Classima WordPress 主题文档

本文涉及的内容包括:
1|要求
您至少需要安装 WordPress 版本 5.0+ 才能使此主题正常工作。强烈建议您始终使用最新的稳定版本的 WordPress,以确保所有已知的错误和安全问题都得到修复。其他要求:
- PHP 7.2 或更高版本。但为了获得最大的速度增益,我们建议您使用 PHP 版本 7.4.x。
- MySQL 5.6 或更高版本或 MariaDB 10.0 或更高版本。
- WordPress 内存限制为 512 MB 或更大。
服务器要求:https://make.wordpress.org/hosting/handbook/handbook/server-environment
2|主题安装
当您准备好安装主题时,必须先上传主题文件,然后激活主题本身。可以通过两种方式上传主题文件:
- FTP上传:使用FTP客户端,将未压缩的主题文件夹上传到服务器上的/wp-content/themes/目录中。
- WordPress 上传:导航到外观 -> 主题 -> 添加新的 -> 上传。转到浏览,然后选择压缩的主题文件夹。点击“立即安装”,主题将被上传并安装。
上传主题后,您需要激活它。转到外观 -> 主题并激活您选择的主题。
之后,您需要安装并激活以下预打包的插件:
- Classima Core:必需且必须安装插件。
- RT Framework:必需且必须安装插件。
- Redux 框架:必需且必须安装插件。
- Classified Listing Pro:必需且必须安装插件。
- 分类列表存储:可选。如果需要存储功能,请安装。
- RT Demo Importer:如果要导入演示内容,则为必填项。您可以在导入演示后将其停用。
- Elementor Page Builder:推荐。页面构建器插件。
- 联系表格 7:可选。如果要使用联系表单,请安装。
注意:如果您希望您的网站看起来与演示完全相同,则必须安装并激活所有插件。
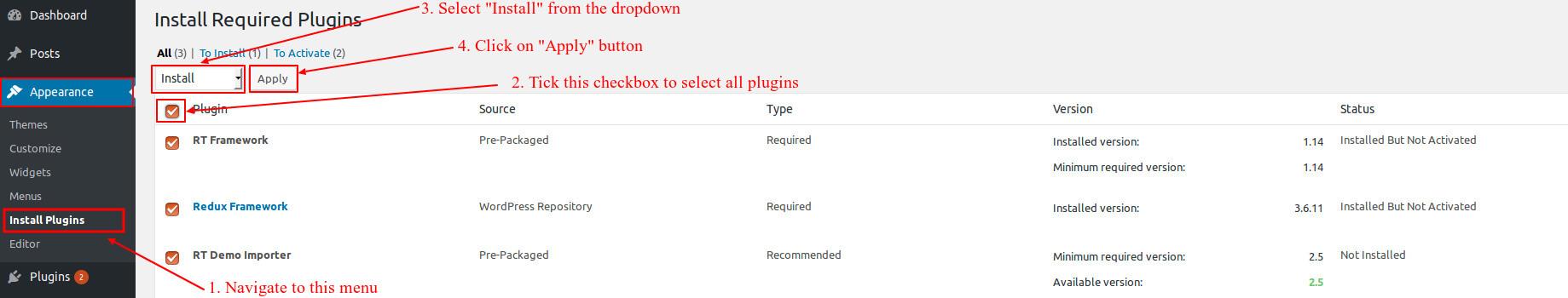
要安装这些插件,请导航到“外观”->“安装插件”并开始安装。

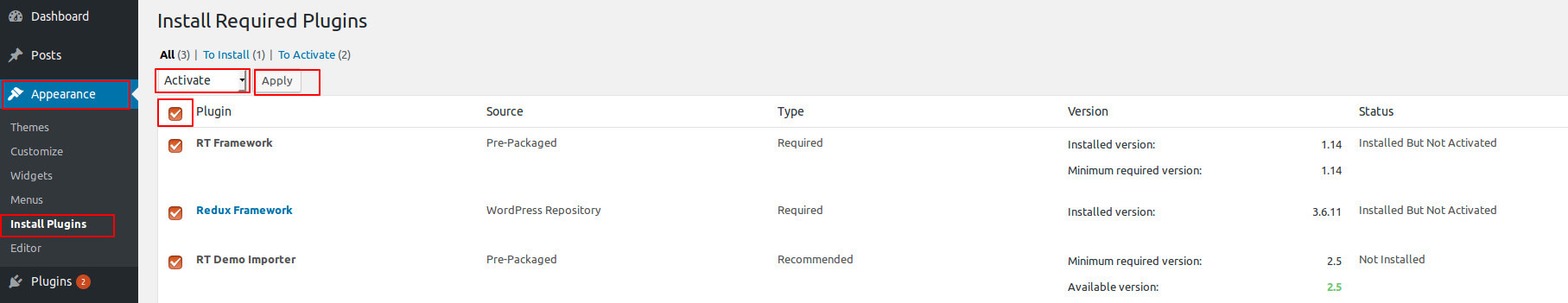
安装过程完成后,您必须激活这些插件。

3|导入演示内容
我们为您提供了两种导入演示内容的方法:自动和替代。您可以遵循以下任一方法。
- 自动(推荐):此方法将删除所有现有数据,因此仅在新网站中使用此方法。此过程会更快,因为您只需单击一下,然后一切都会自动发生。如果您想要在导入数据后不进行任何手动配置即可精确克隆演示网站,那么此方法适合您。
- 替代方法:仅在以下情况下使用此方法:
- 自动演示导入方法失败(由于托管限制,只有少数客户(如 5%)遇到过此问题,在这种情况下,如果您与我们联系,我们还提供免费的演示导入服务)。
- 您已经有一个包含现有内容(例如帖子、页面等)的工作网站。
3.1|自动导入
想像演示一样构建您的网站吗?您只需单击一下即可完成!
** 注意:在继续之前,请记住,当您完成演示导入后,所有现有设置和内容将被删除并替换为演示内容。因此,强烈建议您只在新鲜站点中执行此操作。**
首先,请确保在您的网站上激活了 Classima 父主题。
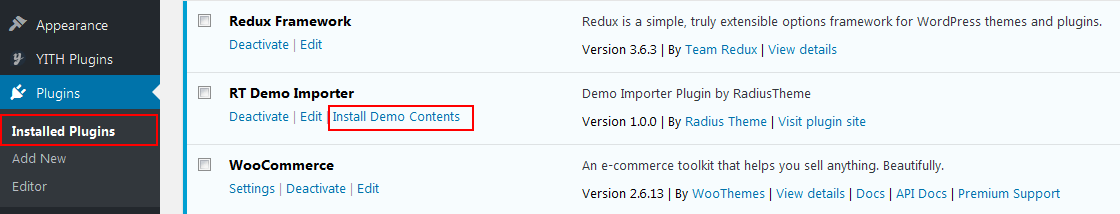
从“管理”菜单中,导航到“工具”-“>演示内容安装”。或者,导航到插件 -> RT 演示导入器 -> 安装演示内容。

