WordPress 上的 Canva 模板销售策略:打造可持续收入流

您是否对在WordPress中销售Canva模板感到好奇?许多人愿意为设计模板付费,以节省宝贵的时间。Canva模板易于设计和销售,成为一种高利润的在线赚钱方式。
在本文中,我们将探讨如何在WordPress中销售Canva模板,以便您开始赚取被动收入。
本文涉及的内容包括:
为何要销售Canva模板?
与Adobe Photoshop不同,Canva是一款易于使用的专业级图形设计工具,使得非专业平面设计师也能轻松创建出具有专业外观的图形。如果您希望访问超过100万张优质照片、视频、字体和其他高级功能,您可以考虑升级到Canva Pro,每月只需14.99美元或每年仅需9.99美元。
销售Canva模板有何优势?
Canva模板广受欢迎,许多个人和企业都希望从Canva创作者那里寻找灵感,以更高效地完成工作。以下是销售Canva模板的一些优势:
- 被动收入:通过创建一次数字产品,您将获得源源不断的被动收入。一旦设计制作完成,它将在未来几年内持续为您带来收益。
- 可扩展性:只需向您的WordPress网站添加更多数字产品,即可轻松增加收入。
- 最低成本:除了建立网站的成本外,您几乎无需支付其他费用。升级到Canva Pro或使用WordPress电子商务插件将进一步增强销售能力。
- 灵活性:Canva模板适用于各类利基市场,无论是健身追踪器还是饮食计划,都可以轻松创建出吸引人的视觉内容。
- 品牌控制:通过在WordPress上销售Canva模板,您可以完全控制整个客户体验和产品推广过程。
您应该制作哪种类型的Canva模板?
好消息是,您可以创建的Canva模板类型具有无限的可能性。以下是一些最受欢迎的选项,可作为您入门的参考:
- 博客图片和精选缩略图
- 社交媒体图形(如缩略图、帖子横幅、故事等)
- 计划表和日历
- 演示文稿和幻灯片
- 工作簿和工作表
- 菜单、食谱或活动邀请
- 简历
- 贴纸
- 节日贺卡
- 名片、海报、小册子或传单
- 合同
- 概念模板
为了确定最适合您的Canva模板类型,请考虑受众的需求和痛点。您可以设计出能够解决用户问题、节省时间并提高工作效率的模板,从而吸引更多潜在客户。一旦您确定了目标受众和合适的模板类型,您就可以开始制作和销售您的Canva模板了。

首先,你需要一个 Canva 帐户。注册并创建帐户后,然后设置WordPress网站。
如何设置您的 WordPress 网站
如果您想开始销售 Canva 模板,您首先需要设置您的 WordPress 网站。
这意味着您将需要虚拟主机、域名和 SSL 证书。
您可以将网络托管视为在互联网上租用空间来存储您的网站,其中包括您的文件、图像和内容。域名是人们找到您网站的地址,SSL 证书对在用户浏览器和您网站服务器之间传输的信息进行加密,以保护敏感数据。
- 选择虚拟主机和域名:对于WordPress网站,您需要一个虚拟主机服务来存储您的网站内容。虚拟主机服务提供商有很多,SiteGround是推荐的托管服务提供商。您还需要注册一个域名,这是用户在浏览器地址栏中输入的网址。
- 安装和配置WordPress:在您的虚拟主机上安装WordPress。这一步通常由您的主机提供商自动完成,您只需按照他们提供的说明进行操作。安装后,您需要登录到WordPress并进行一些基本的配置,如设置主题、导航菜单等。
- 安装Easy Digital Downloads插件:Easy Digital Downloads是一个WordPress插件,允许您创建和销售数字产品,如电子书、模板等。您可以在WordPress插件目录中搜索并安装它。安装后,您需要按照插件的文档进行配置,以便与您的网站集成。(后面我们会详细介绍)
- 创建和发布模板:使用Canva创建模板,然后将它们转换为WordPress页面。您可以使用Canva插件将模板转换为WordPress代码,然后将其添加到您的网站中。
- 营销和推广:一旦您的模板在网站上发布,您需要通过各种方式进行营销和推广,以吸引潜在客户。这可能包括社交媒体营销、电子邮件营销、搜索引擎优化等。
请注意,这只是一个大致的步骤概述,每一步都有许多具体的细节和操作需要完成。如果您不熟悉这些步骤,可能需要寻求专业人士的帮助。
创建要销售的 Canva 模板
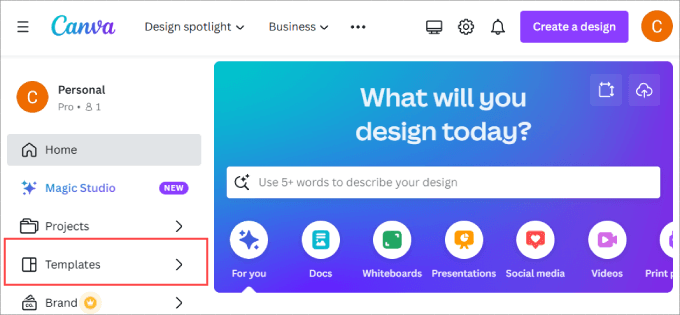
现在,您需要转到 Canva 并登录您的帐户。从 Canva 主页开始,你必须前往左侧面板中的“模板”选项卡。

