DIVI教程:自定义Logo大小
2016/03/12
Divi主题的默认logo有点小,就是有缩小的效果。这个原因是因为默认CSS定义了logo的最大高度为54%。这虽然是为了整体的统一风格。但是有些朋友在处理图片时缩小会出现锯齿。比如:

这是点金的logo,明显尺寸变小了。
我的原始长度是226X52px。上传后总体缩小到187.688X43.1875px
如何解决这个问题?
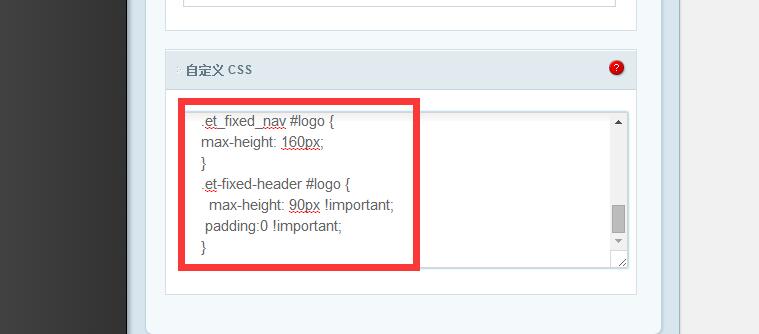
打开后台Divi-主题选项-常规设置,加入自定义CSS即可:

具体代码如下:
.et_fixed_nav #logo {
max-height: 160px;
}
.et-fixed-header #logo {
max-height: 90px !important;
padding:0 !important;
}