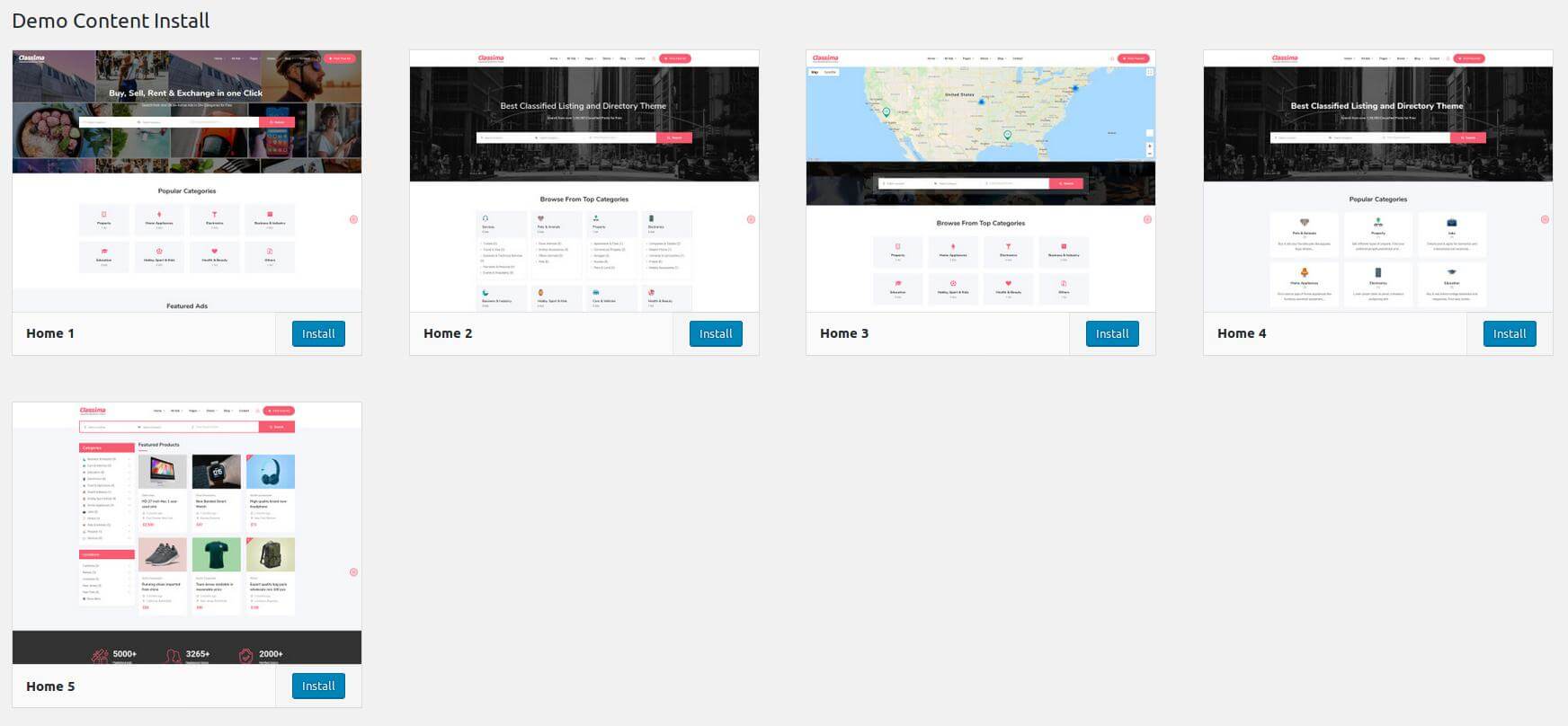
在此页面中,单击“安装”按钮以安装演示。

导入演示内容需要一些时间。
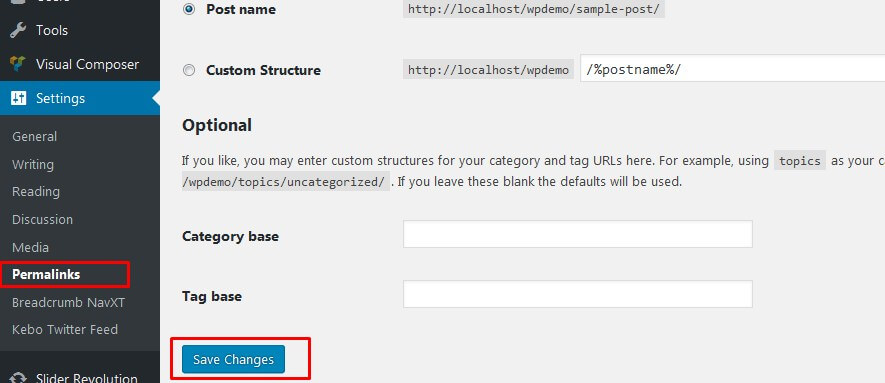
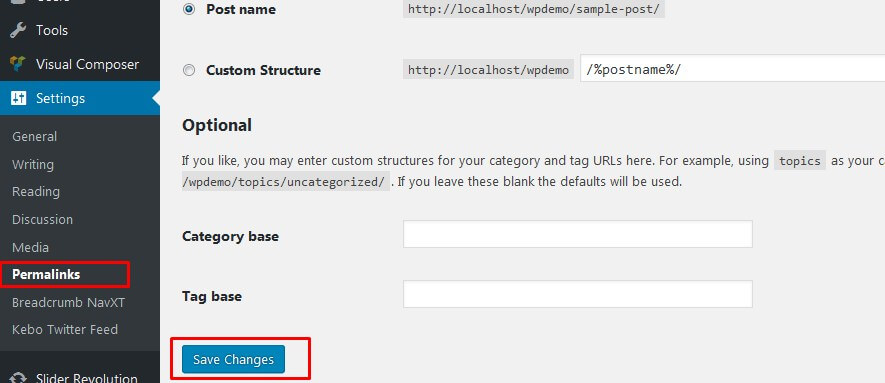
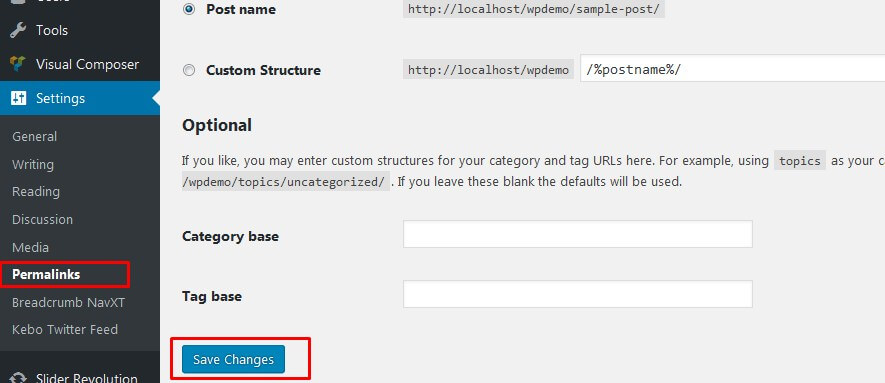
导入演示数据后,请更新您的永久链接。要更新永久链接,请导航到“设置”->“永久链接”,然后单击“保存设置”按钮。

如果您在演示安装过程中遇到任何问题,请从此处查看故障排除部分(15.1)
3.2|替代导入
步骤如下:
- 首先安装并激活插件 One Click Demo Import。这是插件链接: https://wordpress.org/plugins/one-click-demo-import/
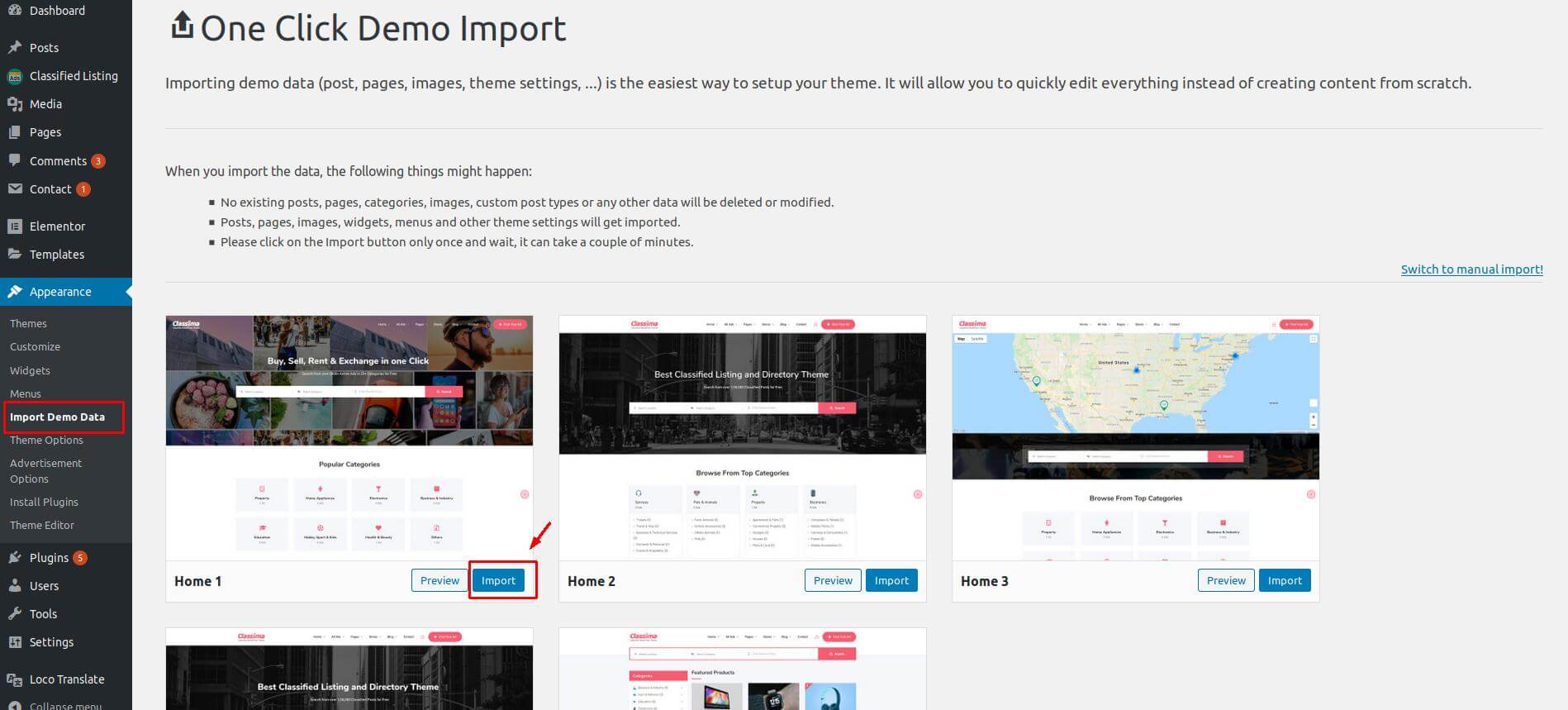
- 从“管理”菜单中,导航到“外观”-“>”导入演示数据”。
- 在此页面上,单击“导入”按钮以安装任何演示。导入演示内容需要一些时间。