然后,您可以浏览任何类别并选择适合您需求的模板。
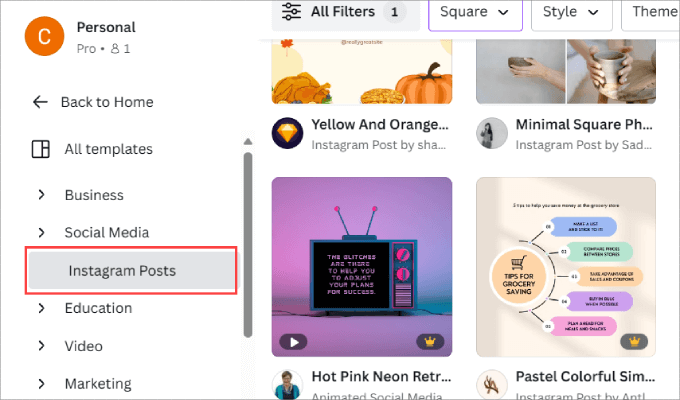
在本教程中,我们将使用一个 Instagram 帖子模板,该模板可以在所有模板 » Instagram 帖子下找到。

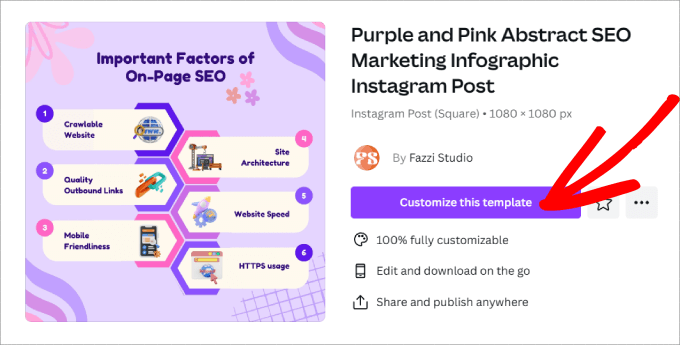
然后单击任何模板。通过从Canva选择预先构建的模板,你不必计算出正确的图像尺寸(对社交媒体尤其重要)并从头开始创建设计。
将出现一个弹出窗口。继续并单击“自定义此模板”。

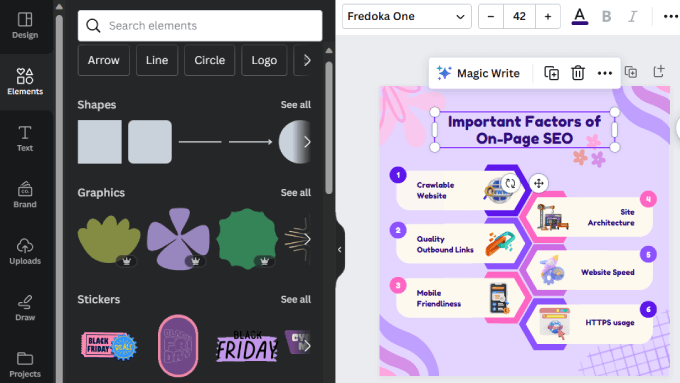
你将被带到Canva的拖放编辑器。从这里开始,您可以自由创作,几乎可以随心所欲地自定义模板。
在左侧,您可以添加元素和文本、上传自己的图像以及所有类型的其他功能。Canva 甚至具有 AI 功能,可以根据您给它们的描述生成书面文本或图像。
在编辑器本身中,你只需点击任何你想自定义的元素。然后,您会看到各种选项,例如更改字体和颜色、复制元素、删除元素等。

