如何在WordPress中添加FAQ Schema
您是否要在WordPress中添加FAQ Schema?添加FAQ Schema可以使常见问题直接显示在Google的搜索结果中,从而有助于提高您的SEO排名和自然的点击率。在本文中,我们将逐步向您展示如何在WordPress中添加FAQ Schema并提高排名。
本文涉及的内容包括:
什么是常见问题解答架构?
FAQ Schema是一种智能标记代码,也称为结构化数据,您可以将其添加到网站页面中,以帮助Google识别“常见问题解答”部分。如果您添加FAQ Schema,则Google可能会选择通过增强的搜索结果列表来奖励您,该列表还会在您的网站正下方显示常见问题解答。
在Google上可见度的提高意味着您网站的流量增加。这也使您的网站看起来像是该主题上的权威。
另外,FAQ模式使您的内容对喜欢问与答方法的用户更有帮助。
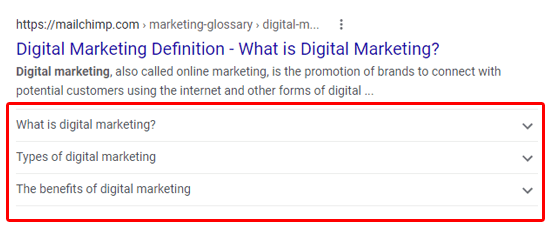
这是常见问题解答结果的示例:

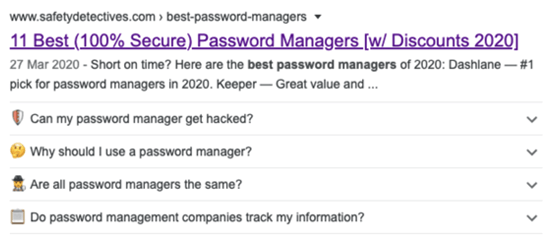
使用FAQ模式,您可以控制问题和答案。您可以根据自己的喜好自定义内容。您甚至可以添加表情符号来提高自然点击率(CTR)。

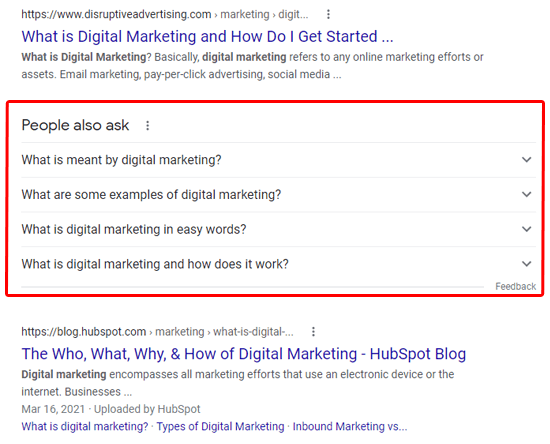
您的常见问题解答也可以显示在Google的“也有人问”框中,这是另一个潜在的可见度提升方法。这些框针对许多搜索查询出现,并提供其他问题列表,每个问题都链接到网站以获取更多信息。

需要特别注意的是,在WordPress中添加FAQ Schema并不能保证您的常见问题解答出现在Google上,但会增加您被显示的机会。
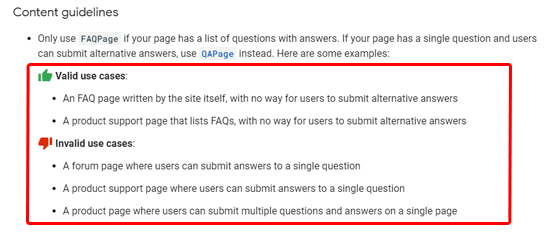
常见问题解答架构准则
在将FAQ模式添加到您的页面和帖子之前,了解Google的内容准则非常重要。

仅当页面上有包含问题的问题列表时,才应使用FAQ模式。如果您的页面只问一个问题,请改用质量检查架构。
您不得将FAQ架构用于广告目的或包含暴力,淫秽,可恨,危险或非法语言的问题和答案。如果同一问题和答案在页面上多次出现,那么仅在一个实例中添加FAQ模式非常重要。
最后,确保每个问题都包含问题的全文,并且每个答案都包含答案的全文。
如何在WordPress中添加FAQ Schema
在WordPress中添加FAQ模式的最简单方法是安装一个可以为您处理该问题的插件,但是您也可以不使用该插件来完成。
这是创建您自己的FAQ模式的三种简单方法,我们将在本指南中介绍。
方法1:如何使用一个SEO中的所有功能在WordPress中添加FAQ Schema
在WordPress中添加FAQ模式的最好方法是使用All in One SEO Pro插件。您需要做的第一件事是安装并激活插件。激活后,该插件将运行设置向导。您可以按照屏幕上的说明进行设置。

