设计师如何寻找免费字体,10+个最佳工具
2019/05/14
设计师总是在寻找好的设计资源,如字体,图像,纹理和颜色等。今天我们研究如何找到优秀的免费字体。
字体是设计中最重要的元素之一,无论是打印还是网络文本都需要字体元素。好的字体可以让阅读变得快乐。互联网上有许多字体。但是很多字体都是收费的,设计师使用起来会支付很大的成本。于是设计师的解决方案是寻找免费字体。免费字体可出于任何目的用于任何地方。免费字体的最大和最方便的是谷歌字体。当然也有其它解决方案,如Fontfabric,Dafont,Losttype等。这些都是英文字体,对于中文字体,免费的不多。
找到一个伟大的免费字体并不是那么简单,最简单的方法就是“随时随地收集”。今天在这篇文章中,我们有很棒的工具可以找到最好的字体。这些工具非常棒,非常适用于查找您从未了解的字体。在此列表中,我们还有一些浏览器扩展名来查找您在浏览时看到的字体。
本文涉及的内容包括:
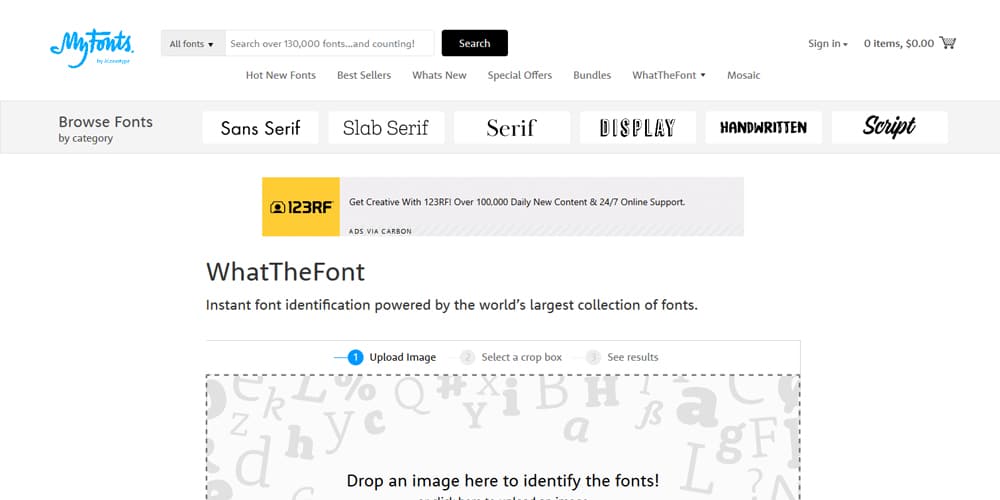
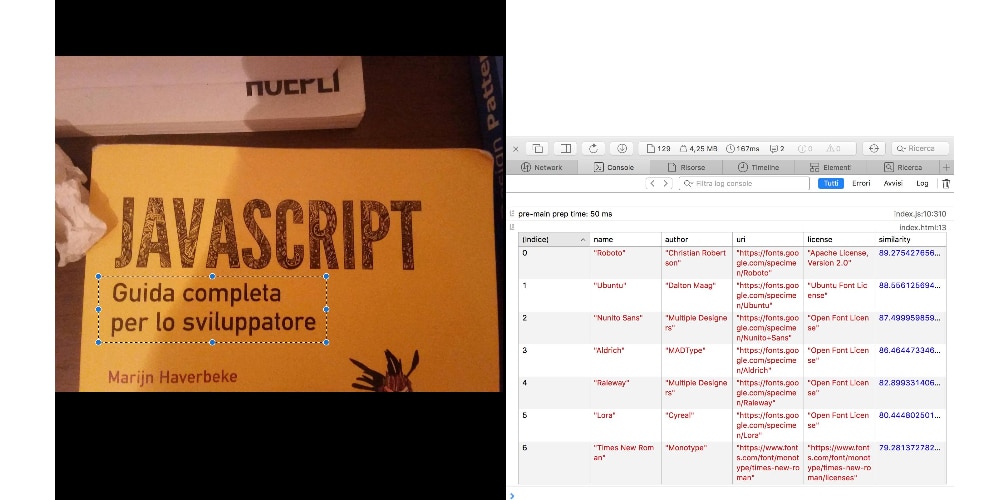
WhatTheFont

