DIVI教程:制作类似小米的产品菜单
2015/11/10
在这期DIVI教程中,我们要讲一讲Divi主题的全宽菜单功能。有不少的客户咨询我有没有什么主题可以制作出小米产品介绍的那种菜单。这个菜单主要用于丰富的产品介绍,我们先看看小米产品介绍菜单的截图:
就是左边是产品名称,右边是产品参数分类介绍,然后有个立即购买按钮。这个在产品每一个页面都如此。下面我们就通过DIVI主题来仿制一个:
下面步骤如下:
一、构建页面
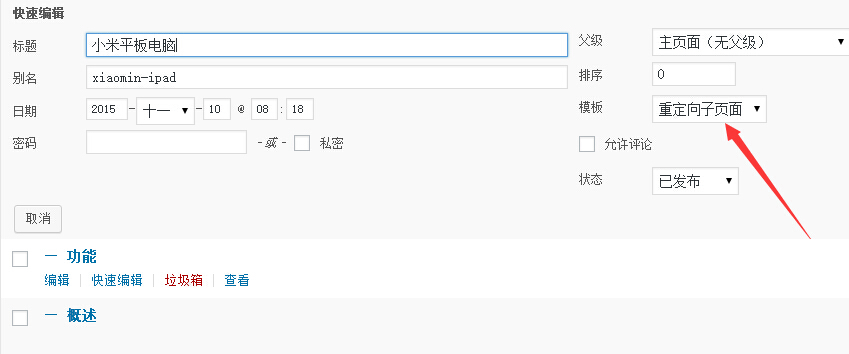
在我们的示例里创建一个父级页面:小米平板电脑,在这个父级页面创建两个子页面:概述和功能。另外我们需要把小米平板电脑这个页面重定向到子页面:概述。也就是点产品即进入产品概述页面。
二、创建菜单
进入外观,菜单,创建一个用于这个页面的菜单。
接下来添加两个css,在小米平板电脑加个css,如mititle,在立即购买力加个css如buybutton。这个目的是为了后面适当调整风格。
三、通过DIVI构建器添加模块:全宽菜单
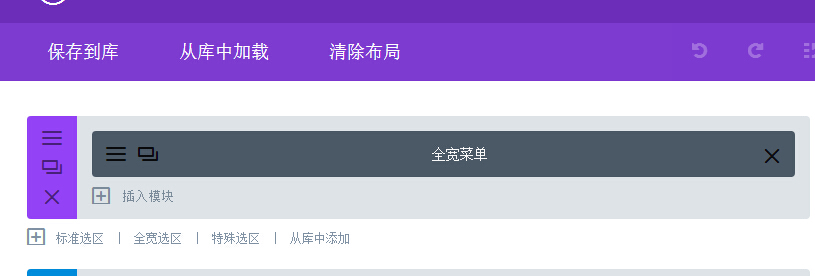
进入产品介绍的子页面,概述,添加一个全宽选区,并添加一个全宽菜单。
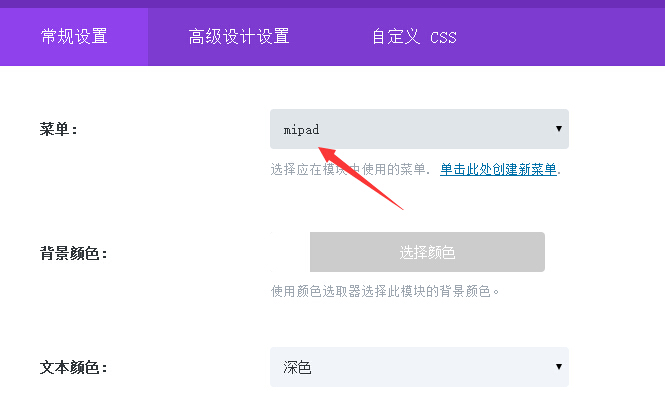
点开全宽菜单设置,选择刚才创建的菜单:
文本方向选择右对齐。
四、添加自定义css
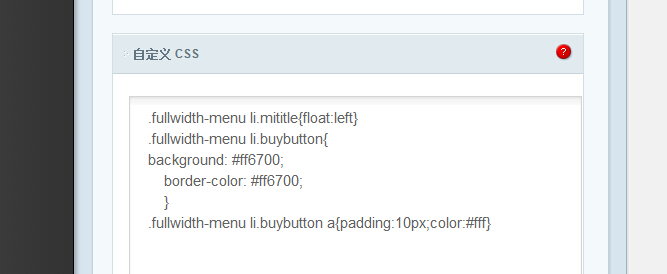
转到后台主题选项,添加下面的css:














不错的~~! 感谢您提供