WordPress 主题教程 #6e:窗体化侧边栏
2011/11/04

窗体化侧边栏是从零开端创立 WordPress 主题系列教程的第六篇的第五局部,一个支持 Widget 的侧边栏或者说是窗体化(widgetized)的侧边栏简直是 WordPress 主题的规范。
首先,什么是窗体化(widgetizing)呢?简单的说,窗体化就是可以经过拖拉就可以整理侧边栏的模块。比方我们需求更改分类和存档的位置,只需求简单把分类和存档列表拖到它们的位置即可,基本不用去修正侧边栏的代码。
本文涉及的内容包括:
第1步:创建 functions.php 文件
打开记事本,然后把空白文件保存为 functions.php。把 functions.txt 文件中所有的内容拷贝到 functions.php 中。
回顾一下,现在在“tutorial”主题文件夹下应该有4个文件。

第2步:窗体化侧边栏
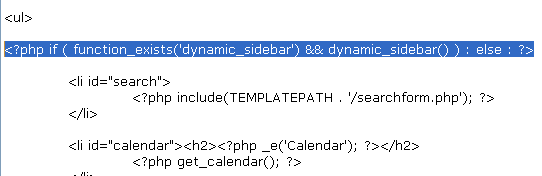
直接在侧边栏的第一个 <ul> 标签输入以下代码:
<?php if ( function_exists(’dynamic_sidebar’) && dynamic_sidebar() ) : else : ?>

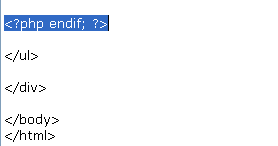
直接在 </ul> 标签之前输入以下代码:
<?php endif; ?>

保存 index.php 文件,然后我们到 WordPress 后台 => 外观 => Widget 就可以把 Widget 拖到侧边栏了。





