2022年网站设计趋势
现在我们已经进入 2022 年,是时候开始考虑现代更新和网站设计趋势了。无论您是从新开始还是只是在寻找一些流行趋势,我们都有一些很棒的想法可以帮助您一路走来。
这里有五个伟大的趋势将使您的 WordPress 网站看起来新鲜。
1.大,大文本
我们对排版趋势的关注越多,我们就越会回到大文本元素的概念。而且它们只会变得更大。

设计师从完全融入设计的超大文本中获得了很多乐趣,例如regrocery.co上照片上的文本。
在大多数情况下,这个概念用于粗体图像和包含短词的文本元素。
2.隐藏导航
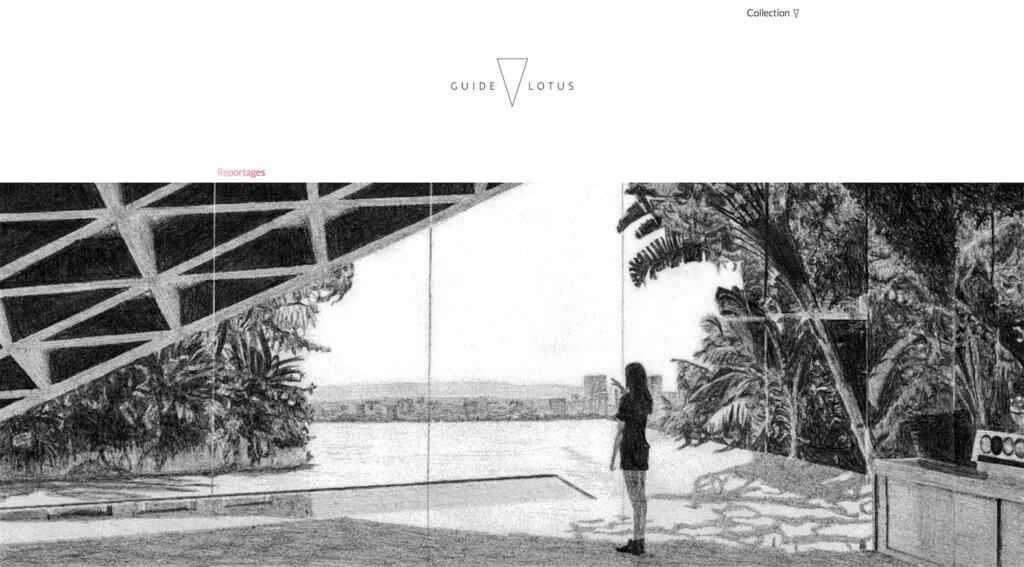
这是几乎无处不在的趋势之一,似乎完全违反直觉:导航是隐藏的。

guidelotus.com上没有明显的菜单或导航结构,设计师选择更深的标题和更多的空白 – 让人想起许多移动主页 – 并将导航元素踢出设计。
结果是一个非常干净和时尚的视觉效果,但它是用户友好的吗?这是您必须在您的网站上测试的内容。如果你走这条路,重点小组、用户测试和仔细查看分析以确保可用性很重要。
3. 童趣
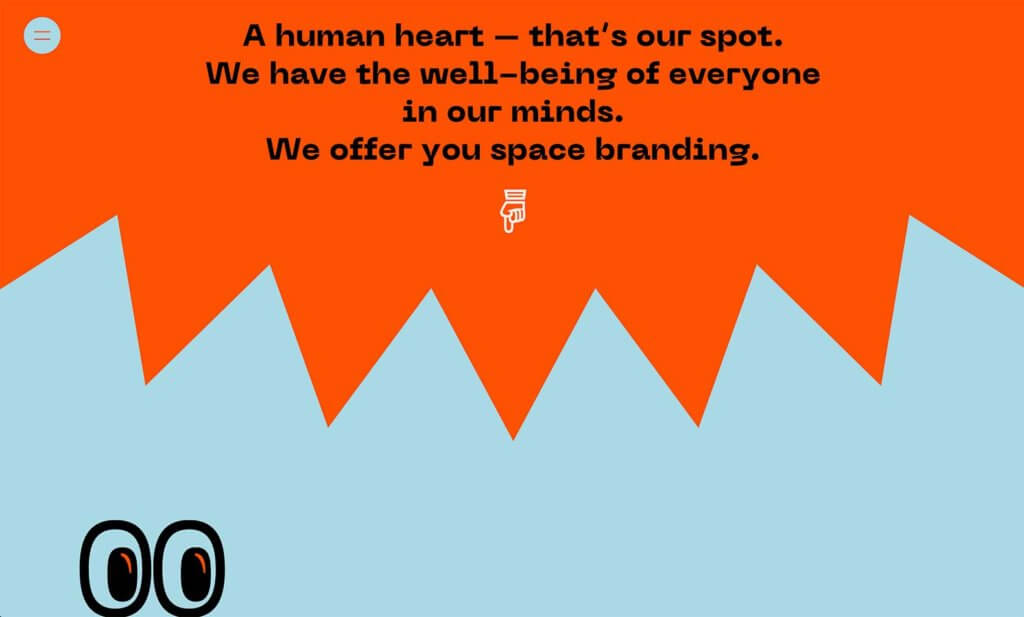
大胆的色彩、动画和时髦的字体都有助于在这个网站设计趋势中提供更有趣、更童趣的体验。随着过去几年世界的重量,这种更轻的感觉是一个受欢迎的选择。

