人们使用WordPress为个人和企业创建网站。帮助重复访问者知道该网站是您的网站的一种方法是拥有一个自定义的 WordPress 网站图标。
本文涉及的内容包括:
什么是网站图标?
favicon 是一个图标,显示在浏览器选项卡或窗口中,以及与特定站点相关的书签或收藏夹列表中。如果浏览器没有找到自定义的网站图标,它会显示默认的网站图标。
WordPress 网站图标通常是网站徽标的一个小版本。您可以将徽标缩小到图标大小,但通常需要创建一个与原始徽标相关的徽标。

为什么要使用 Favicon?
企业应该有一个网站图标来提高熟悉度并鼓励潜在客户的信任。品牌化允许访问者立即识别网站。它增加了连续性和合法性。
出于类似的原因,个人也可以使用网站图标,但在大多数情况下,目标是重复访问者而不是购买。
网站图标规格
WordPress 中的图标大小为 16×16 像素。但是,其他一些浏览器和应用程序使用更大的尺寸,范围从 16 到 195 像素正方形。
如果你坚持使用 16×16 尺寸,使用更大尺寸的应用程序通常会放大它,通常会导致像素化。因此,WordPress 的站点标识需要 512×512。
一些常见的替代尺寸是:
- 24 像素 – Internet Explorer 9 中固定站点的图标
- 72 像素 – iPad 主屏幕上的图标
- 128 像素 – Chrome 网上应用店中使用的图标
- 195 像素 – Opera Speed Dial 上显示的图标
网站图标格式
如果网站图标以不正确的格式保存,将无法正确显示。最常见的格式是 Windows ICO,这是最初的要求。它可以容纳各种尺寸和分辨率,以便在多个平台上使用。它是 Internet Explorer 使用的唯一格式。
PNG 是对用户最友好的选项,因为几乎所有图形程序都会以这种格式保存,并且它提供了较小的文件大小,并允许在需要时使 favicon 透明。
Opera 支持将 SVG 用于网站图标,尽管它是唯一支持的浏览器。
GIF、JPG 和 APNG 是选项,但不太有用,因为它们的分辨率更差,而且它们可能会分散注意力。动画 GIF 文件和 APNG 文件尤其容易分散注意力,这些文件也是动画的。
创建网站图标
设计一个 WordPress 网站图标来增加对您网站的识别度是一个好主意。您可以在计算机上的图形程序上设计一个或使用免费的在线网站,例如favicon-generator.org或favicon.cc。

考虑以下因素来提高网站图标的价值。
身份
拥有网站图标的最重要原因是被认可。创建代表您提供的产品或服务的设计或与您的品牌徽标相匹配的设计。与您的品牌直接相关的图像,例如较小版本的徽标或公司名称的主要字母或字母,是理想的选择。
简单
由于它的体积小,最好是简单。基本形状或字母是提高知名度的不错选择。当访客一眼认出它时,它是最有效的。您尝试包含的细节越多,访问者就越难以识别图标是什么。精确、大胆和清晰是必不可少的。
颜色
高对比度将提高可读性并增加识别度。考虑NBC和Netflix等网站的网站图标。他们的网站一目了然。具有明确颜色标识的网站应在其 WordPress 图标中包含该颜色。再次,保持简单。太多颜色会导致图像不清晰。
如何将 Favicon 添加到 WordPress
使用以下方法之一添加 WordPress 网站图标:
1) 使用 WordPress 中的内置站点图标选项。
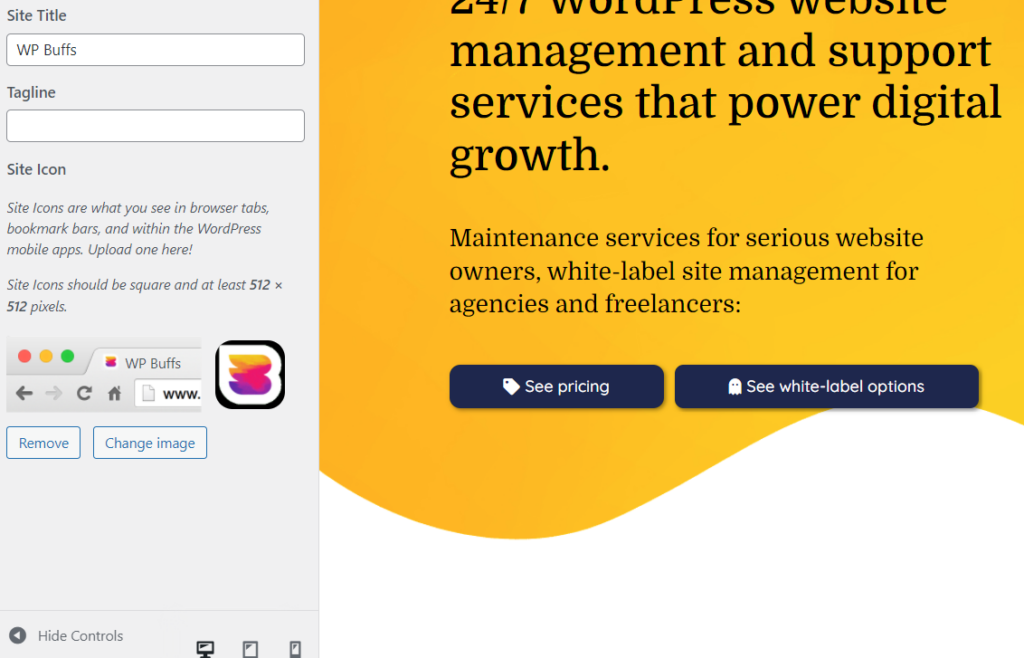
将鼠标悬停在外观上并选择自定义,然后选择站点身份选项卡。站点图标位于左侧面板的底部,允许您选择任何 512 像素或更大的方形图像,然后根据需要调整大小。
如果您选择的文件不是正方形,WordPress 会提供一个界面将图像裁剪为正方形。