- 导入演示数据后,请更新您的永久链接。要更新永久链接,请导航到“设置”->“永久链接”,然后单击“保存设置”按钮。

如果您在演示安装过程中遇到任何问题,请从此处查看故障排除部分(15.1)
3.3|手动导入
如果替代方法不起作用,请手动导入演示。
步骤如下:
- 首先安装并激活插件 One Click Demo Import。这是插件链接: https://wordpress.org/plugins/one-click-demo-import/
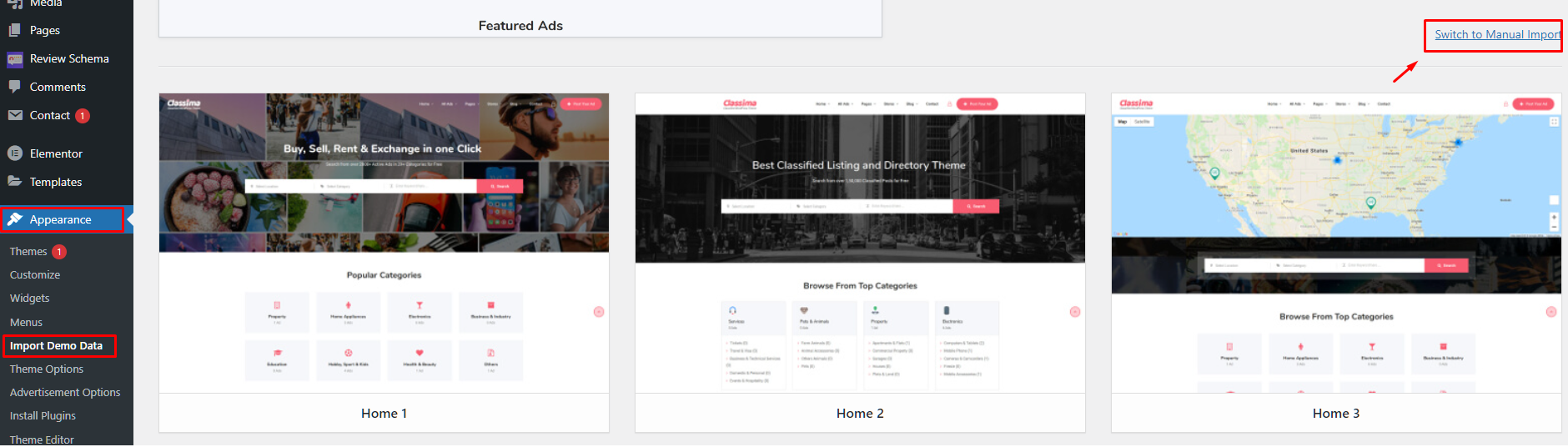
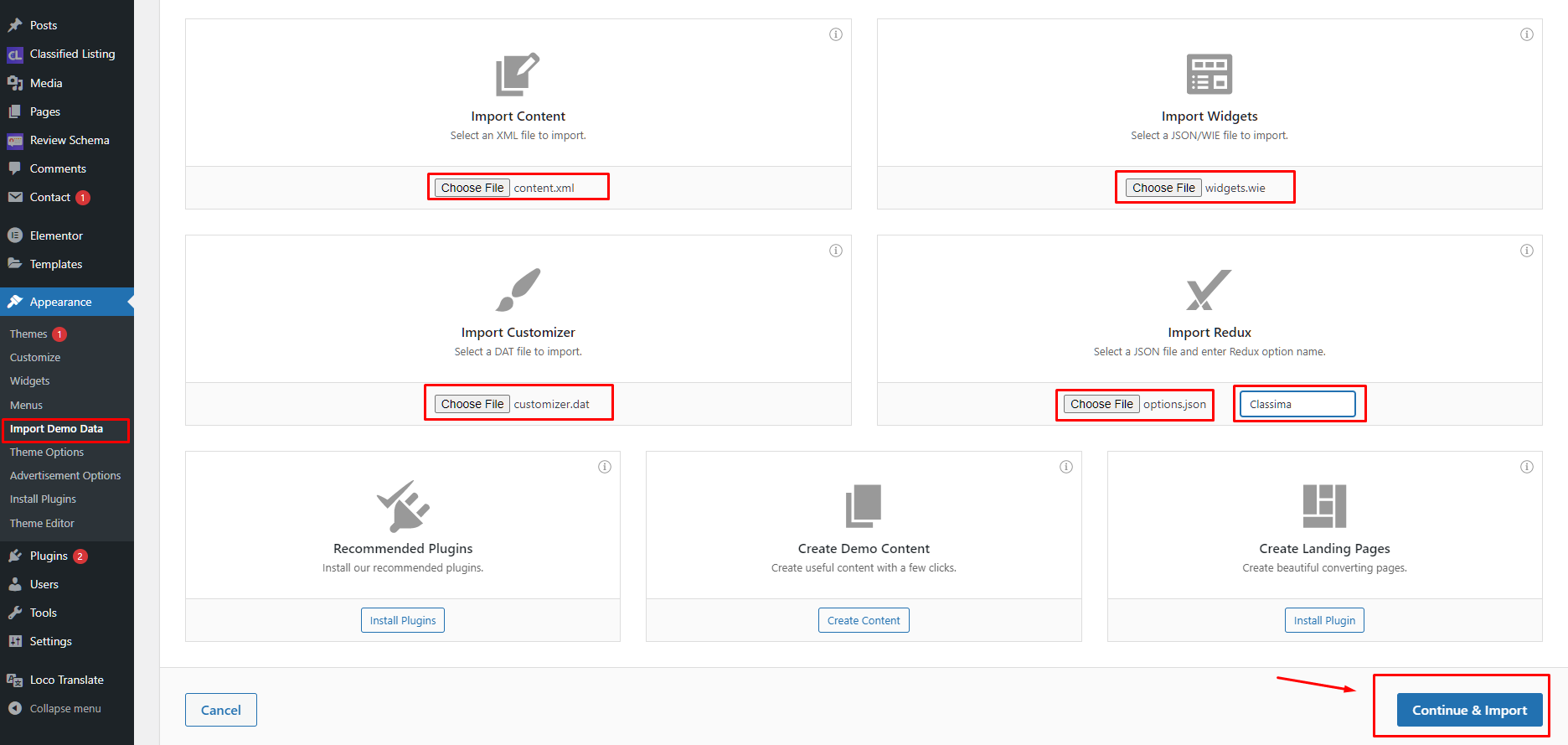
- 从“管理”菜单中,导航到“外观”-“>”导入演示数据”。
- 在此页面上,单击“切换到手动导入”,然后选择所需的文件 [示例数据文件夹中主题中包含的所有必需文件],然后按“继续和导入”按钮。


- 导入演示数据后,请更新您的永久链接。要更新永久链接,请导航到“设置”->“永久链接”,然后单击“保存设置”按钮。

如果您在演示安装过程中遇到任何问题,请从此处查看故障排除部分(15.1)
===============================================
4|列表设置
我们在这里使用插件 Classified Listing Pro 来实现 Listing 功能,因此您可以从插件网站查看插件文档和教程。
以下是文档链接: https://www.radiustheme.com/setup-configure-classified-listing-pro-wordpress/
这里有一个视频教程:
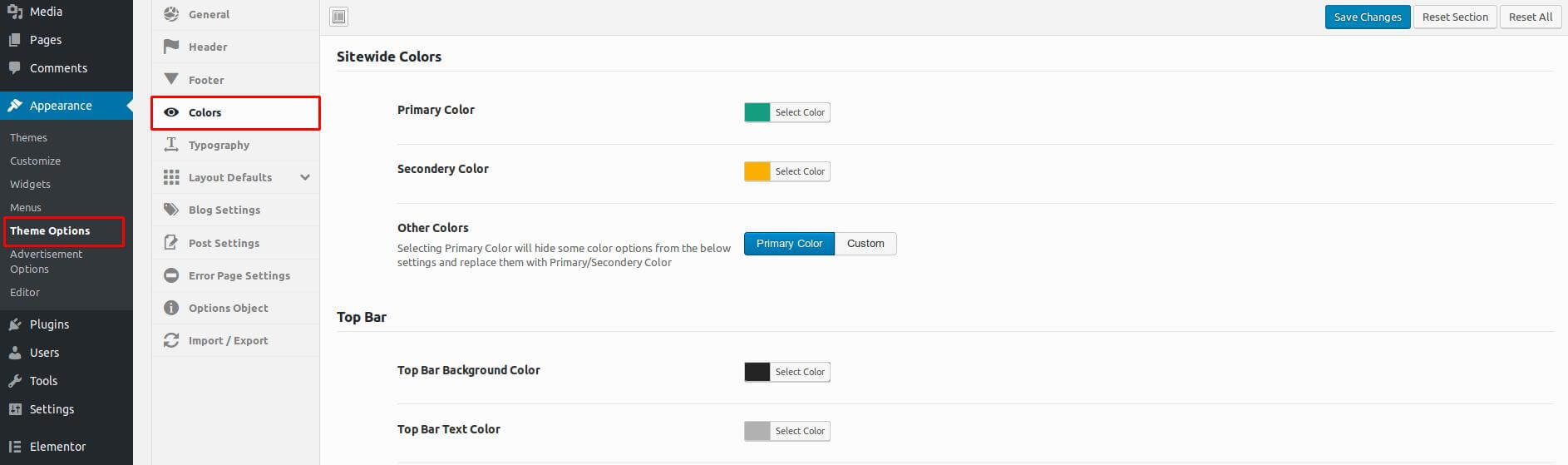
5.1|全站颜色
从“管理”菜单中,导航到“外观”-“>主题选项”。然后转到“颜色”选项卡。
从调色板中选择您喜欢的原色和辅助色。此外,您还可以从这里更改网站各个部分的颜色。

