如何让wordpress自定义文章类型支持置顶功能
最近开发一个wordpress淘宝客主题,应客户要求,需要做一个店铺推广。这个店铺推广需要上首页,也就是说只有提供了赞助的的店长的链接才可以在首页展示。为了达到这个目的,笔者提供的解决方案是采用置顶功能。店铺采用wordpress自定义文章类型。然而问题来了,wordpress自定义文章类型默认并不支持置顶功能。为此我们可以通过一个插件来实现:Sticky Custom Post Types。
一、添加wordpress自定义文章类型置顶功能
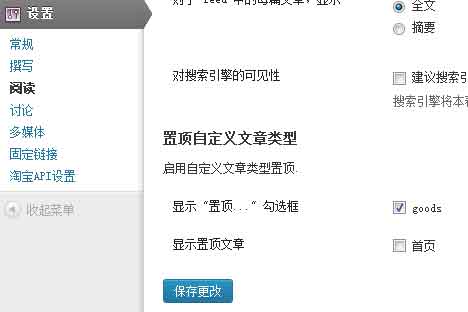
首先需要做的是安装和激活Sticky Custom Post Types插件。然后到设置-阅读进行设置让哪一个wordpress支持置顶功能。如下图:
这里有两个选项,一个是设置自定义文章类型,一个是设置显示在首页。如果你的自定义文章类型不再首页主循环之内,就无需勾选首页。由于我那个项目自定义文章类型不在主循环之内,所以没有勾选“首页”。
但你设置之后,在发布自定义文章类型文章的时候,你就会看到置顶功能:
勾选即可。
二、如何显示置顶自定义文章类型
关于显示自定义置顶自定义文章类型有两种方法。
1、显示在主循环之外。
这个方法可以显示在特定区域如在主循环之上,如在侧边栏上。采用了方法是加上下面的代码:
[php]
<?php
$sticky = get_option(‘sticky_posts’);
query_posts( array(‘post__in’ => $sticky,’showposts’ => 6,’caller_get_posts’ => 1,’post_type’=>’goods’ ) );?>
[/php]
重点就是$sticky = get_option(‘sticky_posts’)和’post__in’ => $sticky。
2、显示在主循环之内。
如果在首页,则直接勾选设置中的首页,但是如果要显示在存档页呢?实际上这个插件默认是不支持在存档显示置顶的,为此我们需要在functions.php中增加如下代码:
[php]
function wpb_cpt_sticky_at_top( $posts ) {
// apply it on the archives only
if ( is_main_query() && is_post_type_archive() ) {
global $wp_query;
$sticky_posts = get_option( ‘sticky_posts’ );
$num_posts = count( $posts );
$sticky_offset = 0;
// Find the sticky posts
for ($i = 0; $i < $num_posts; $i++) {
// Put sticky posts at the top of the posts array
if ( in_array( $posts[$i]->ID, $sticky_posts ) ) {
$sticky_post = $posts[$i];
// Remove sticky from current position
array_splice( $posts, $i, 1 );
// Move to front, after other stickies
array_splice( $posts, $sticky_offset, 0, array($sticky_post) );
$sticky_offset++;
// Remove post from sticky posts array
$offset = array_search($sticky_post->ID, $sticky_posts);
unset( $sticky_posts[$offset] );
}
}
// Look for more sticky posts if needed
if ( !empty( $sticky_posts) ) {
$stickies = get_posts( array(
‘post__in’ => $sticky_posts,
‘post_type’ => $wp_query->query_vars[‘post_type’],
‘post_status’ => ‘publish’,
‘nopaging’ => true
) );
foreach ( $stickies as $sticky_post ) {
array_splice( $posts, $sticky_offset, 0, array( $sticky_post ) );
$sticky_offset++;
}
}
}
return $posts;
}
add_filter( ‘the_posts’, ‘wpb_cpt_sticky_at_top’ );
// Add sticky class in article title to style sticky posts differently
function cpt_sticky_class($classes) {
if ( is_sticky() ) :
$classes[] = ‘sticky’;
return $classes;
endif;
return $classes;
}
add_filter(‘post_class’, ‘cpt_sticky_class’);
[/php]
接下来你需要建立自定义文章类型存档页。
三、风格化置顶文章
如果你的主题里使用了post_class()函数,那么你就可以在你的样式表中对主循环中的文章进行风格化,可以添加如何代码:
[php]
.sticky {
background-color:#ededed;
background-image:url(‘http://example.com/wp-content/uploads/featured.png’);
background-repeat:no-repeat;
background-position:right top;
}
[/php]
如果这个风格化还是不能满足你的需求,那么可以通过置顶函数进行判断是否是置顶文章,然后再添加置顶样式:
[php]
<?php if ( is_sticky() ) : ?>
<span class="djzhiding dj_tuijian"></span>
<?php endif;?>
[/php]
我的一个项目的样式如下:
[php]
span.djzhiding{ position: absolute; top: -10px; right: -11px; display: block; width: 101px; height: 101px; }
span.dj_tuijian { background: url(images/dj_tuijian.png) no-repeat; }
[/php]
效果如下:
其中的热销推荐就是根据置顶添加的样式。