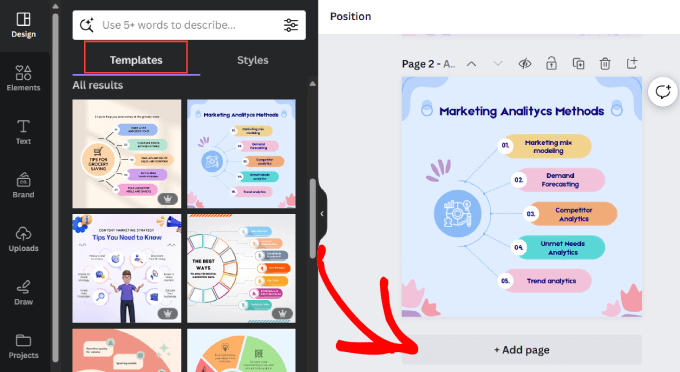
如果你销售的是模板,那么最好在Canva中创建多个页面。许多销售 Canva 模板的创作者和企业喜欢将它们打包成捆绑包,从而允许他们为它们收取更高的价格。
因此,与其出售一个 Instagram 帖子模板,不如制作十几个 Instagram 帖子,所有帖子都具有相同的布局。或者更好的是,您可以出售整个社交媒体帖子包,为每个可用的用例提供许多模板。
只需单击编辑器中的“+ 添加页面”按钮即可。在左侧面板中的“设计”»“模板”下,您还会看到相关的模板,如果您要销售捆绑包,这些模板非常有用。

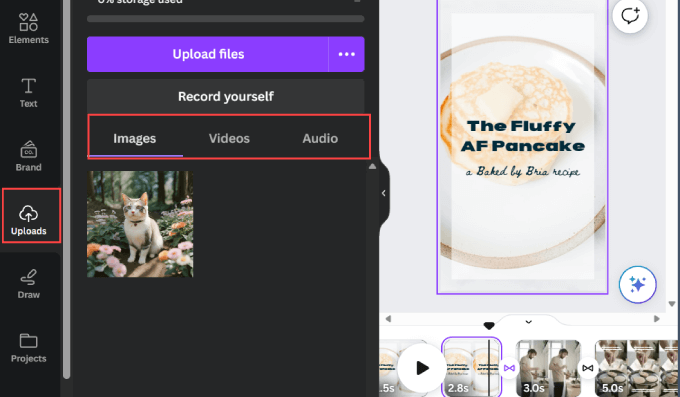
请记住,您甚至可以将图像、视频和音频上传到您的模板。
例如,这里有一个 Instagram Story 模板,其中包含所有剪辑、文本和音乐。这样,客户就可以开箱即用地使用此模板,他们只需要自定义视频和文本。

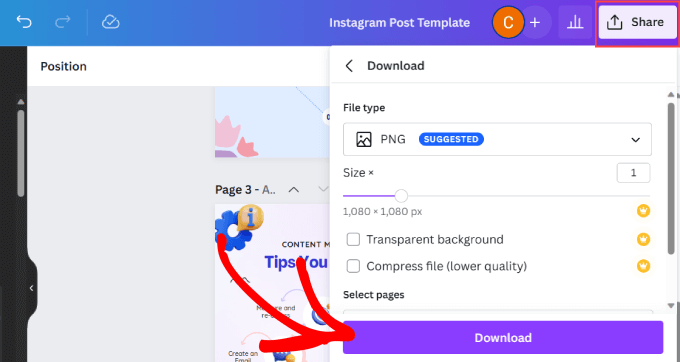
完成模板自定义后,即可将其导出。
继续点击右上角的“分享”按钮。在这里,您可以选择模板的文件类型和大小。最后,完成后点击“下载”按钮。

你可能还想查看我们的工具列表,以创建更好的图像,特别是当你将图像上传到Canva时。
现在你已经制作了你的Canva模板,你已经准备好把它上传到WordPress并开始销售了。
设置 Easy Digital Downloads
您现在需要安装并激活 Easy Digital Downloads (EDD) 插件。它是最好的电子商务 WordPress 插件之一,可让您轻松地在您的网站上销售数字产品,包括 Canva 模板。
您可以使用免费版本的 Easy Digital Downloads 开始使用。
激活后,您将被带到设置向导,以便插件可以为您个性化体验。它将引导您完成每个屏幕,您只需要尽可能地填写信息即可。

完成设置向导后,您需要配置在线商店位置。
您可能想知道为什么在不销售实物产品时要添加您的位置。这是因为 EDD 在购买时使用客户的国家、州和省自动填充他们的详细信息。反过来,这将用于计算销售税。
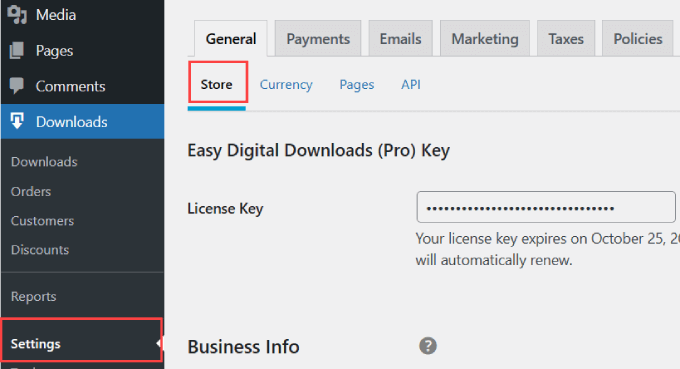
只需前往下载 » 设置。从那里,确保您位于“常规”下的“商店”选项卡中。