更改设置后,单击“保存更改”按钮。
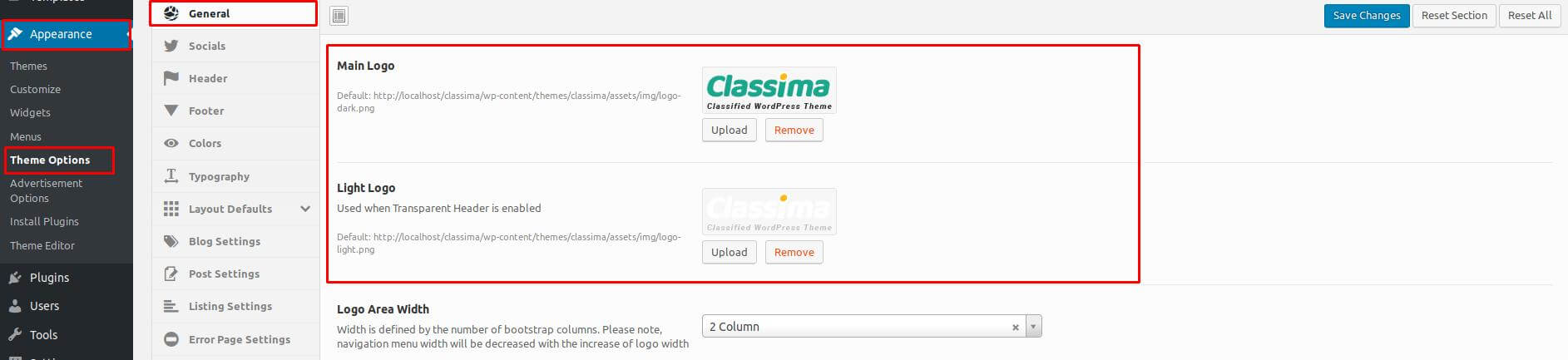
5.2|商标
从“管理”菜单中,导航到“外观”-“>主题选项”。然后转到“常规”选项卡。
从这里您可以上传您的主徽标和浅色徽标。启用“透明标题”时,将使用浅色徽标。

更改设置后,单击“保存更改”按钮。
5,3|网站图标
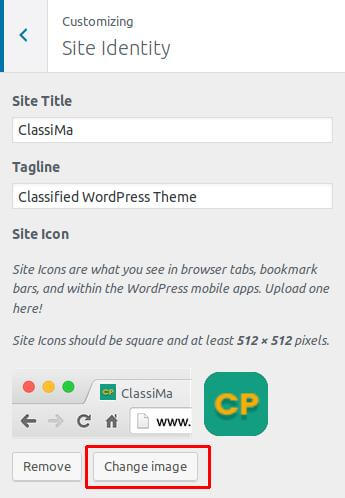
Favicon是您在浏览器地址栏上看到的小图标。
![]()
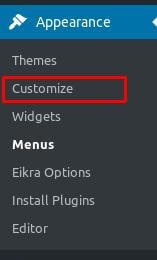
要进行此设置,请从“管理”菜单导航到“外观”-“自定义”链接>。

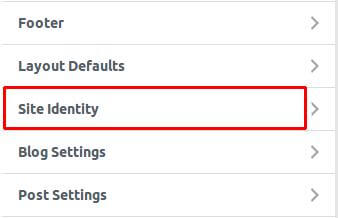
然后导航到“站点标识”

从那里您可以上传将用作图标的“站点图标”

有关更多详细信息,这里是用于设置 favicon 的 WordPress 官方说明链接: https://codex.wordpress.org/Creating_a_Favicon
5,4|预加载器
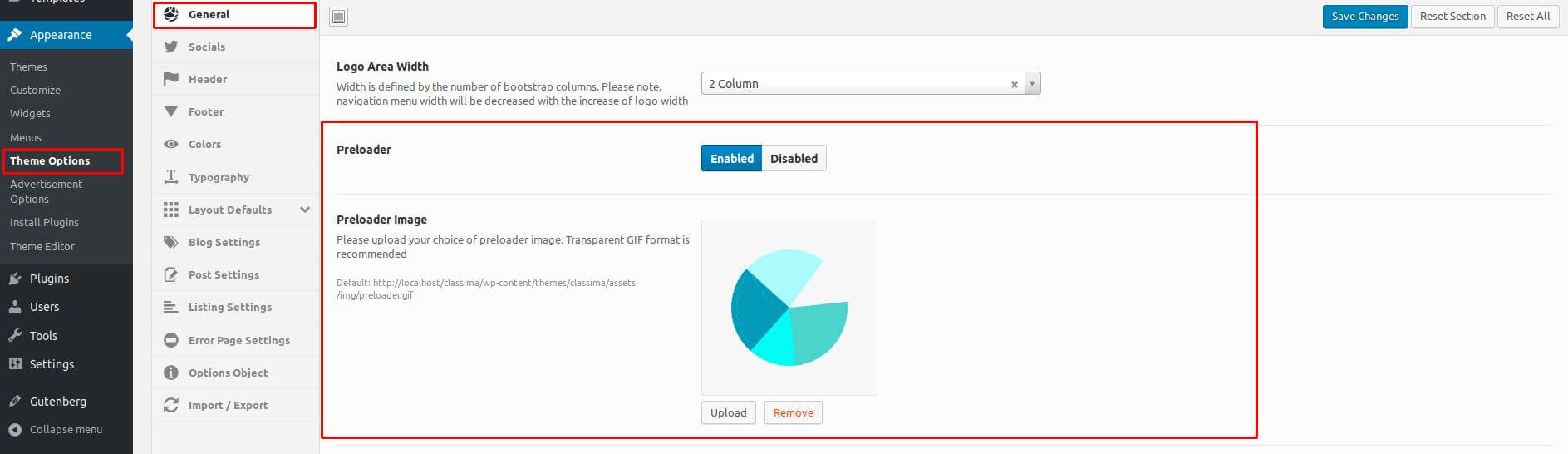
从“管理”菜单中,导航到“外观”-“>主题选项”。然后转到“常规”选项卡
在这里,您可以找到启用/禁用“预加载器”选项的选项。此外,您还可以上传自定义预加载器映像。上传图片时,请确保它是透明的GIF图片。

更改设置后,单击“保存更改”按钮。
5,5|返回页首箭头
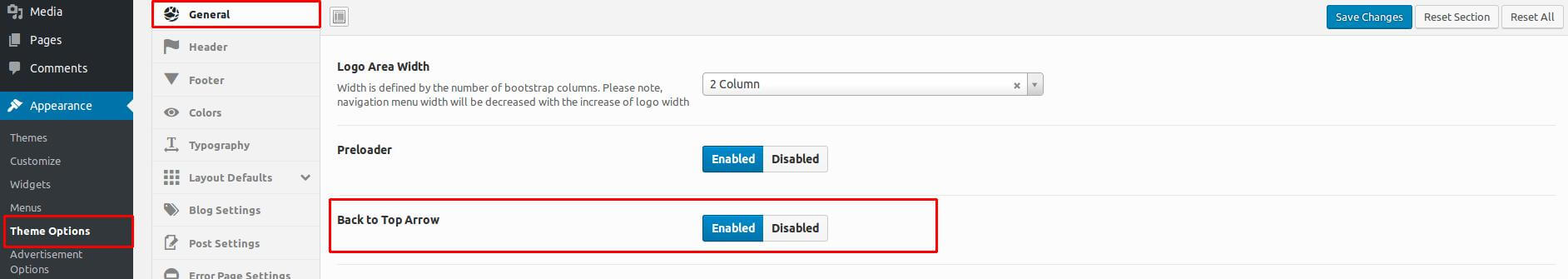
从“管理”菜单中,导航到“外观”-“>主题选项”。然后转到“常规”选项卡
在这里,您可以找到启用/禁用“返回顶部箭头”选项的选项。选择您喜欢的选项

