Zhi主题更新至4.0
Zhi主题更新至4.0,做了大幅度的更新。相比上一个版本,在菜单布局上变化最大,做了大幅的调整;相比上一个版本,增加了很多元素;相比上一个版本,合并了CSS;相比上一个版本,重新调整了演示;相比上一个版本,做了很多细节的调整。

下面是关于Zhi v4.0版本详细说明:
一、zhi 4.0菜单的全新设计
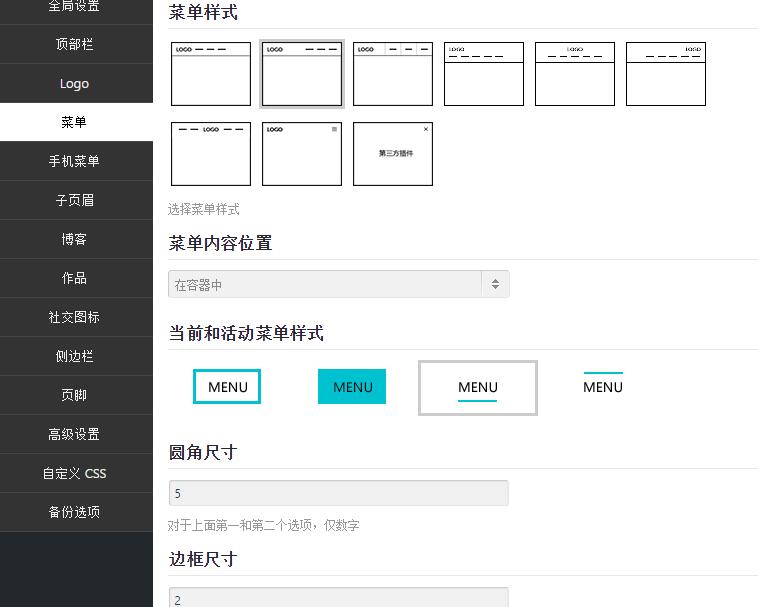
先上一个图:

1、菜单样式提供了默认的8种设计,如果这8种还不能满足您的要求,您可以选择第9种,使用ubermenu插件来设计您的菜单。
默认菜单样式分三大类:内联一行,堆栈和插件
内联一行分:左对齐,右对齐,右对齐分隔符,隐藏菜单,拆分菜单。【这些可以页面里重写,这说明您可以做出一个单独页面菜单布局不同于全局的菜单布局】
堆栈分:logo在左,logo在中,logo在右。
2、菜单内容位置
这个设计包含在容器中和全宽。也就是说您可以让菜单内容在网格宽度1170px内,也可以全宽。选择一下就可以,方便极了。
3、当前和活动菜单样式
提供了四种:边框,填充,下划线,上划线
对于边框和填充支持圆角;
对于线条,支持宽度设置;
细心你,看到这里,你会发现zhi 4.0菜单可以千变万化了。理论上N多个样式。
4、zhi v4.0现在提供了手机菜单的颜色自定义了。
二、Zhi v4.0可视化编辑器元素进行了重写设计

新增了图标列表,悬停图像等元素,改进了很多元素,所有元素代码重构了。如果您要详细了解这些元素,请查看:
http://zhi.dianjinwp.com/elements/
在智主题的演示元素中,做了32种元素的演示。
三、zhi v4.0细节上的优化
1、合并了CSS,更加进一步SEO优化。
2、移除了内嵌字体和内嵌的简码按钮选择,加速后台。
3、暂时移除了价格表元素。
4、元素幻灯片采用了slick,替代了原来的swiper。
5、兼容上进行了优化。
四、重新做了新的主演示
把一些元素示例做进了演示。现在可以看元素示例了。
五、其他说明
这次zhi v4.0是一个大更新,除了新增功能外还修复了多处已知的bug。带来的效果将是前所未有的体验。
了解 zhi主题 详情





两个星期没来了,我来看看。