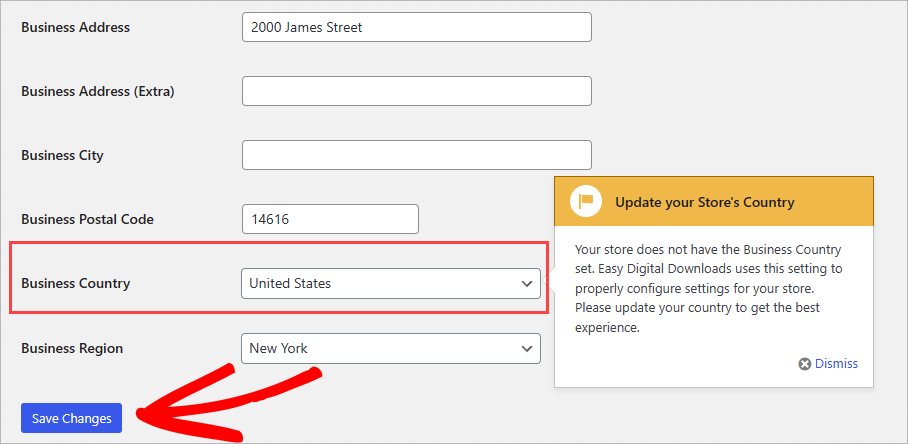
滚动到页面底部,填写与您的公司地址相关的所有字段。您还需要从“商业国家/地区”下拉菜单中选择您居住的国家/地区。
设置商店位置后,只需点击“保存更改”按钮即可。

之后,您需要设置支付网关,以便您可以轻松地在您的网站上接受付款。
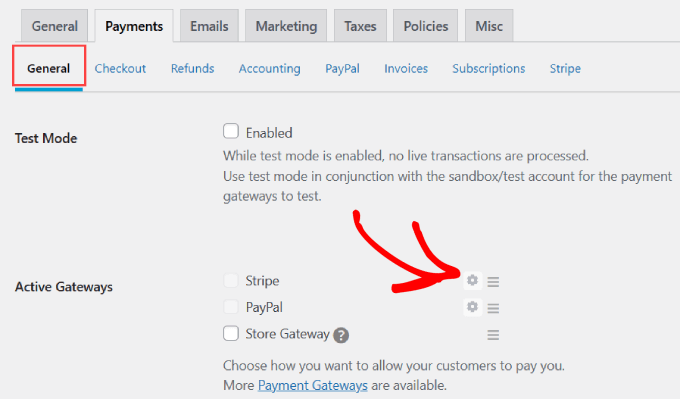
转到“付款”选项卡,然后单击“常规”选项卡。在这里,您可以选中您愿意接受的付款方式旁边的所有框。
EDD 的免费计划随 Stripe、PayPal 和亚马逊一起开箱即用。这意味着您的客户可以使用大多数主要信用卡以及他们的付款或亚马逊帐户来完成购买。
但是使用 Easy Digital Download 插件,您还可以使用 Authorize.net、Braintree 等。
要配置每个支付网关,您需要单击齿轮图标。
让我们快速浏览一下如何使用 Stripe 做到这一点。

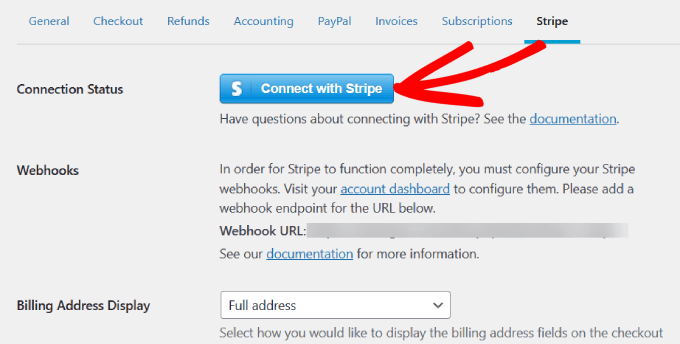
您将被带到一个新屏幕,您可以在其中连接到您现有的 Stripe 账户。
点击“与 Stripe 连接”按钮。