更改设置后,单击“保存更改”按钮。
5,6|页眉
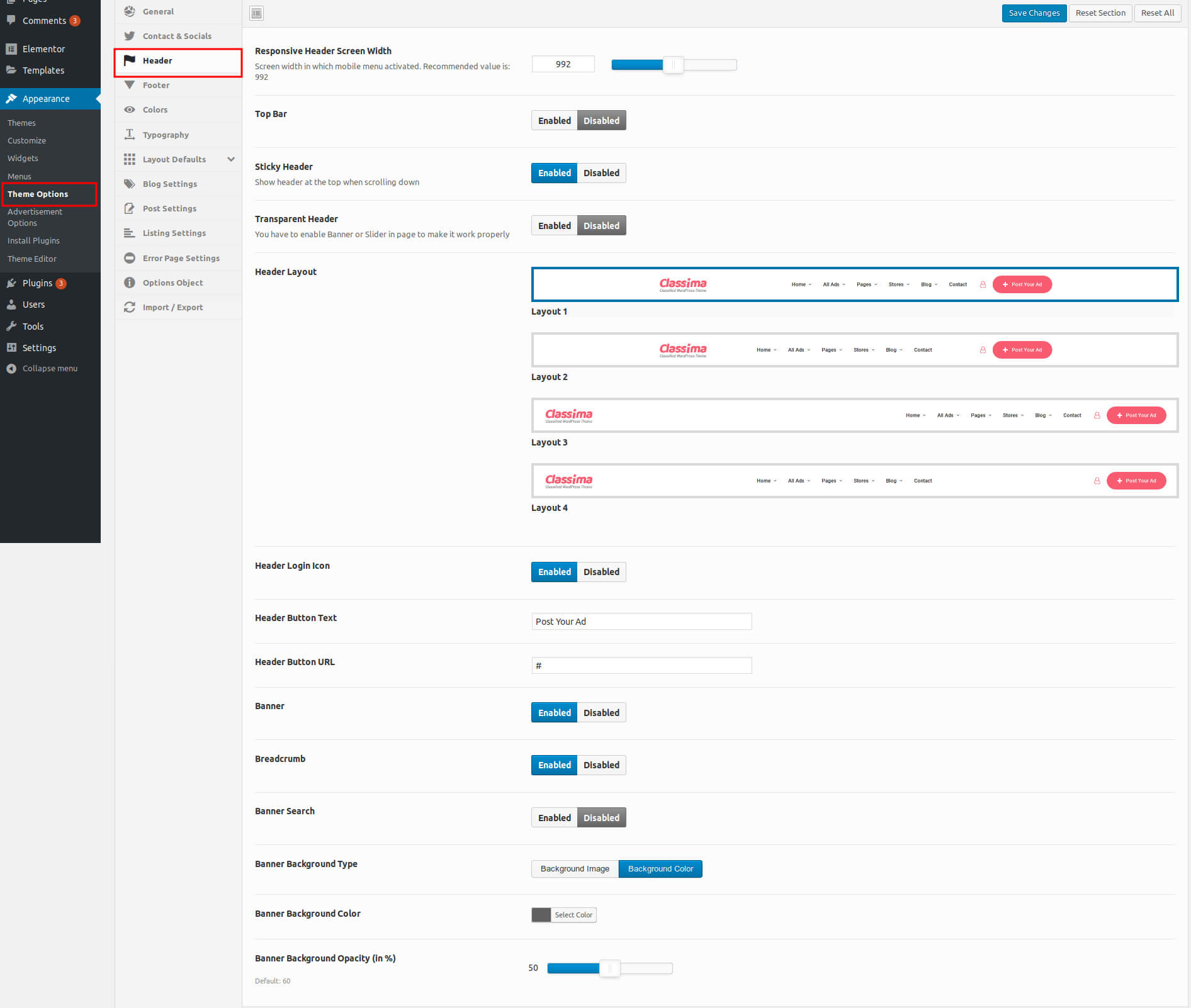
要更改标题相关设置,请转到外观 -> 主题选项。然后转到“标题”选项卡。提供以下功能:
- 有几种标题布局。您可以从这里选择您喜欢的布局。
- 您可以选择启用/禁用 TopBar。
- 您可以选择启用/禁用粘性标头。
- 您可以选择启用/禁用透明标头。
- 您可以选择启用/禁用标题图标。
- 您还可以定义激活移动菜单的最小宽度。
- 您可以选择全局更改横幅相关设置,也可以从“布局默认值”选项(第 6 节)和单个页面(第 7 节)覆盖此设置。

更改设置后,单击“保存更改”按钮。
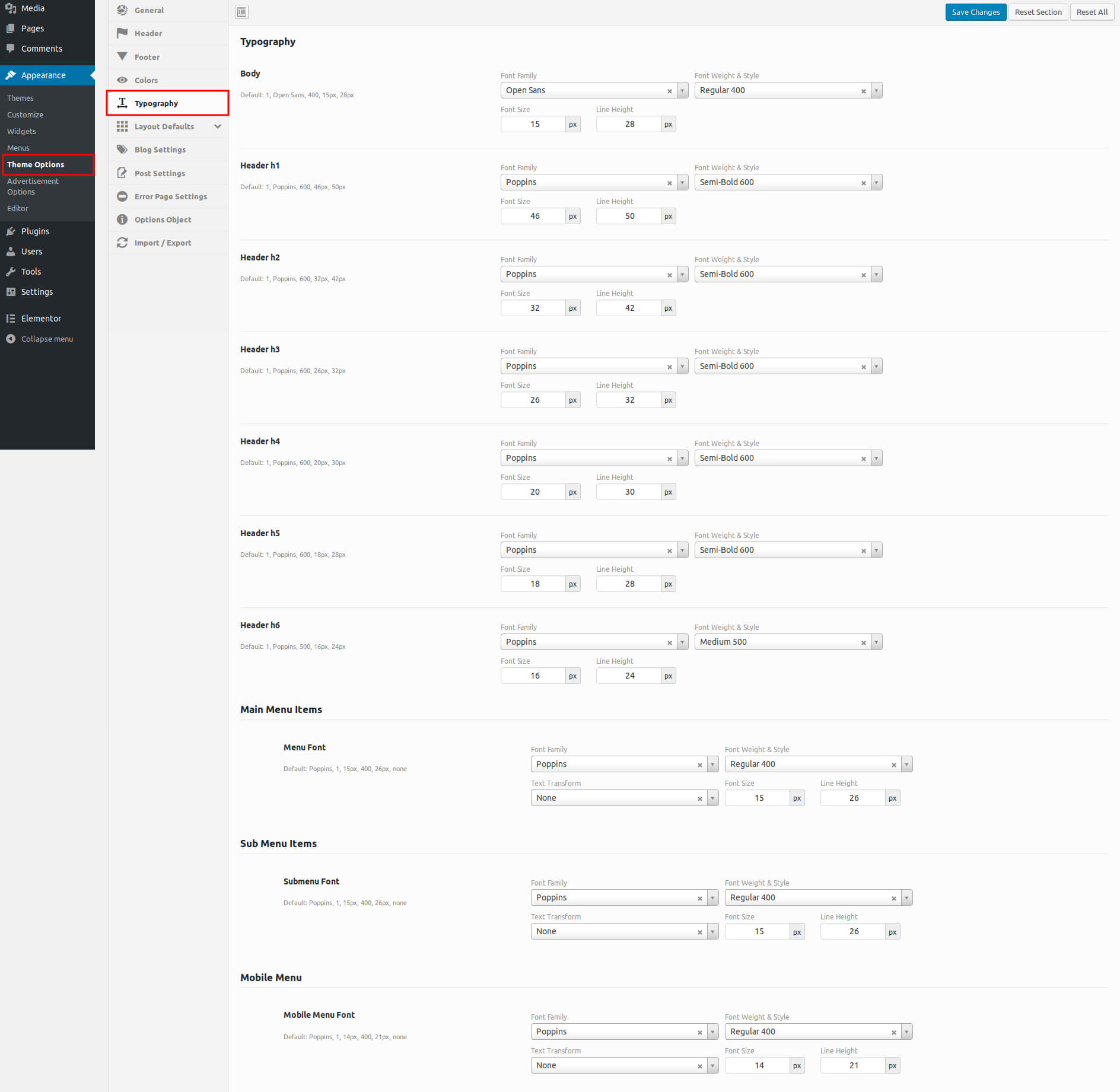
5.11|字体版式
您可以更改正文和标题的排版。为此,请转到外观 -> 主题选项。然后转到“排版”选项卡。

更改排版设置后,单击“保存更改”按钮。
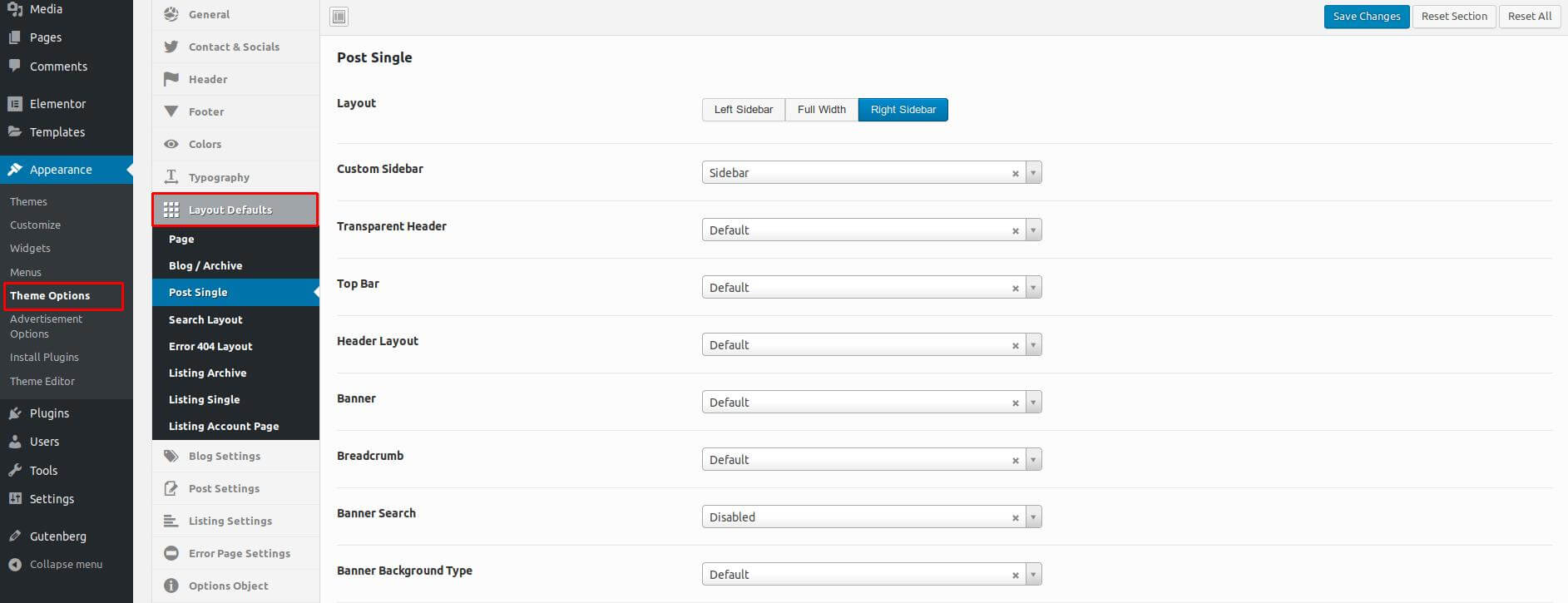
6|布局设置
从这里您可以设置页面、博客、帖子等的默认布局。您可以在“外观”-“主题选项”>然后“布局默认值”选项卡上找到此设置。

