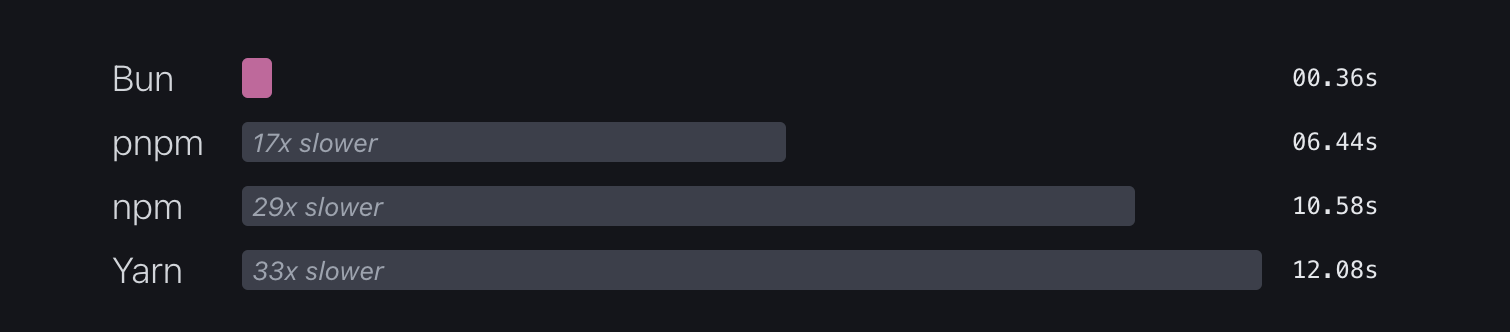
Bun的Node.js兼容的包管理器比npm、yarn和pnpm都要快得多。它加速了速度,减少了磁盘使用量,并最小化了内存占用。

通过使用符号链接,Bun将每个项目的包链接到一个集中位置,消除了在后续项目中重新下载模块的需要。虽然包管理器中使用符号链接并非全新,但Bun的实现胜过其他。
如何开始使用Bun
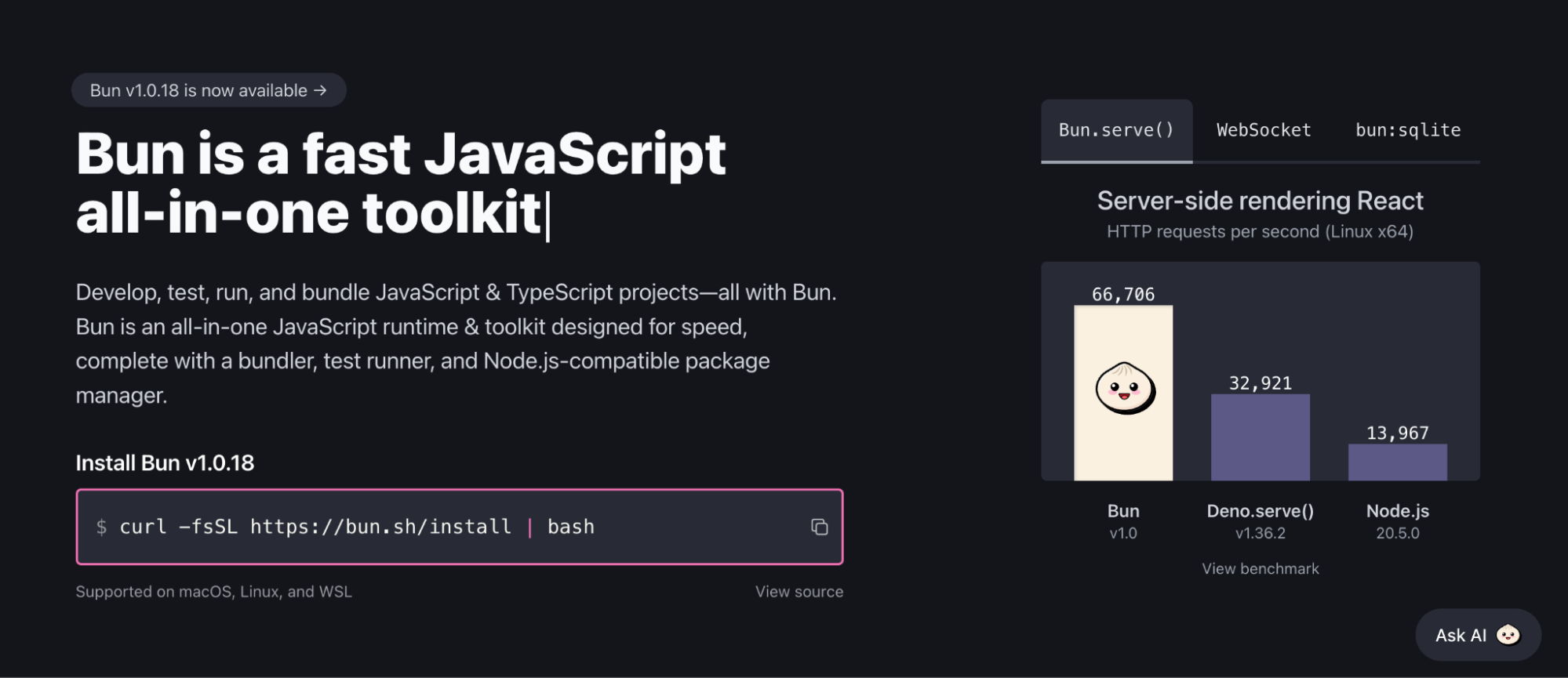