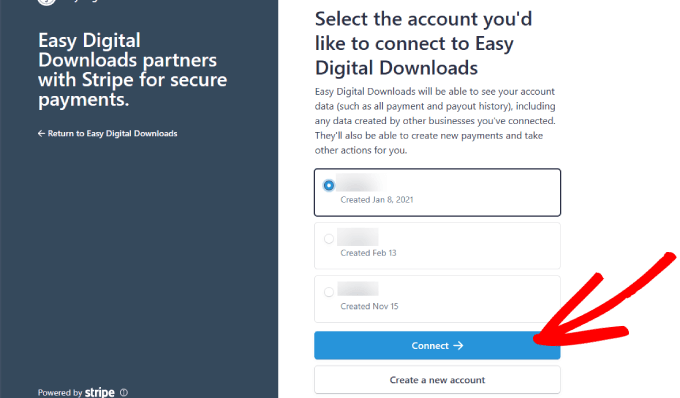
接下来,您需要登录您的 Stripe 账户,您将获得与您的电子邮件地址关联的所有 Stripe 账户。选择您要将 Easy Digital Downloads 连接到的 Stripe 账户。
当客户向您汇款时,它将直接转到该账户,如果要求退款,则这是 Stripe 将从中提取的账户。
继续并单击“连接”按钮。如果您还没有 Stripe 账户,只需选择“创建新账户”按钮即可。

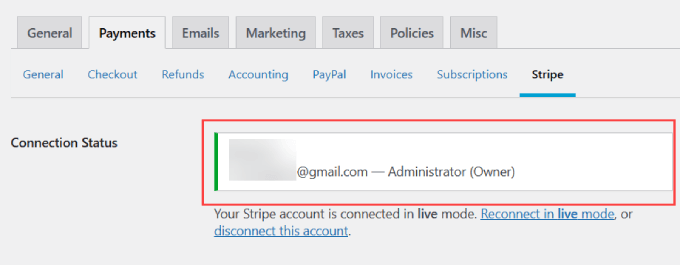
连接您的 Stripe 账户后,您将被带回 WordPress。
在“连接状态”旁边,您应该会看到您的 Stripe 账户已连接。

如果您想允许客户通过其 PayPal 账户付款,那么您需要按照与 Stripe 相同的步骤操作,但转到 PayPal 选项卡。
将模板添加为下载
现在,你已准备好将 Canva 模板上传到 WordPress。
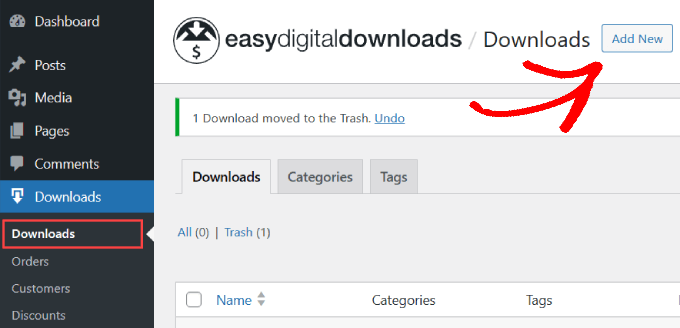
转到管理区域中的“下载”»“下载”选项卡。
然后,单击“添加新的”。

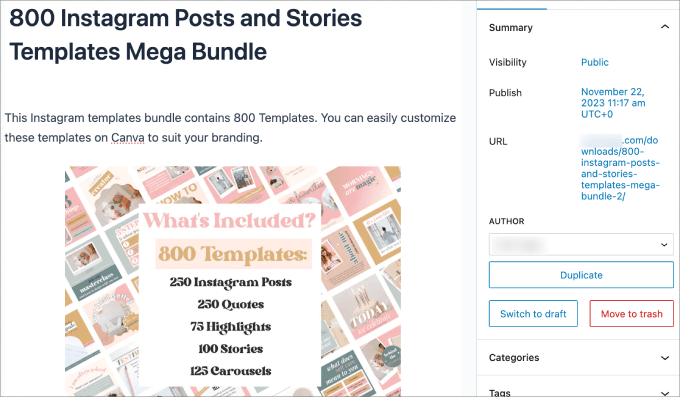
首先给你的Canva模板起一个名字,告诉访问者它是什么。确保包含一个主要关键字以及任何可以使标题脱颖而出的内容。
然后,写出您的产品描述。在这里,您可以让您的营销文案大放异彩。您应该告诉读者对您的模板有什么期望,以及为什么他们应该首先下载它。

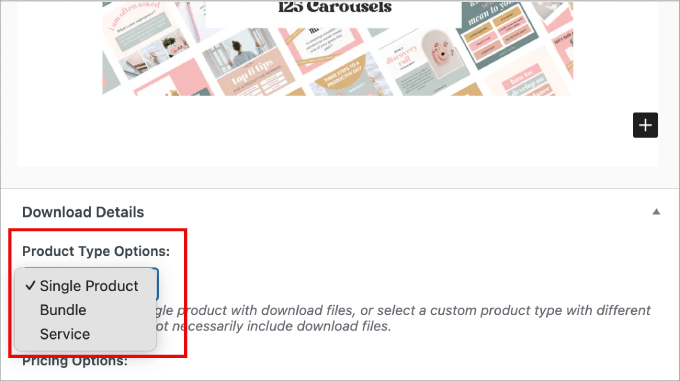
在“下载详细信息”(位于内容编辑器下方)下,您有几个选项可供选择。对于“产品类型选项”,您可以从几个菜单项中进行选择,包括:
- 单品
- 捆
- 服务

