如何使用Flatsome汉化版做外贸网站
2015/08/13
Flatsome是一款强大的多功能电商主题。昨天我们讲了一下【如何使用Flatsome主题创建淘宝客网站】,今天我们继续通过Flatsome讲一下如何实现外贸网站。我们的目标是:
- 后台中文前台英文
- 实现产品展示
- 整合咨询表单
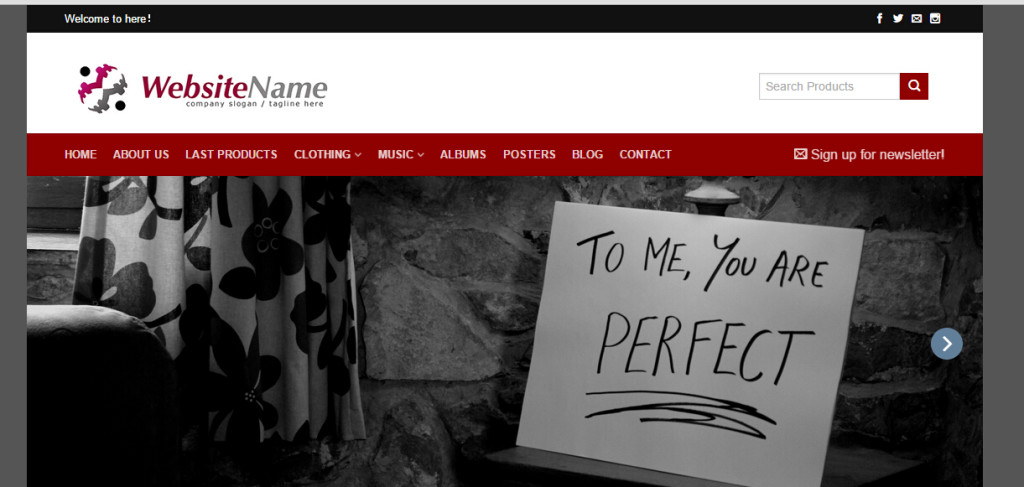
本文展示地址:http://115.29.147.81/shop2/
一、Flatsome汉化版实现后台中文前台英文
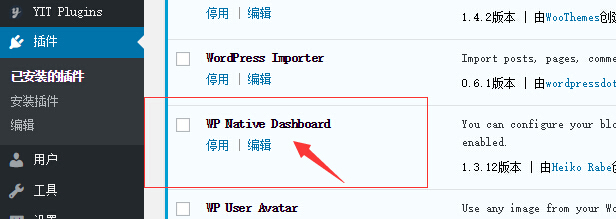
为什么要是后台中文?对于部分客户,方便操作。为了实现这点,首先你安装了wordpress后,到设置-常规里把站点设置为英文,然后到plugins里安装wp native dashbord插件,如下图:
点settings-native dashboad,对插件进行设置如下:
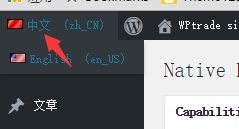
保存后,点:
这样后台就变成了中文。
接下来安装flatsome主题和woocomerce及其它插件。
二、开启Flatsome产品展示模式
默认情况下,flatsome是购物模式,所以我们需要开启其产品展示模式。需要点外观-主题选项-目录模式,如下图:
现在通过产品(products)添加一个产品看看,是不是没有价格和添加购物车按钮,这样就实现了产品展示方式。
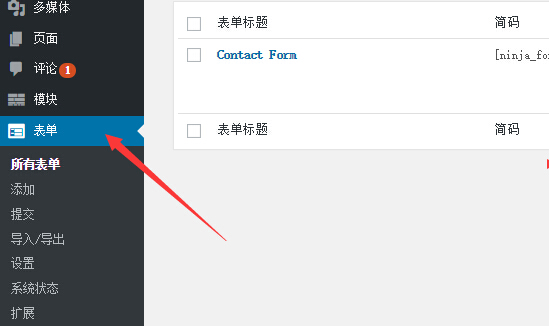
三、整合咨询表单
Flatsome完美整合了表单插件:
现在按照您的需求添加一个表单,并增加相应的表单字段。之后您会有一个简码,例如:
[ninja_forms id=1]
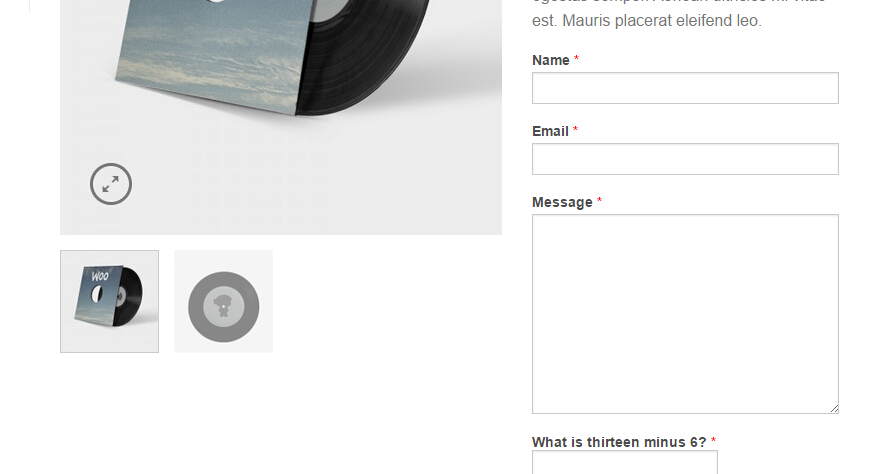
把这个简码复制到【主题选项】下图的位置:
这样前台展示如下:
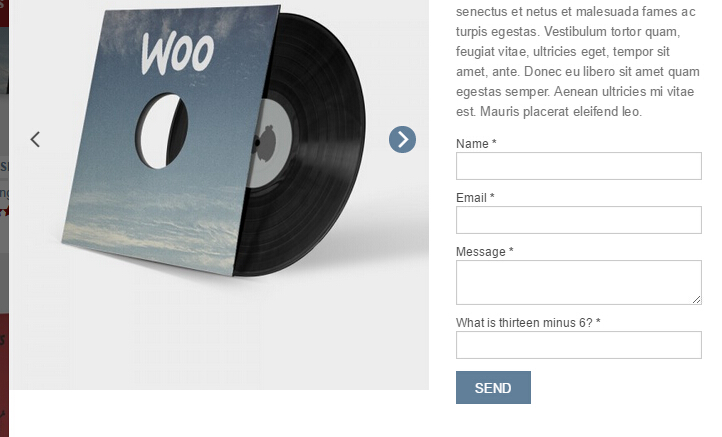
在快速查看(quick view)里如下:
好了,至此,我们的目标实现了。