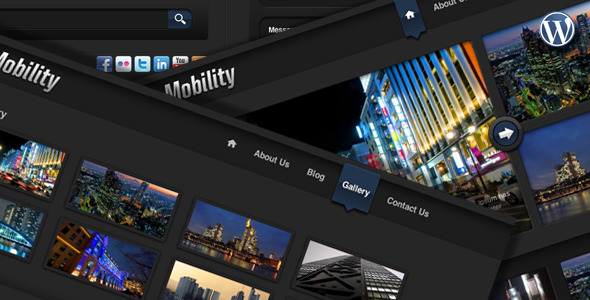
wordpress主题Mobility:支持ipad触摸
2012/12/27
Mobility是一款为 iPad准备的 WordPress主题,具有触摸幻灯片和自定义的拖曳相册管理。常规版本和ipad版都具有7套色彩选项,并且首页具有简易和三维js幻灯片选择。对于ipad版本,可有肖像和风景旋转选项切换。 Mobility的自定义主题选项可方便的编辑和创建站点的重要地方,包括首页幻灯片、色彩选项和社会媒体链接。
主题特色:
iPad版本:
- 简易和三维js幻灯片
- 7 套色彩选项: 蓝色, 黑色, 深蓝色, 绿色, 紫色, 红色和褐色
- 自定义拖曳幻灯片选项
- 触摸支持幻灯片和内容
- 相册风格可切换肖像和风景
- Ajax联系表单
网页版:
- 7 套色彩选项: 蓝色, 黑色, 深蓝色, 绿色, 紫色, 红色和褐色
- 首页选项支持简易和三维js幻灯片
- 置顶文章支持
- 3 套页面摸吧
-
- 博客
- 归档
- 相册
- 支持光盒效果
- 文档,分类支持侧边栏, 支持元信息
- 自定义主题选项能帮助你简单的设置:
-
- 色彩选项
- 联系表单
- 社会媒体链接
- 首页幻灯片
- 相册模版中的相册风格
- 支持Contact Form 7 插件
- 多级导航菜单