Gomarket教程:垂直菜单如何放在右边

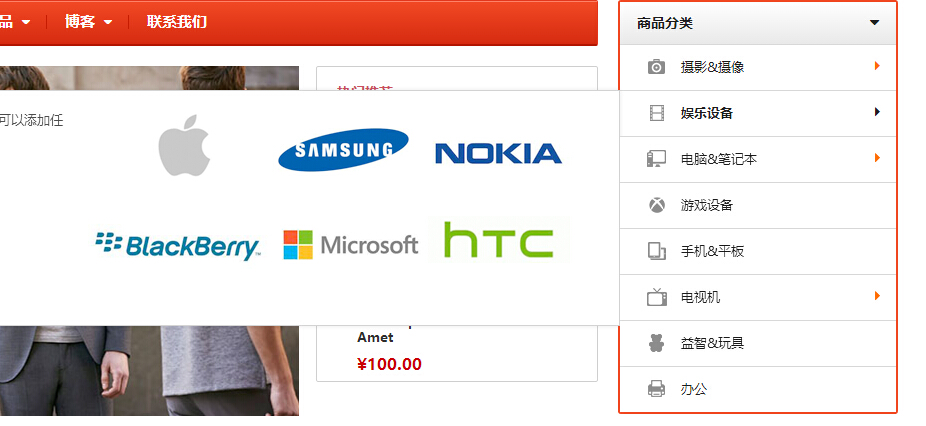
Gomarket是一款优秀的电子商务网站主题,提供了一个垂直菜单,类似国内很多电商网站。有的客户提出能不能把垂直菜单放在右边。通过研究发现需要修改css才可以实现。效果如下图:
要实现这个效果,需要打开gomarket/css/wd_menu_front.css文件,修改一下几个地方:
1、让菜单整个移动右边。在43行下面添加右边浮动。添加后为:
[css]
.wd_vertical_menu {
padding:0 10px;
clear:both;
position:relative;
z-index:9999;
/*在下面添加浮动*/
float:right;
}
[/css]
2、处理子菜单在左边打开,如果不处理,会在右边打开。如下所示:
[css]
.vertical-menu > .menu > li.wd-fly-menu ul.sub-menu {
/*left:100%;把原来的标记掉,然后添加下面的右边位置*/
right:100%;
top:-1px;
width:180px;
margin:0;
padding:20px 0;
}
.vertical-menu > .menu > li.wd-fly-menu ul.sub-menu ul.sub-menu {
top:-20px;
}
/* MEGA MENU */
.vertical-menu > .menu li.wd-mega-menu > ul {
/*left:100%;把原来的标记掉,然后添加下面的右边位置*/
right:100%;
top:-1px;
padding:10px 0;
}
[/css]
作为电脑桌面,现在就可以正常显示。但是移动上子菜单无法显示,所以我们需要添加移动支持。
找到下面的样式,添加移动支持。
[css]
@media
only screen and (max-device-width: 767px) ,
only screen and (max-width: 767px) {
.wd_vertical_menu.toggle_active {height:auto;}
.vertical-menu > .menu > li {padding:0;position:relative;}
.vertical-menu > .menu > li > a {padding:11px 17px 12px;}
.vertical-menu > .menu > li ul.sub-menu,
.vertical-menu > .menu > li.wd-fly-menu ul.sub-menu{position:relative;overflow:hidden;left:auto;top:0;width:100%;border-width:1px 0 0;box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none;}
.vertical-menu > .menu > li.wd-fly-menu ul.sub-menu ul.sub-menu {padding:8px 0 0;top:0;border:0;box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none;}
.vertical-menu > .menu > li.columns-2 ul.sub-menu,
.vertical-menu > .menu > li.columns-3 ul.sub-menu,
.vertical-menu > .menu > li.columns-4 ul.sub-menu,
.vertical-menu > .menu > li.columns-5 ul.sub-menu,
.vertical-menu > .menu > li.columns-6 ul.sub-menu {width:100%;overflow:hidden;}
/* icon */
.vertical-menu > .menu li .menu-drop-icon:after {content:"\f0d7";font-size:14px;}
.vertical-menu > .menu li .menu-drop-icon.active:after {content:"\f0d8"}
/* */
html .header_woo_content {text-align:center;display:block;float:none;clear:both;top:auto;right:auto;position:relative;height:50px;padding:0;}
/*添加移动支持*/
.vertical-menu > .menu > li.wd-fly-menu ul.sub-menu {left:100%;}
.vertical-menu > .menu li.wd-mega-menu > ul {left:100%;}
}
[/css]
保存后上传覆盖同名文件即可。记得先做备份。






这么好的文章不顶就太对不起博主了
感觉分享,非常的不错,学习了。