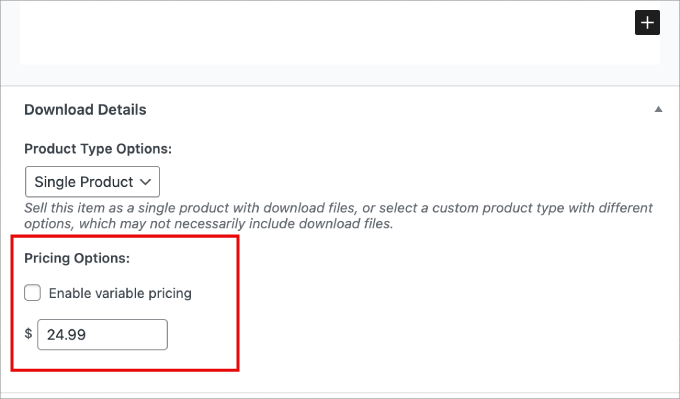
对于定价选项,您可以输入商品的价格。您还可以添加可变定价。
假设您正在销售社交媒体模板包。如果您想单独销售单独的模板,例如 Instagram 模板、YouTube 缩略图模板等,您可以选中“启用可变定价”框。

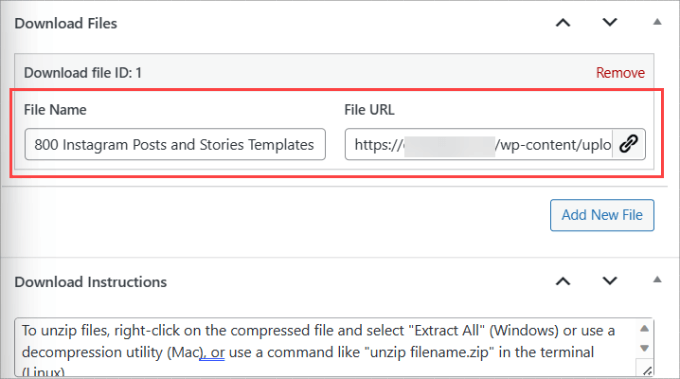
在此下方,您将输入“文件名”并上传“文件 URL”。您可以输入文件 URL 链接或单击链接图标以从您的计算机上传文件。
如果有下载文件的特殊说明,请务必将其写在“下载说明”文件中。
例如,如果您要销售捆绑包,则可以将它们放入 zip 文件中。因此,添加一个注释,告诉用户如何解压缩文件可能会有所帮助。

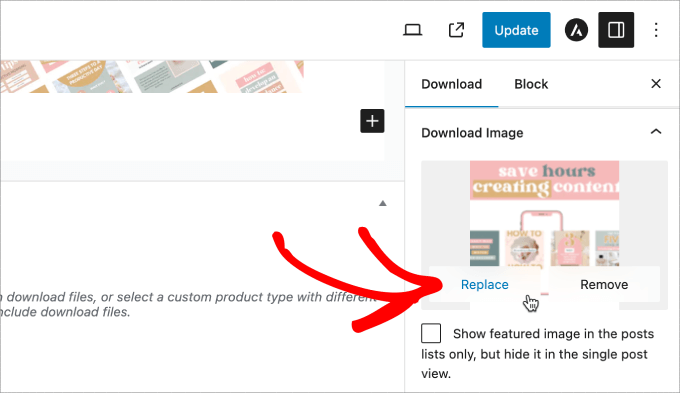
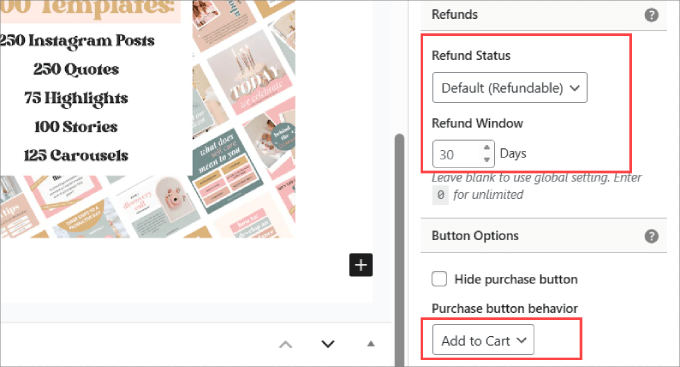
在右侧面板中,您可以配置很多选项。
在“下载图片”中,你可以上传Canva模板的缩略图,以帮助吸引访问者购买。