就像在nikeplaylab.com上一样,设计师们也在全力打造一个完全像孩子一样的主题。通常在这样的设计趋势中,你会看到大胆的颜色或动画或时髦的字体,但现在我们经常看到这三种。
这里还有另一个因素在起作用。这些“童趣”元素也是 1980 年代和 1990 年代的回归,这些世代现在有了自己的孩子。这种趋势几乎带有怀旧之情,因为它结合了一种童趣感,让成年人想起自己的童年与视觉元素。
4. 不匹配的配色方案
在设计理论中,色轮有助于指导选择。我们寻找能够吸引广大观众并使设计感觉恰到好处的和谐和组合。

现在,设计师们正在用大胆的配色方案将这个概念扔到门外,这些配色方案使用看似不匹配的颜色组合,比如在studiobardzo.com 上。这包括从您永远无法想象的颜色搭配到明亮搭配柔和的颜色等所有内容。
诚然,它可能有点花哨。但它也可以与正确的内容一起使用。这种色彩趋势几乎表现出与儿童设计美学相同的情感和氛围。
5.“杂志”网格
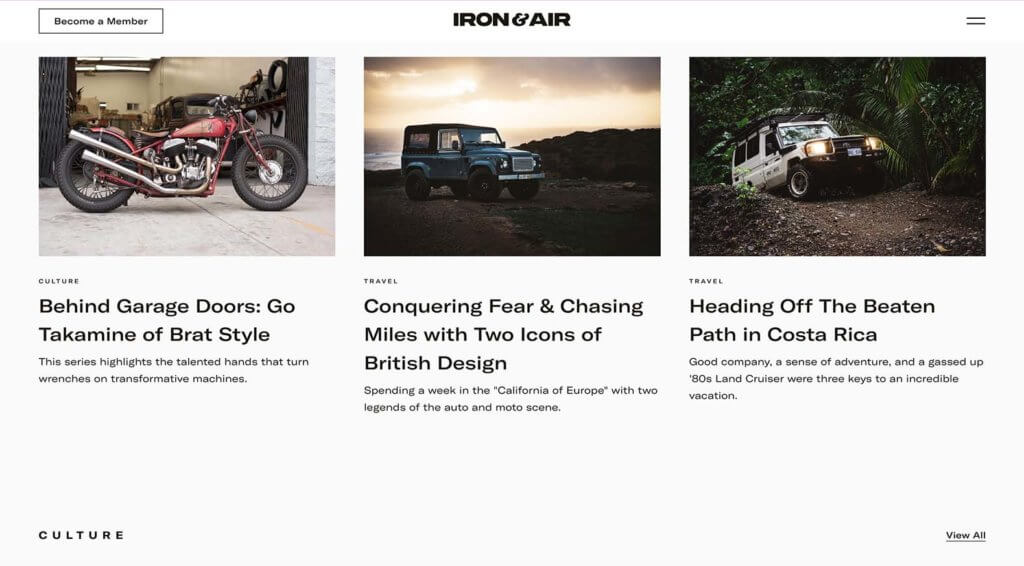
当您有一个博客或大量内容要展示时,“杂志”样式的网格是一种组织和突出内容的简洁方式。杂志风格通常以大型英雄图像为例,下方带有附加内容块的列。这些列可能只包含一行内容到无限滚动行。

这个网站设计趋势的诀窍,就像在Ironandair.com一样,都在内容组织的结构中。你需要一个强大的网格。
在此处的示例中,您可以看到每个新的内容元素都有一组完美排列的独特元素。毫无疑问,看哪里、读什么或眼睛应该如何流动。网格的结构为您完成了所有工作,使用户更容易参与。
把它们放在一起
网站设计趋势是一种了解人们关注的视觉元素的有趣方式。请记住,看到什么停止流行与什么停止流行一样重要,这样您的项目才不会开始显得过时。





