ThemeForest是目前全球最大的收费WordPress主题市场之一。很多人都喜欢在上面找到优秀的设计师并购买他们的WordPress主题作品。对于一些新手,如何选择一款自己心仪的WordPress主题呢?
为了帮助您选择符合自己需求的优质WordPress主题,我们列出了在购买高级WordPress主题前需要考虑的七大因素。
说明,这些因素并非绝对的。但是,如果您考虑这些因素,我想购买的高级WordPress主题不会差到哪里去。
本文涉及的内容包括:
阅读评论(详情)
值得庆幸的是,您不必自己完成所有工作。大多数主题市场都包含公共评论,您可以使用它来帮助您做出决定。
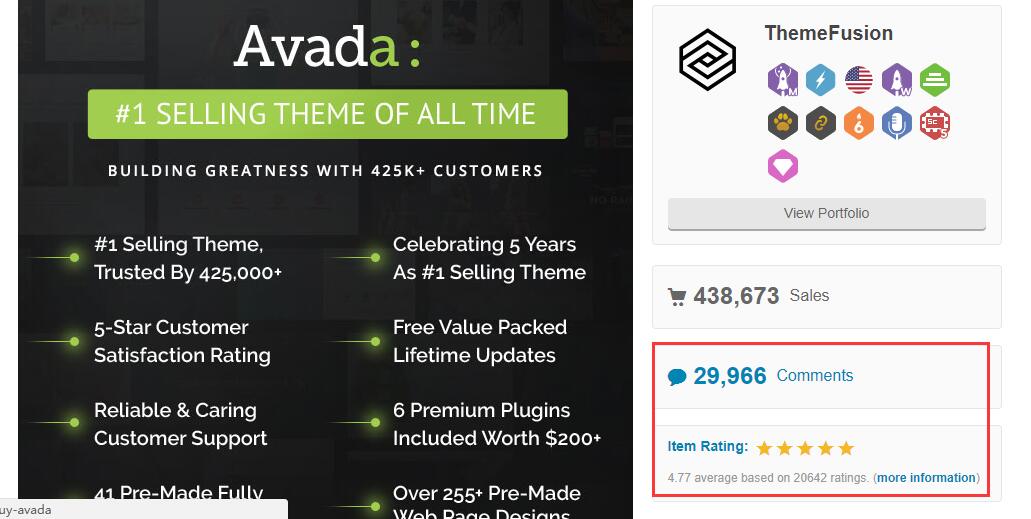
如果您正在查看ThemeForest主题,可以在右侧边栏中看到评论:

不要只看星级评分。点进去看看评论。进去查看一些具体的评论以及作者的回复。看看用户的评价是正面的还是负面的。另外查看主题作者响应评论的时间。
有时可以从评论中获得您所需要解决问题的灵感。始终阅读评论,以便您从众人的智慧中受益。
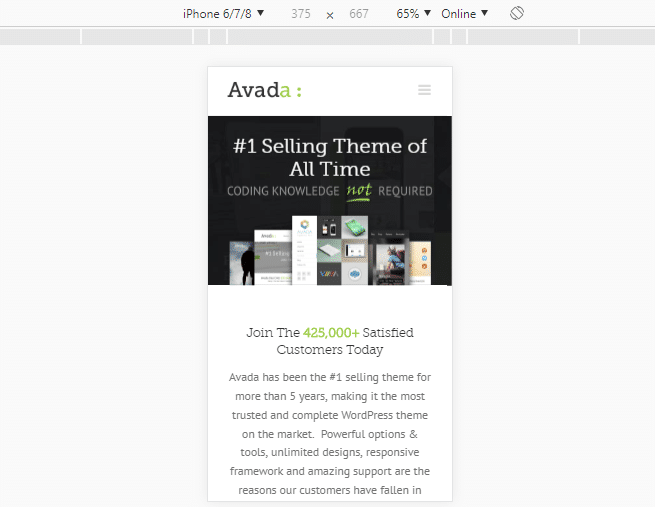
在手机或平板电脑上的查看演示
如今,几乎每个WordPress主题都是响应式的,这意味着它适用于移动设备,桌面以及介于两者之间的所有内容。尽管如此,但是在移动设备上的外观是不是你喜欢的?