WhatTheFont使用AI在样式中发现字体。适合设计师,摄影师和喜欢排版的人。
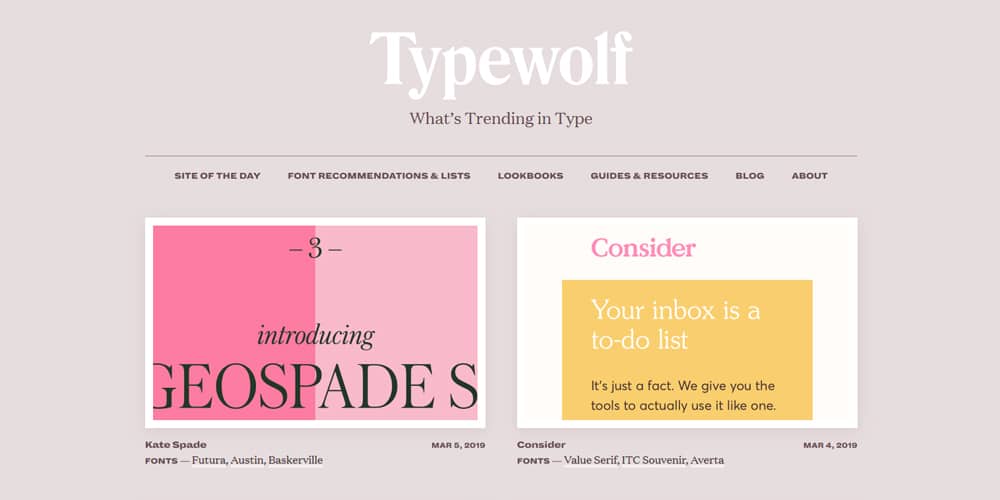
Typewolf