在“退款状态”下,您可以决定是要退款还是不可退款。此外,输入客户必须申请退款的天数。
在此之下,您可以选择“添加到购物车”按钮或“立即购买”按钮。

如果您有 Pro 计划,您甚至可以在页面上添加产品评论。
这有助于提供社会证明并与客户建立信任。

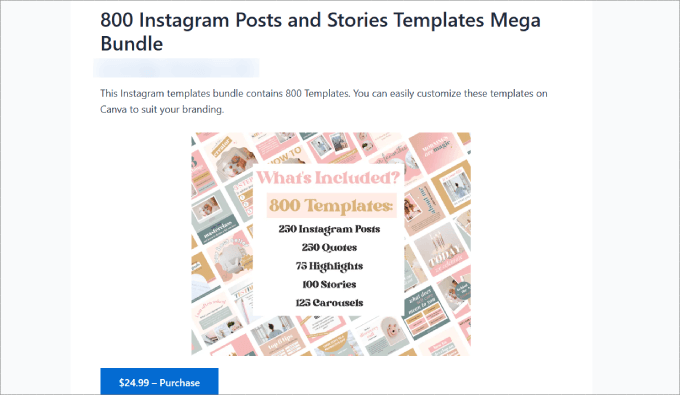
完成后,您可以预览它的外观。
这就是我们的Canva模板下载示例的样子。

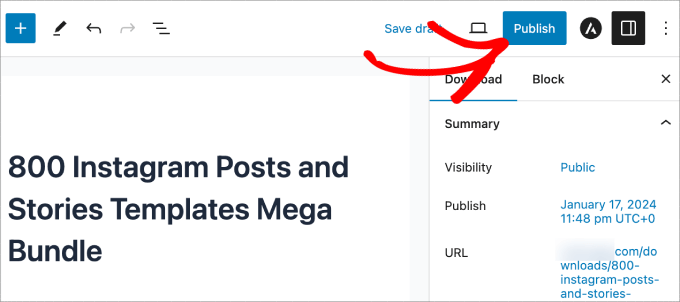
最后,只需点击屏幕右上角的“发布”按钮即可。
这将使下载在您的网站上生效。

测试下载是否有效
您现在需要完成整个结帐流程,以确保客户可以实际下载产品。
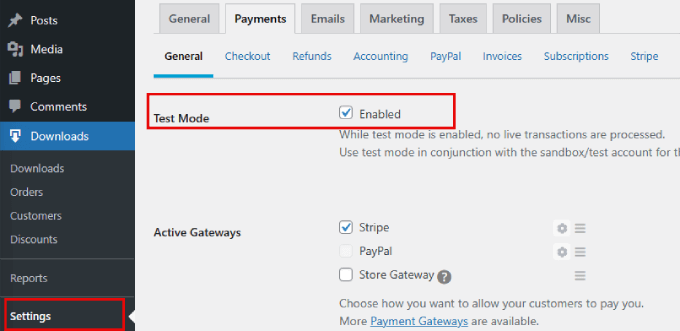
要查看它是否有效,请转到下载 » 设置页面。
您需要启用“测试模式”,以便查看访问者是否可以完成结账流程。

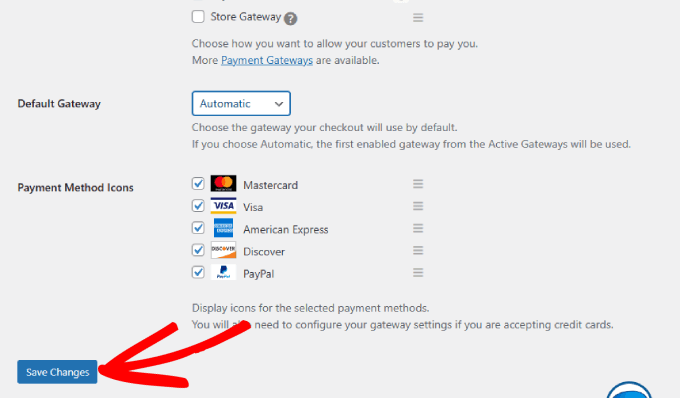
此外,请确保选中支付网关和所有所需的支付方式图标。
然后,点击“保存更改”。

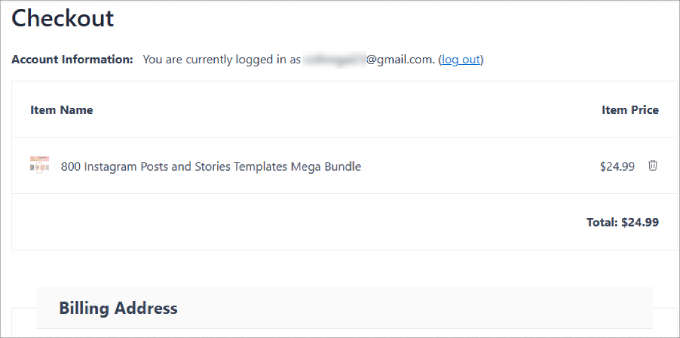
当您将模板添加到购物车时,您应该会看到订单摘要。
您需要输入帐单和付款信息才能完成购买。