2)编辑header.php
在当前主题中编辑 header.php 文件并添加以下代码:
<link rel=”icon” href=”https://www.yourdomain.com/favicon.ico” type=”image/x-icon” >
<link rel=”shortcut icon” href=”https://www.yourdomain.com/favicon.ico” type=”image/x-icon” />将“yourdomain”替换为您网站的域名,并确保将网站图标上传到网站空间。
如果您想阻止WordPress撤消更新中的更改,请在编辑之前创建子主题并编辑子主题文件而不是主主题文件。
3) 使用 WordPress 插件。
使用我们在下面列出的插件之一。
如何在 WordPress 中更改网站图标
更改 WordPress favicon 类似于添加一个。相同的方法可以上传新的网站图标。也可以上传新的并覆盖旧的,当访问者清除缓存或进行硬刷新时,旧的会改变它。
使用 WordPress Favicon 插件进行简化
通过安装插件来简化添加或更改 WordPress 网站图标的过程。
- 您可以使用插件插入页眉和页脚轻松添加上面的代码。将代码粘贴到标题部分并保存。
- 插件All in One Favicon添加了简化添加 favicon 过程的功能。
- RealFaviconGenerator是一个根据浏览器要求生成图标的插件。
- 另一个流行的插件是Heroic Favicon Generator,它可以从上传的图像或媒体库中已有的图像生成一个 favicon。它使用拖放来上传图像文件。
为什么我的 WordPress Favicon 没有显示?
网站图标错误有几个可能的原因,从用户错误到浏览器特性。
缓存
当您的网站被缓存时,对图标等元素的更改需要一段时间才能显示出来。您可以通过硬刷新 (Ctrl + F5) 或清除浏览器缓存来加快此过程。如果这不能解决问题,请检查网站图标文件类型。如果不是 .ico 文件,则可能与浏览器不兼容。
错别字
如果代码中有印刷错误,则网站图标可能会出错而不是显示。简单的错误(例如缺少引号、斜杠或括号)会导致图像混乱甚至整个网页的错误。仔细检查代码。
WordPress 网站图标位置
文件参考也非常具体。如果链接(href 引号内的部分)指向不存在的图像,则网站图标将不会显示。请小心上传网站图标文件并复制确切的链接。最好的方法是使用 WordPress 中的媒体库。
本地视图
如果您在本地计算机上检查显示而不是加载 Internet 页面,则不会显示 WordPress 图标,因为大多数浏览器不会在本地查找图标。检查互联网上的页面以确保它向访问者显示。
错误的图像类型
favicon 图像的默认文件类型是 .ico(“image/ico”)。当使用另一种文件类型时,例如 PNG 或 SVG,在使用编辑主题方法时必须在代码中进行调整。文件类型必须与图像的文件类型匹配。例如,PNG 文件应该显示“image/png”而不是“image/ico”。
人们还问
如何将网站图标添加到 WordPress?
添加 WordPress 网站图标的最简单方法是使用自定义的站点标识部分。第二个最简单的方法是使用插件。您还可以通过编辑主题来手动添加网站图标。
WordPress 中的网站图标在哪里?
图标本身显示在选项卡或窗口标题中。它还显示在书签列表中。该设置位于“自定义”部分的“外观”下。从那里,单击站点标识,左窗格底部的站点图标是您上传网站图标的位置。
WordPress 网站图标的大小是多少?
16×16 像素是默认大小,但如果使用站点标识方法,则图像应为 512×512 像素。该软件会将图像缩小到适合每个浏览器或设备的大小。
如何更改 WordPress 中的网站图标?
您更改图标的方式与添加图标的方式相同。要么去外观 → 自定义 → 站点标识,在你的插件中更改它,或者上传一个新的 favicon.ico 文件,覆盖之前的文件。