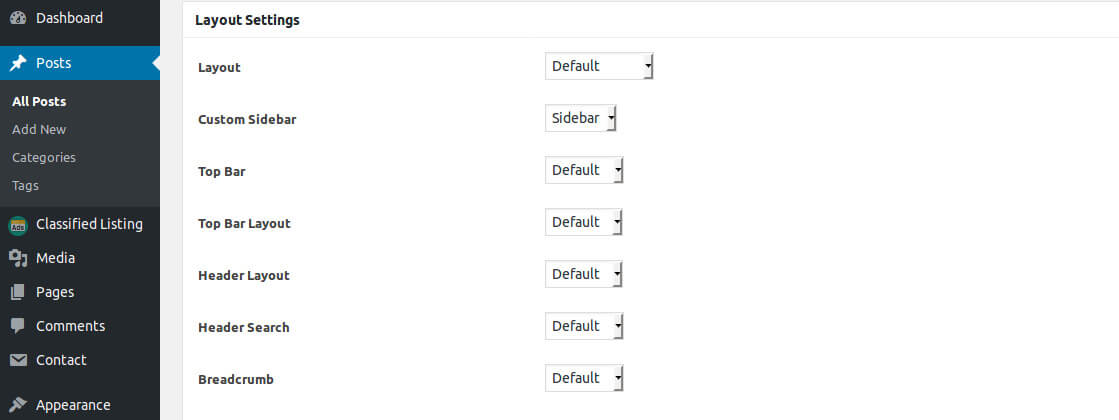
7|单个帖子类型的布局设置
您也可以覆盖单个帖子和页面的上述设置。当您转到“新增”或“编辑帖子/页面”时,您可以在“布局设置”框下找到与上述类似的设置。如果您从此处更改任何设置,这将优先。如果选择“默认”,则将使用“主题选项”-“布局默认值”(如上所述)>设置。

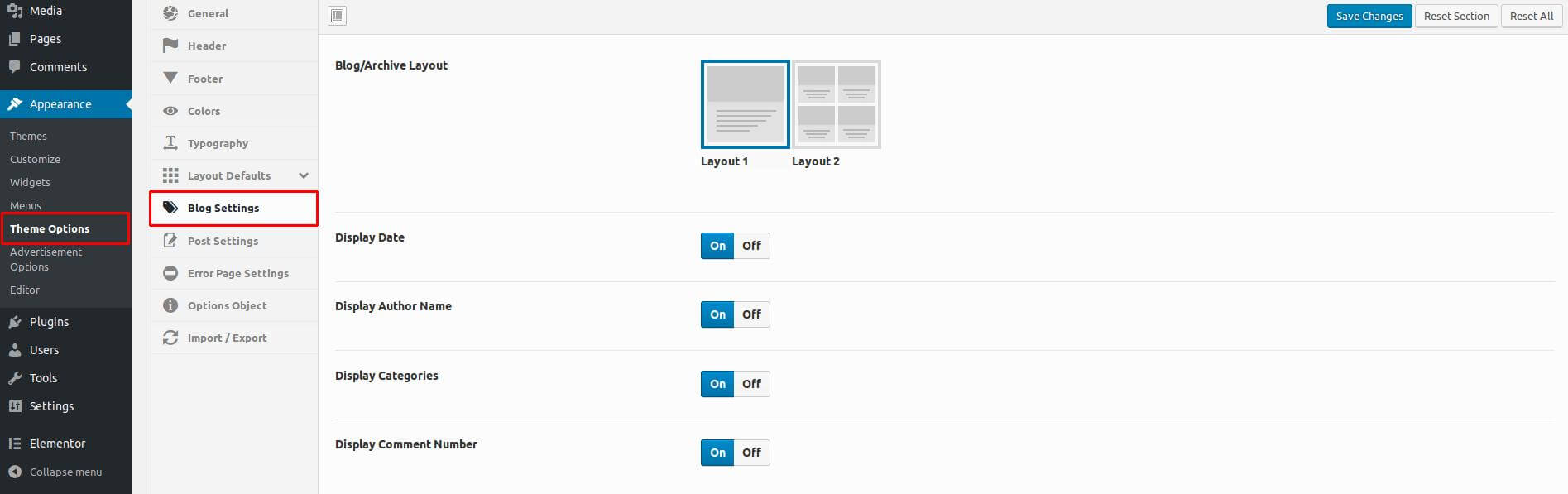
8|博客设置
导航到外观 -> 主题选项。然后转到“博客设置”选项卡。从这里您可以更改与博客/存档相关的设置。

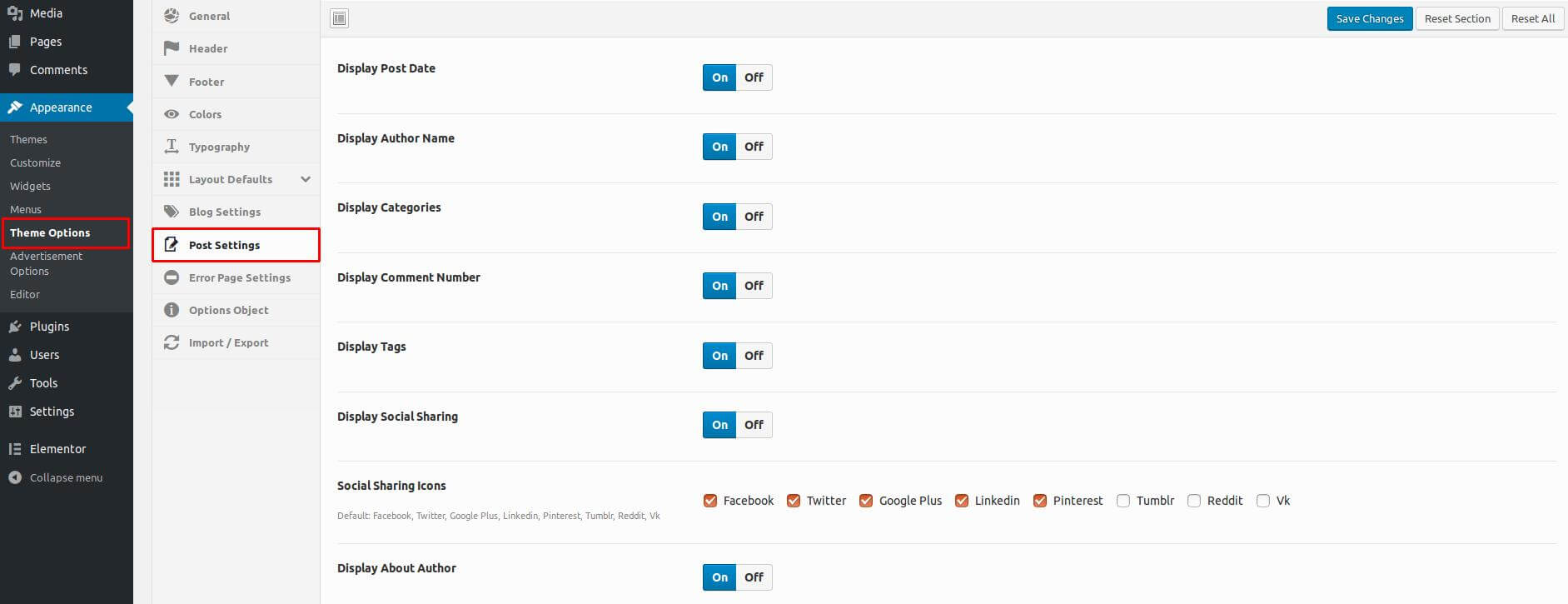
9|帖子设置
导航到外观 -> 主题选项。然后转到“发布设置”选项卡。从这里您可以更改单个帖子的设置。