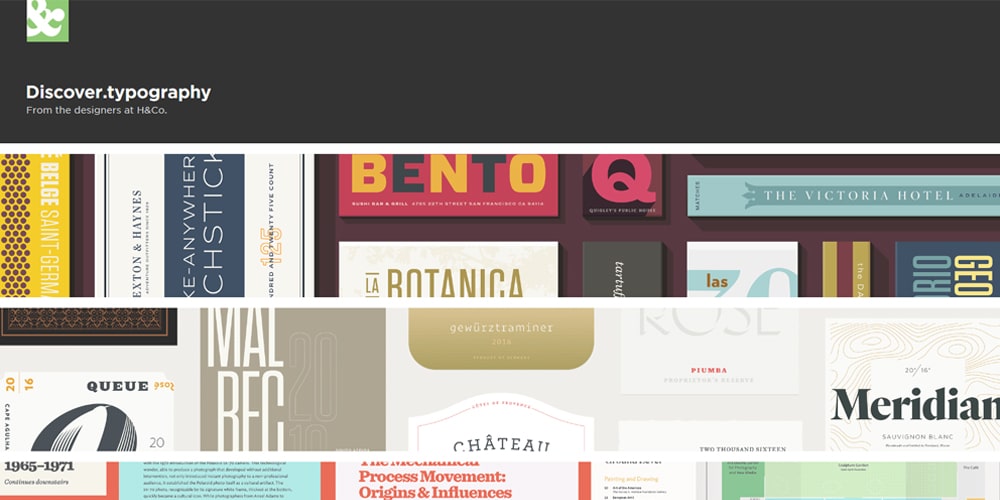
discover.typography

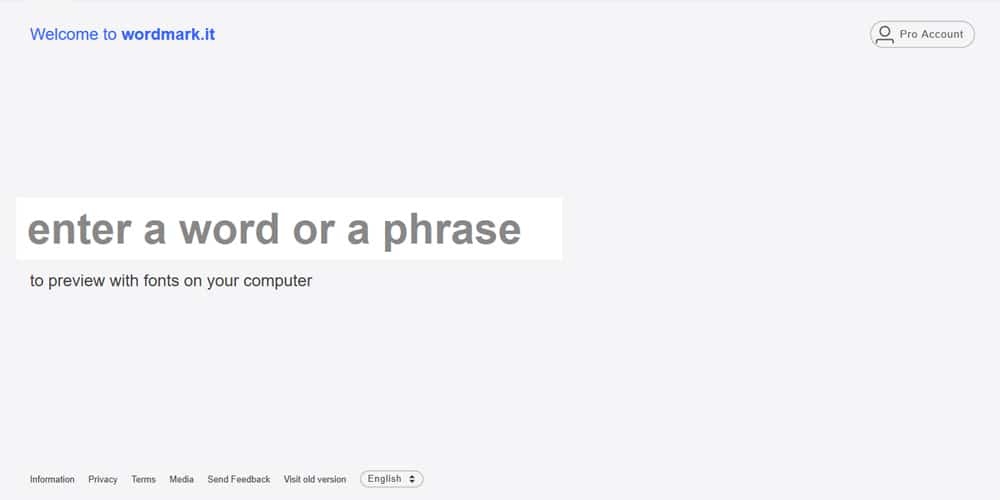
Wordmark.it

Fontspark

Font-Playground

Typewonder

Fonty

Typefont

下面是一些浏览器扩展,通过这些扩展,也可以方便找到字体。
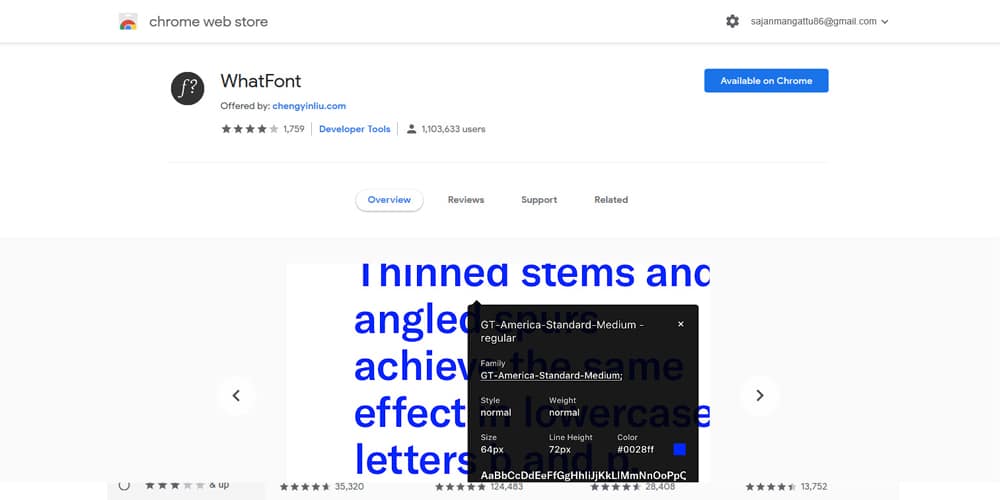
WhatFont

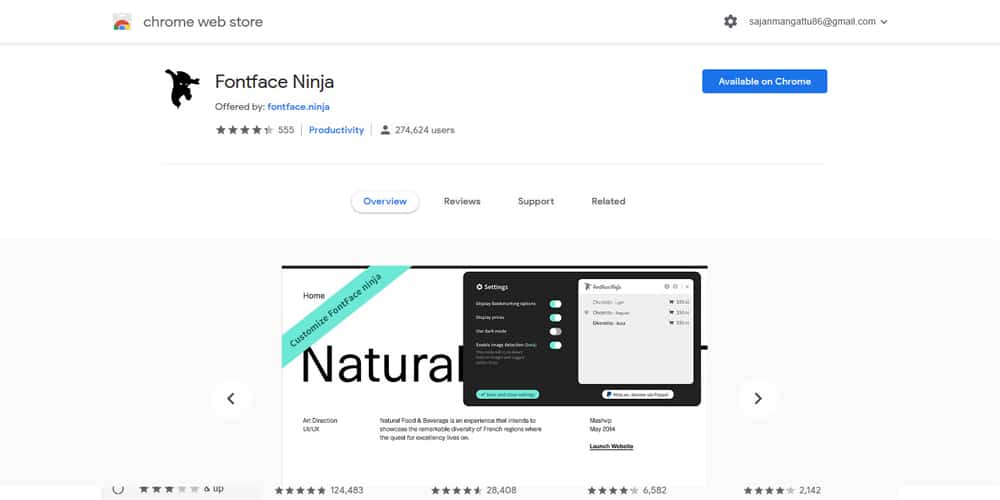
Fontface Ninja

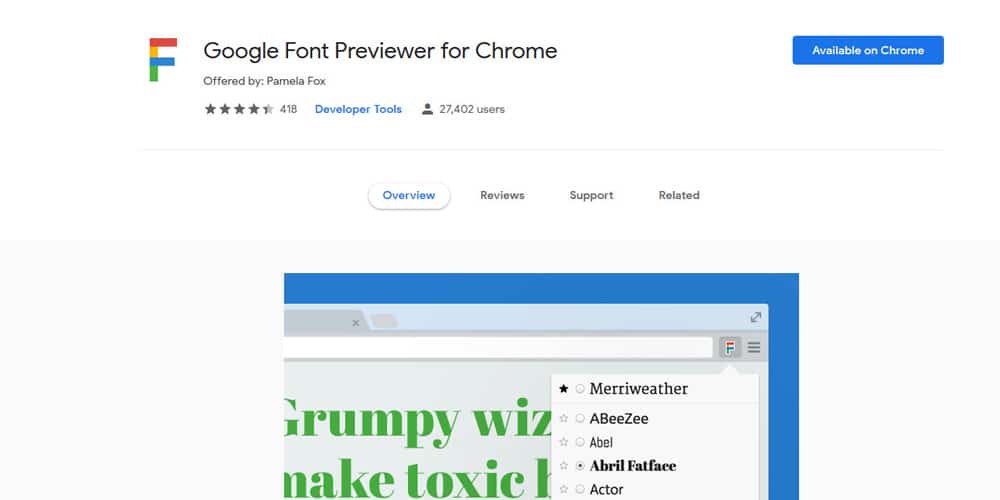
适用于Chrome的Google字体预览器

Palettab







英文字体多,关键是中文字体。