浏览时不要停留在首页,点进去,查看布局,看看布局满足你的需要不。
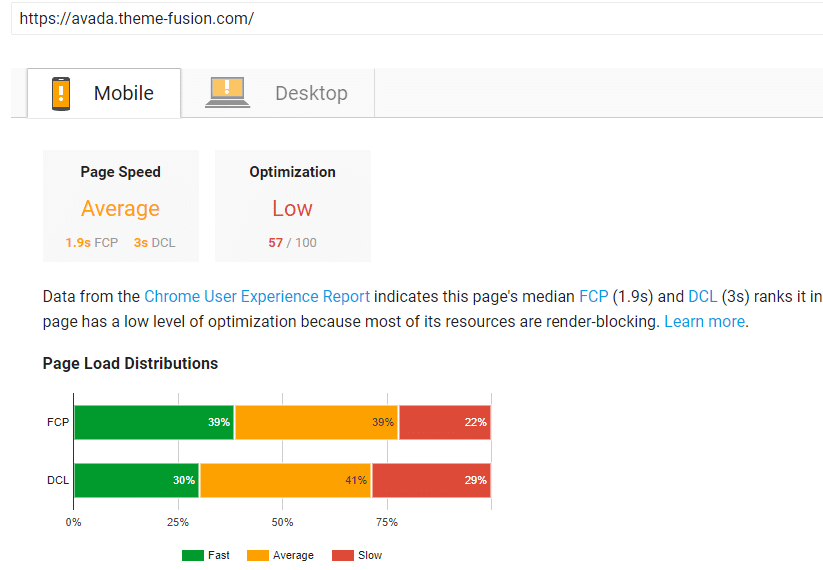
通过PageSpeed Insights / Speed测试工具来运行演示,以便了解主题性能
这一点比较苦恼,总所周知的原因,国内访问国外的网站速度普遍不快,这是国外网站很多都使用了CDN托管,而这些在国内被和谐。所以访问速度并不真实。这也就是点金主题网的价值之一,优化了很多主题的速度。
如果您能轻松访问那些CDN,进行检查是个不错的选择。但是并非绝对完美,因为有时开发人员会运行许多您网站上没有的分析脚本。

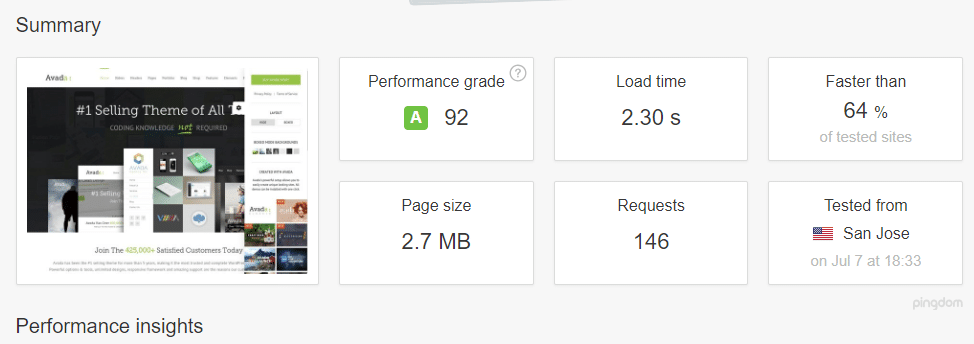
然后,您可以通过GTmetrix或Pingdom Tools运行它来查看更多性能数据:

说明:虽然测试演示站点不是最佳环境,但您希望至少了解所选主题的优化程度。
测试在多个浏览器上可以完美运行
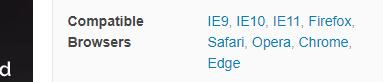
在ThemeForest上,每个主题都做了浏览器的兼容说明:

但是您应该亲自测试一下,因为有时主题兼容,插件不一定兼容。
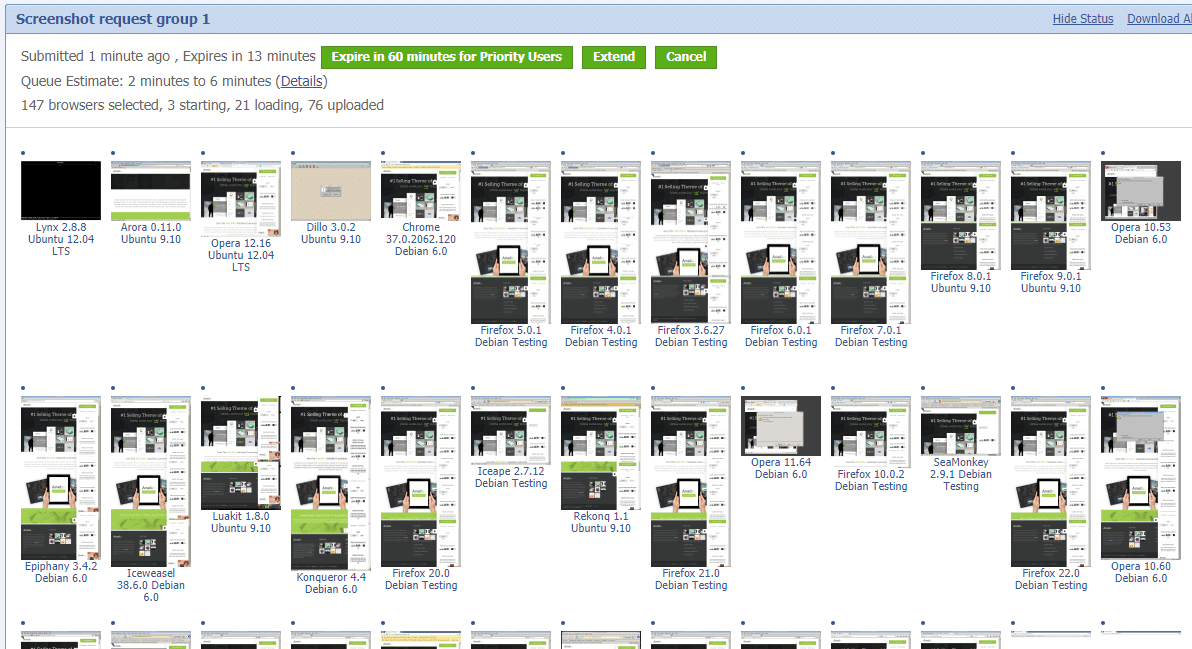
如何测试,我们可以使用一个Browsershots的免费工具来确保您选择的主题的演示网站在多个不同的浏览器上看起来正确:

说明:使用Browsershots之类的东西来验证跨浏览器的兼容性。
找个实际的案例来看看您选择的主题运行情况
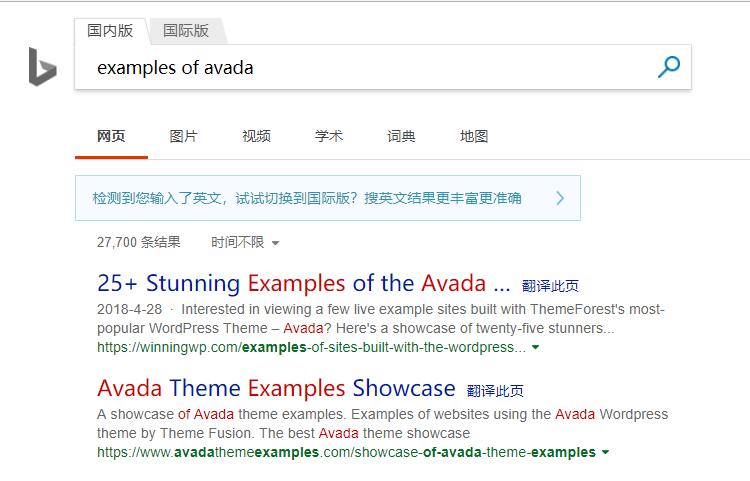
演示是了解主题外观的好方法,但它们仍然只是一个演示 – 而不是真实的应用场景。一般热门的主题都会有一些真实的案例。我们可以通过 “examples of +主题名称” 的方式来搜索。对于一些热门的wordpress主题,在点金主题网上会陆续公布一些演示。
我总是觉得看一个现场主题展示会更有助于更好地了解我的网站的外观。
最流行的主题有一些现场展示,你可以通过谷歌搜索“[主题名称]展示”或“[主题名称]的例子”:

说明:尝试找到主题的实例,以便更好地了解它在现实环境中的应用。
仔细检查支持/更新策略
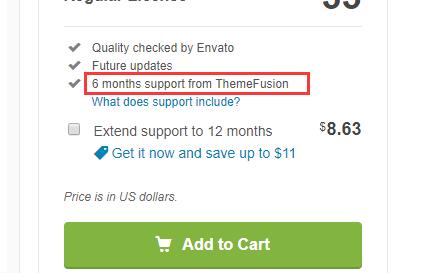
WordPress标准是大多数产品都有一年的支持和更新(或Envato产品的6个月支持)。

但是,您需要验证适用于您的主题的确切政策。要查找的具体内容包括:
- 一些主题为您提供无限的终身更新,这是一个巨大的优势。
- 您获得的支持范围。一些开发人员提供的支持比其他人更有限
- 支持渠道。是以工单为准吗?还是是一个论坛吗?有实时聊天吗?
为此,建议到主题具体的支持网站看看。
另外看看更新频繁度:

说明:确保您获得至少〜一年(或Envato的6个月)的支持和更新。
购买之前,可以实际向作者提一些重要功能问题
如果您正在查看必备功能,那么在购买之前向开发人员询问有关其功能的问题是值得的。
举一个例子:
我最近在看一个具有简洁的“投票”功能的主题。我喜欢它 – 但我知道这种功能可能在缓存上存在问题。
所以 – 我联系了开发人员并询问投票功能是否适用于WordPress缓存。开发商确认不会。
这对我来说很重要!
在您购买之后,您不希望遇到这些类型的问题。
所以 – 如果它是必备功能而你不确定它如何适用于您的使用场景 – 不要害怕在你购买之前询问WordPress主题作者。
说明:询问有关重要功能的问题,以确保它对您有用。