更改设置后,单击“保存更改”按钮。
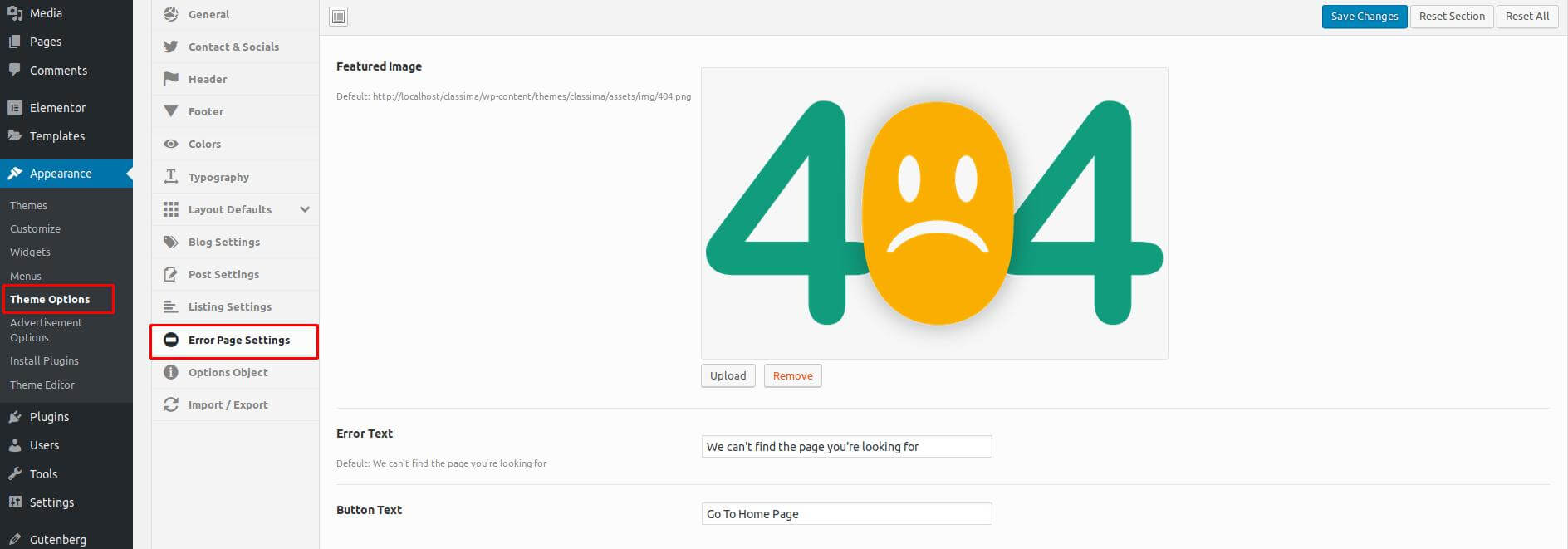
10|错误页面设置
导航到外观 -> 主题选项。然后转到“错误页面设置”选项卡。从这里,您可以更改错误页面的设置。

11|广告设置
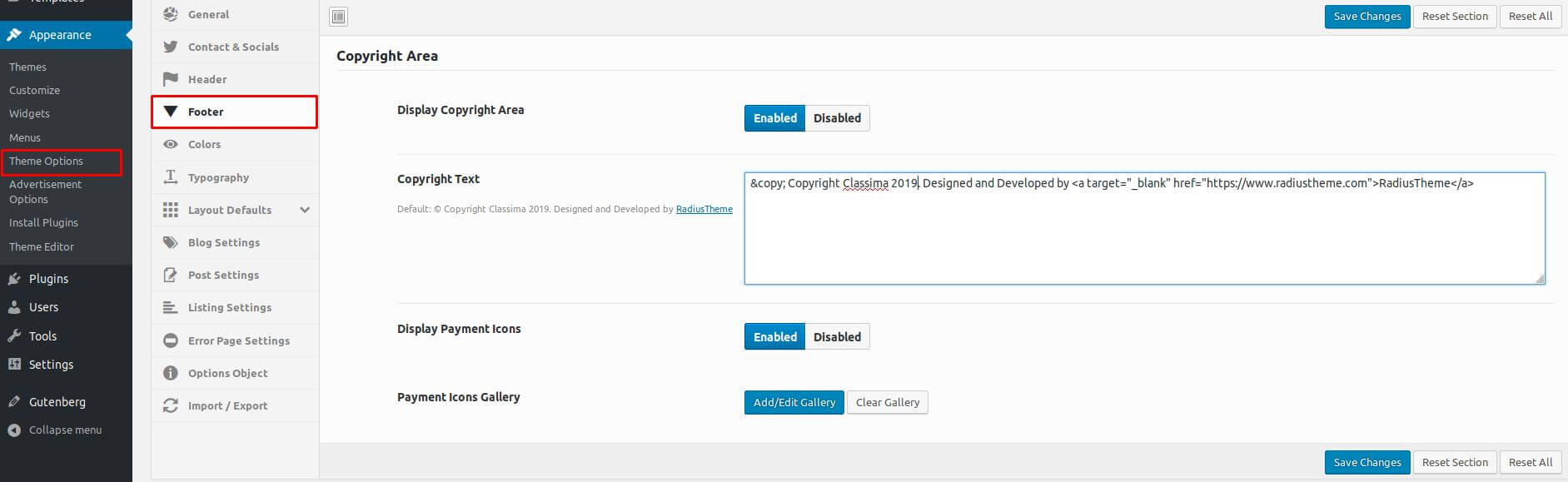
此主题带有广告功能,这意味着您可以轻松地在任何页面中放置第 3 方广告。我们创建了下面列出的几个广告区域:
- 页眉
- 侧边栏之前
- 侧边栏后
- 页脚
- 在列出项目之前
- 列出项目后
- 帖子/页面内容之前
- 帖子/页面内容之后
- 还有很多…
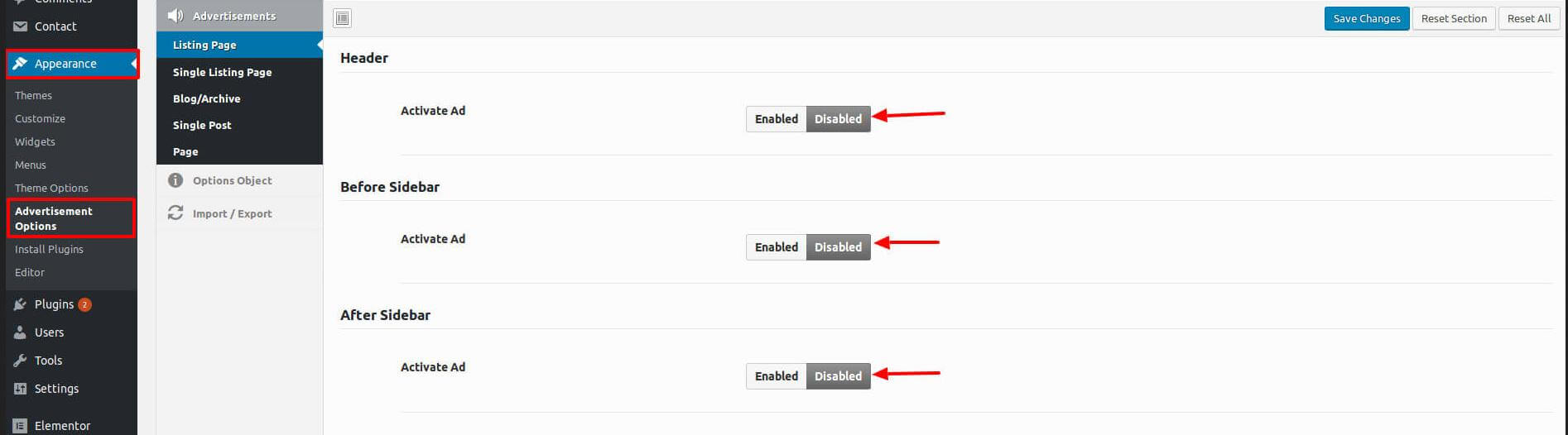
要设置此功能,请导航到“外观”-“>广告选项”。在这里,您将看到所有广告区域。您所要做的就是在您喜欢的可用区域中播放广告。

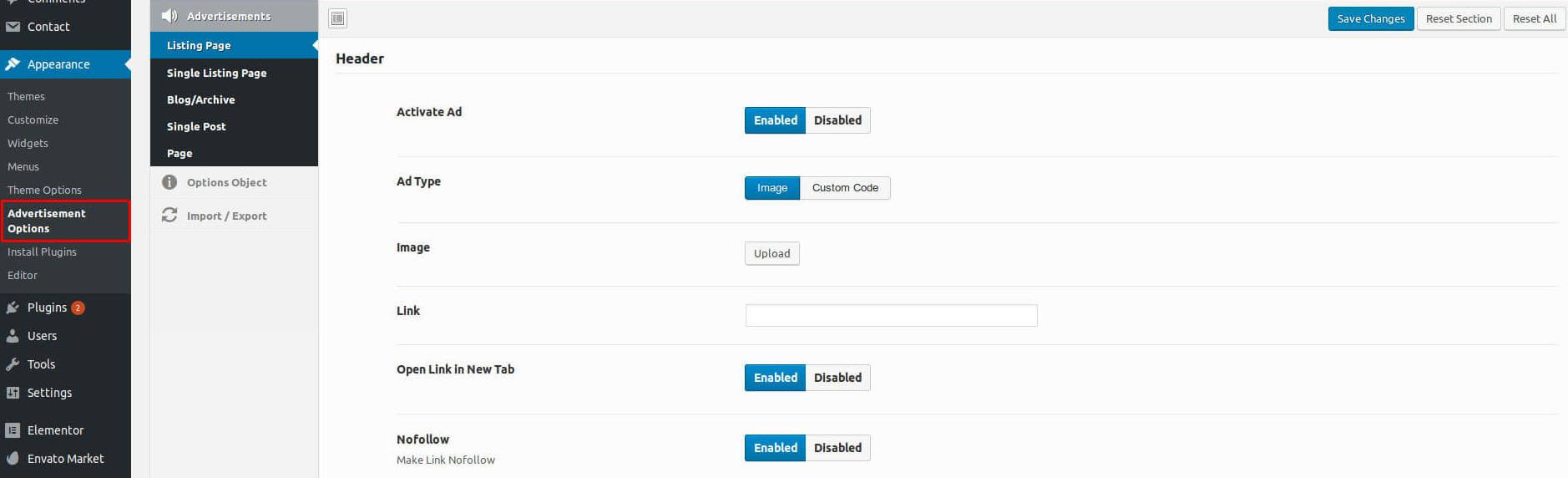
之后,你会看到这样的选项 – 你可以把一个带有链接的图片作为广告:

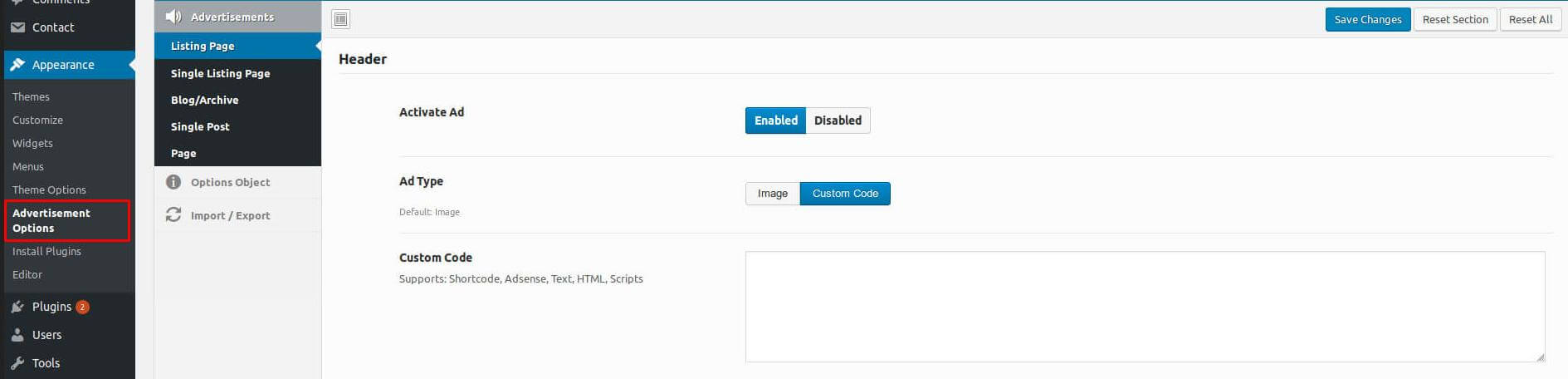
或者您可以使用自定义代码/短代码:

如果您想要更多动态广告功能,您还可以使用任何第三方广告插件(例如。Advanced Ads) 与此主题。使用这些插件,您可以创建自己的广告短代码,然后在上图中应用这些短代码。
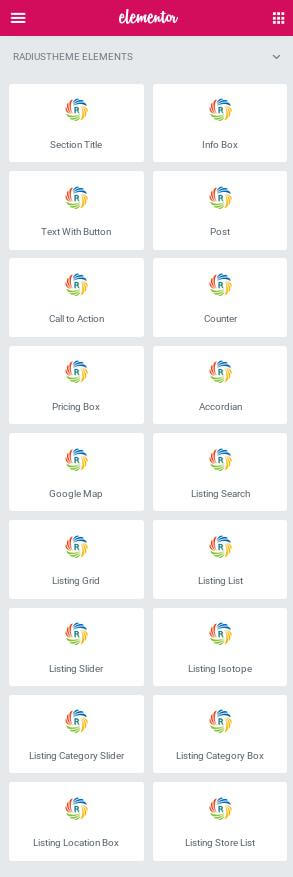
12|Elementor 小部件
默认情况下,Elementor Page Builder 有很多内置小部件。但为了您的方便,我们创建了几个自定义 Elementor 小部件,您可以在您的网站中使用它们并扩展网站功能。您可以在 Elementor 编辑模式的 RADIUSTHEME ELEMENTS 部分下找到它们。

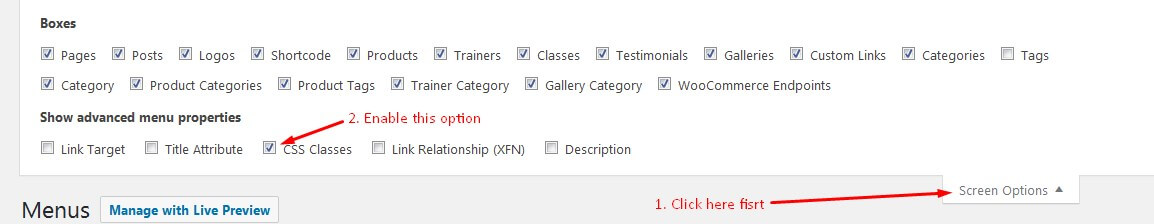
13|内置 CSS 类(高级)
如果需要,您可以使用以下内置 css 类:
- primary-color:设置原色
- secondery-color:设置辅助颜色
- primary-bgcolor:设置主要背景色
- secondery-bgcolor: 设置辅助背景颜色
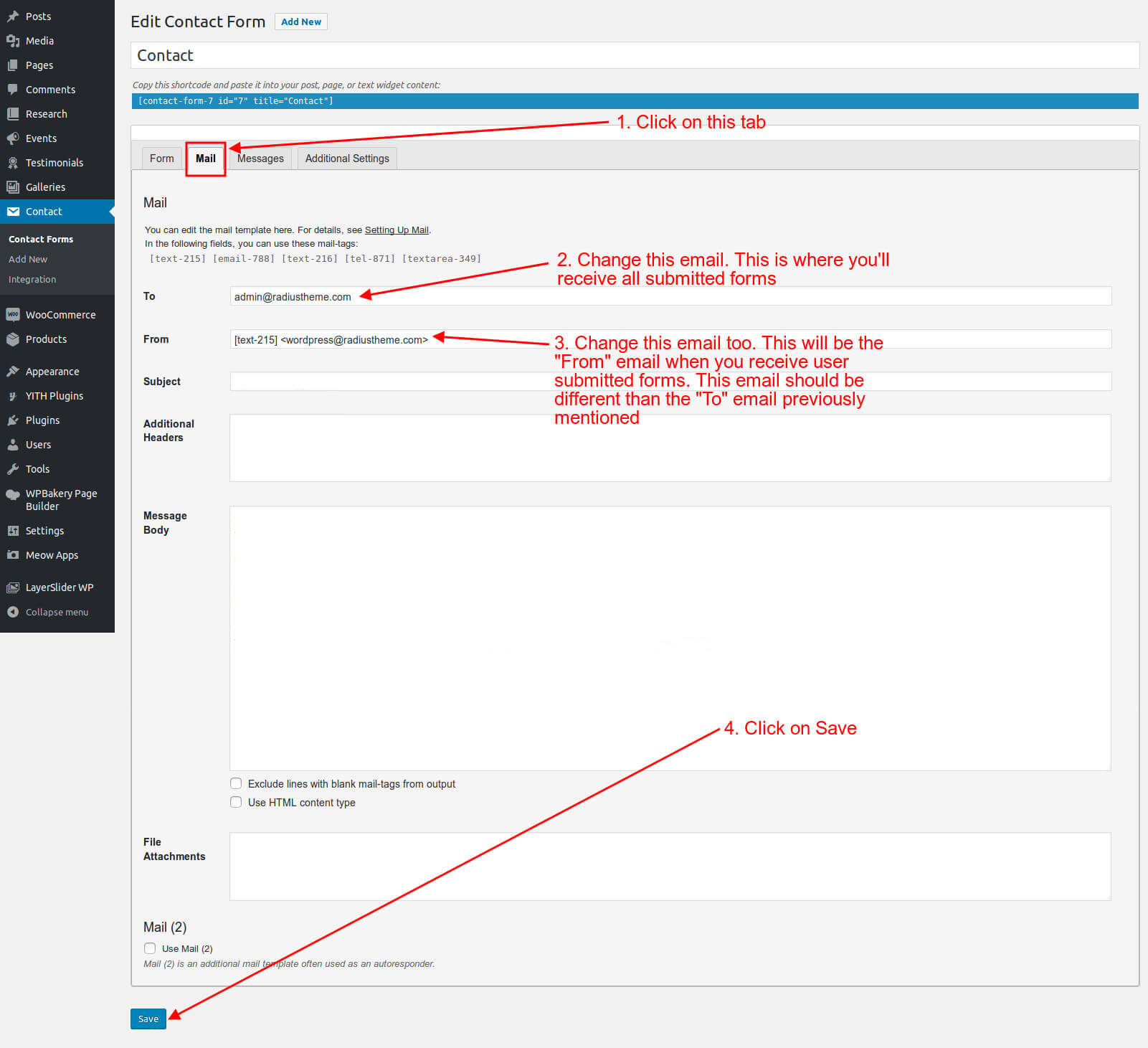
14,1|设置联系表单
我们使用插件“Contact Form 7”来实现联系功能。您可以查看他们的文档以便更好地理解。
如果您不想经历所有麻烦来检查他们的文档,而只想使用我们为此主题提供的默认联系表单,请至少在联系表单设置中设置默认电子邮件。为此,请按照以下步骤操作:
步骤1:导航到“联系人”菜单,然后单击任何联系表单并转到“邮件”选项卡。在这里,您应该设置自己的电子邮件地址,以便在其中接收用户提交的表单。然后单击保存按钮。

第 2 步:请从联系页面提交一些虚拟表格,以确保其正常工作。
















4,7|社交活动
从“管理”菜单中,导航到“外观”-“>主题选项”。然后转到“联系人和社交”选项卡。这些信息将显示在顶部栏上。
更改设置后,请单击“保存更改”按钮。