Diverso主题教程:设置首页幻灯片
2012/07/13
Diverso提供了多个幻灯片选项设置.
- 外观 > 主题选项
- 打开 “Sliders” tab
- 选择幻灯片类型, 如果不想显示幻灯片就选择静态图像.
设置Elastic幻灯片
- 外观 > 主题选项
- 打开 “Sliders” tab
- 在”Default Header image type”勾选 “Slider Elastic”
- 在”Configure slider” 选择 “Slider Elastic” 并单击 configure 按钮
现在, 在”Slides” tab 你可以:
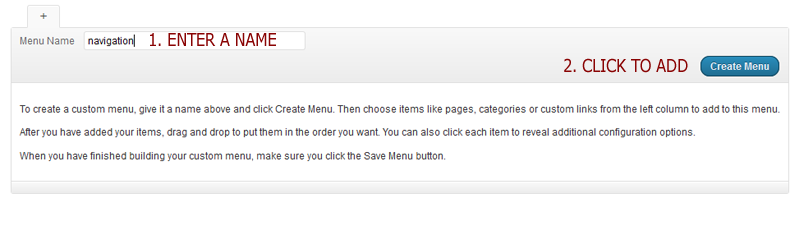
- 单击 “Add/Edit slide” 创建新幻灯片
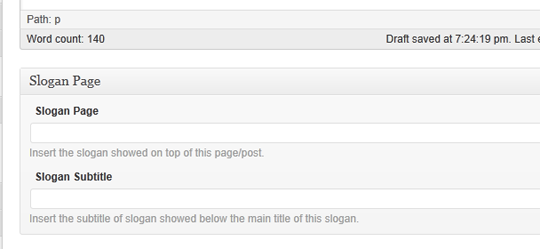
- 添加标题
- 添加次标题
- 上传图像
- 保存, 单击 Save changes 按钮
设置 Elegant幻灯片
- 外观 > 主题选项
- 打开”Sliders” tab
- 在”Default Header image type” 勾选 “Slider Elegant”
- 在”Configure slider” 选择 “Slider Elegant” 单击 configure 按钮
现在, 在 “Slides” tab 您能:
- 单击 “Add/Edit slide” 创建新幻灯片
- 添加幻灯片标题
- 添加幻灯片纹理
- 为幻灯片上传图片
- 如果想幻灯片有链接请选择或添加
- 单击 Save changes 保存
设置 Cycle 幻灯片
- 打开 “Sliders” tab
- 在 “Default Header image type” 勾选 “Slider Cycle”
- 在”Configure slider” 选择 “Slider Cycle” 然后单击 configure 按钮
现在,在”Slides” tab 你可以:
- 单击”Add/Edit slide” 创建新幻灯片
- 增加一个幻灯片标题
- 添加纹理
- 上传图像
- 选择链接
- 保存
设置 Nivo 幻灯片
- 打开 “Sliders” tab
- 在 “Default Header image type” 勾选 “Slider Nivo”
- 在”Configure slider” 选择”Slider Nivo” a击configure 按钮
接下来配置:
- 单击 “Add/Edit slide” 增加幻灯片
- 输入标题
- 上传幻灯片图像
- 选择分类、链接、页面
- 保存
设置 Thumbnail 幻灯片
- 打开”Sliders” tab
- 在 “Default Header image type”勾选 “With Thumbnails “
- 在 “Configure slider” 选择 “With Thumbnails ” 单击configure按钮
继续设置:
- 单击 “Add/Edit slide” 创建幻灯片
- 幻灯片标题
- 创建提示内容
- 上传图片
- 链接设置
- 保存
这种幻灯片可以添加额外提示内容.
- Enter the text for your extratooltip
- Upload in image (optional, you can add only text)
- Choose if the extratooltip have to link for a category, a url or a page
- Enter the coords for the extratooltip position