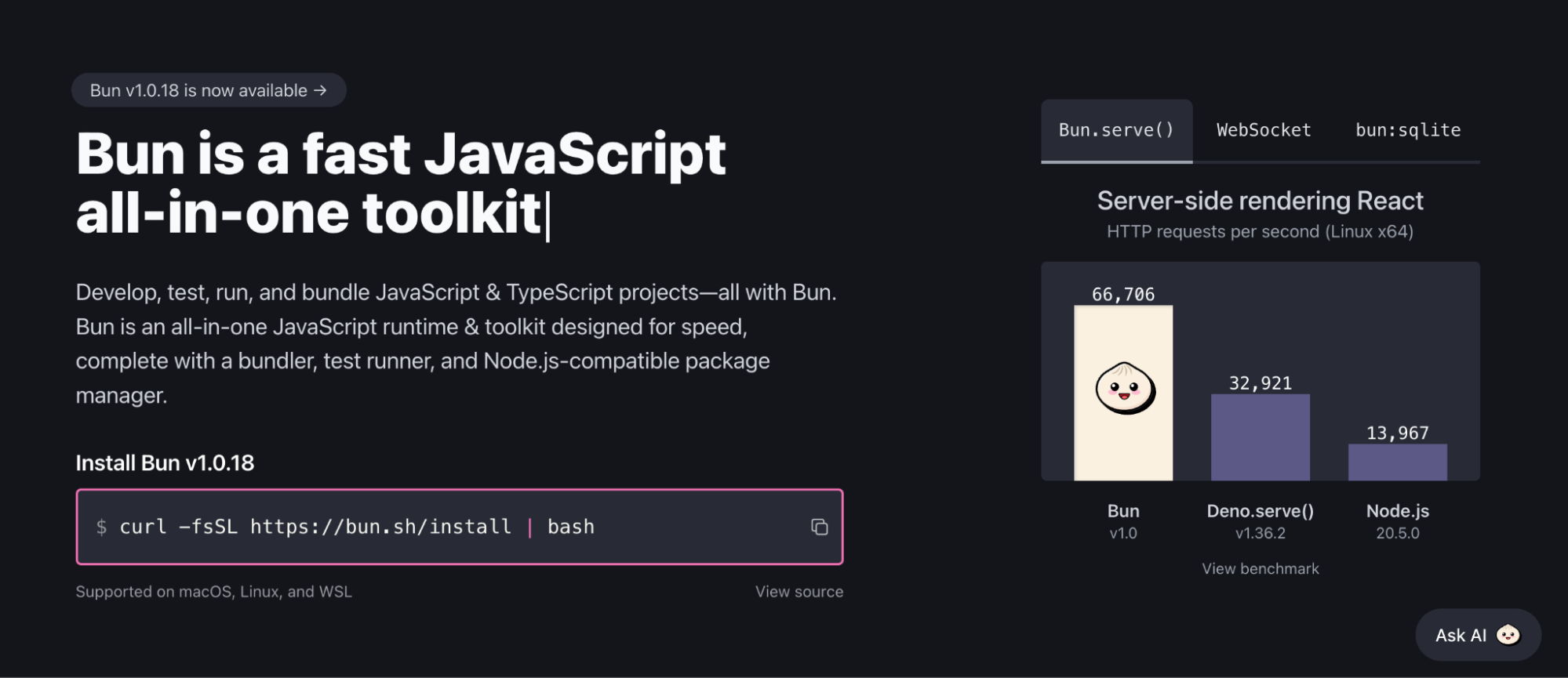
要在计算机上开始使用Bun,请安装它。有多种安装Bun的方法,包括使用cURL命令、npm或Homebrew。然而,需要注意的是Bun在macOS或Linux系统上的使用效果最佳。
要通过cURL命令安装Bun,请在终端中执行以下操作:
curl -fsSL https://bun.sh/install | bash