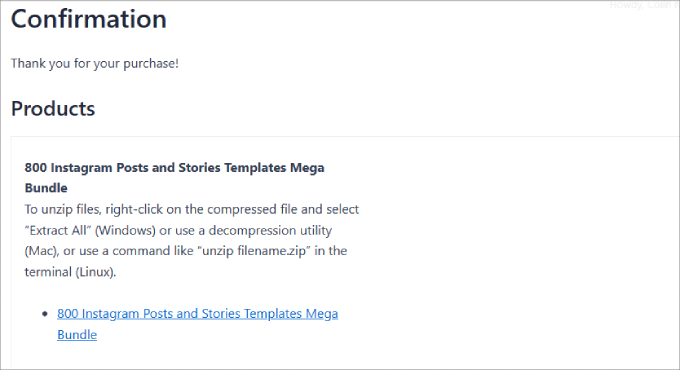
完成测试购买后,您将到达确认页面。
你可以找到购买的详细信息以及下载 Canva 模板 zip 文件的链接。

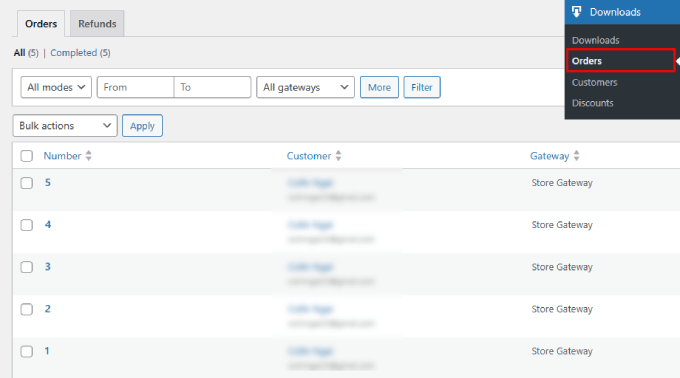
每次您收到订单时,它都会显示在“下载”»“订单”页面上。
您还将通过电子邮件收到销售通知。

只需确保完成后关闭测试模式即可。
推广您的 Canva 模板
Easy Digital Downloads 将每个 Canva 模板发布为一个新页面。这意味着您必须为这些页面带来流量。
您可以通过多种方式让读者了解您网站上的新 Canva 模板。
例如,您可以在网站顶部显示公告栏,或在导航菜单中添加指向模板页面的链接。
另一种方法是简单地将 Canva 模板添加到博客文章或页面中。
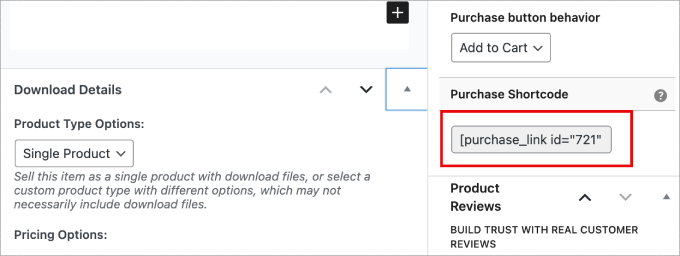
Easy Digital Downloads 可以轻松地将您的数字产品嵌入到任何页面中。只需编辑你的Canva模板,然后在右侧边栏中复制“购买简码”。

您现在可以将此简码嵌入到您网站上的不同位置。有关如何将简码添加到页面或帖子的更深入说明,请查看我们关于如何在 WordPress 中使用简码的教程。
除此之外,这里还有一些想法来推广你的Canva模板。
- 撰写与 Canva 模板相关的类似博客主题。在文章的最后,你可以添加一个号召性用语来宣传你的Canva模板。
- 您可以使用 OptinMonster 创建优惠券弹出窗口,为您的 Canva 模板提供折扣代码,以换取用户的电子邮件地址。
- 添加您使用 TrustPulse 进行的销售通知,这是 WordPress 最好的社交证明插件。
就是这样!您现在知道如何在您的 WordPress 网站上销售 Canva 模板。我们希望本文能帮助您了解如何在 WordPress 中销售 Canva 模板。