由于篇幅和版面及用户体验的需要,有时我们需要把文字隐藏部分,只有对该文字感兴趣才展开阅读。Xtra主题提供了这个功能,同时提供了需要样式和动画,视差等:

下面是实现步骤:
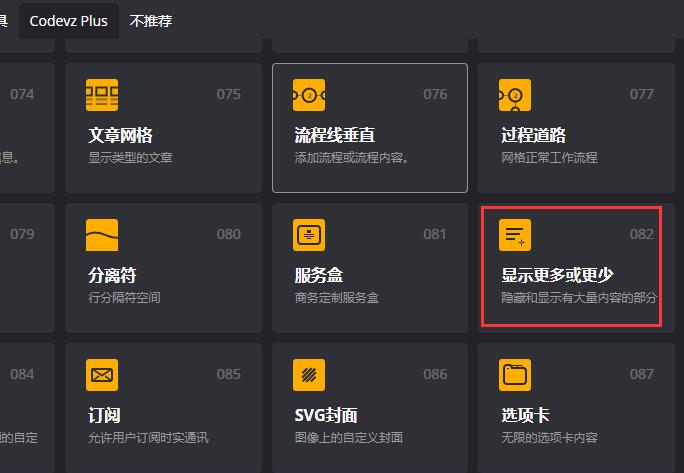
1、通过可视化编辑器添加【显示更多/更少元素】。

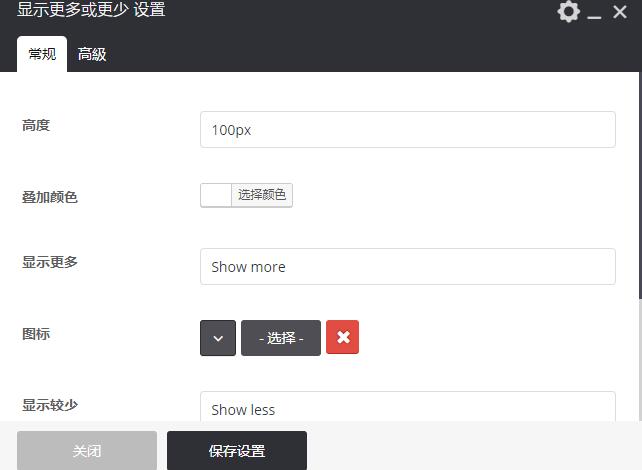
2.对元素进行设置

这里面提供了 显示高度 叠加颜色 显示更多文字 图标 显示更少文本 和图标,还有按钮样式设置。这些是基本的,在高级里有视差和动画设置。
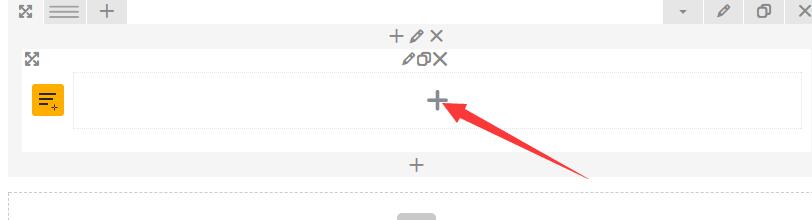
3,接下来就是添加内容

点这个+号,可以添加内容。一般我们添加【正文文本】即可。
小秘密:这个不仅仅支持文本,还支持其他的元素如图像。