完成设置后,您现在将在WordPress仪表板中拥有一个新的All in One SEO菜单项。

如果您安装了免费版All in One SEO,则所有设置将自动转移到Pro版本。免费版本将自动停用。现在已经安装并激活了All in One SEO,您需要导航到页面或发布要添加FAQ模式的位置。
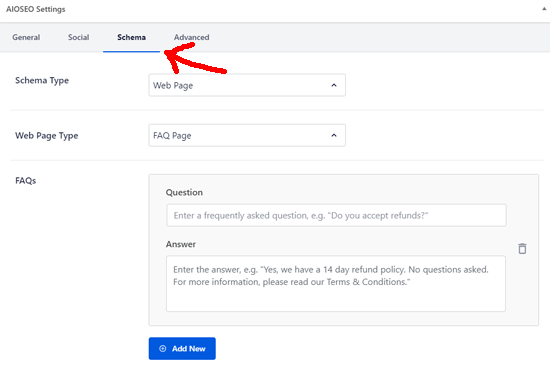
接下来,只需向下滚动到内容编辑器的底部,您将在其中看到AIOSEO设置。默认情况下,架构设置会自动启用,您可以单击“架构”选项卡对其进行自定义。

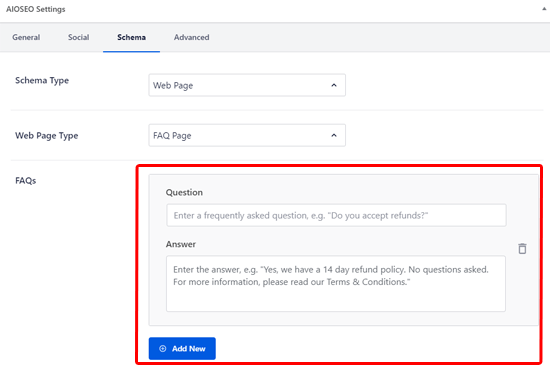
您需要选择“网页”作为“架构类型”,并选择“常见问题”页面作为“网页类型”选项。之后,您可以开始为第一个FAQ问题添加“问题和答案”字段。您可以单击“添加新”按钮以添加其他问题。

完成后,请不要忘记保存更改。
请注意,这些常见问题仅出现在架构标记中。它们将对Google可用,但对您的网站读者不可用。如果您还希望读者也看到这些常见问题解答,则还应该将它们添加到页面内容中。
方法2:如何在具有结构化内容(JSON-LD)的WordPress中添加FAQ架构
像All in One SEO一样,结构化内容(JSON-LD)插件还允许您将FAQ模式添加到任何页面或帖子中。
该插件是免费的,但是缺少All in One SEO随附的所有其他SEO功能。
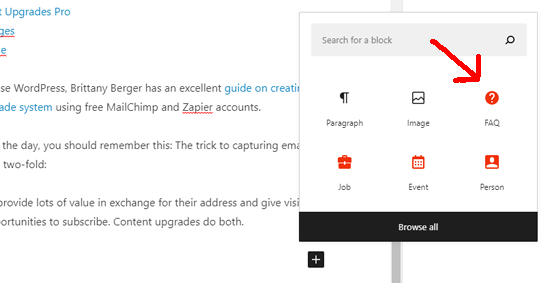
您需要做的第一件事是安装并激活结构化内容(JSON-LD)插件。安装并激活结构化内容后,请访问您要添加FAQ模式的任何页面或帖子。您将在WordPress块编辑器中找到一个新的内容块。

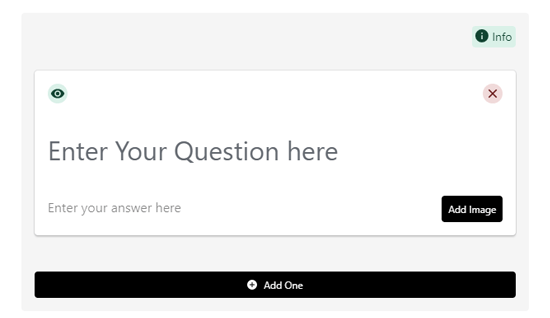
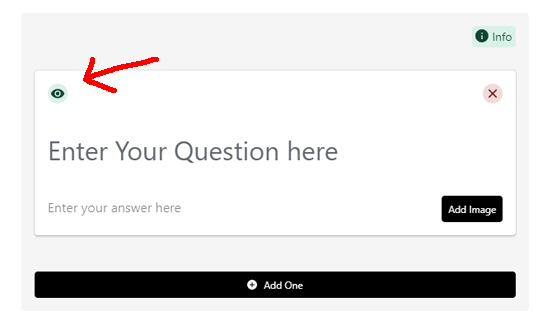
当您添加FAQ内容块时,将出现一个简短的问题和答案表格。您可以单击“添加一个”按钮以提出其他问题。

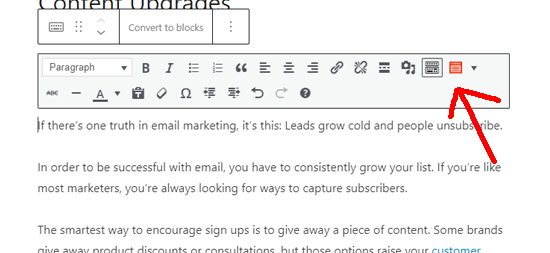
如果您使用的是经典的WordPress编辑器,那么您会在菜单栏中看到一个新按钮。只需单击即可添加FAQ模式标记。

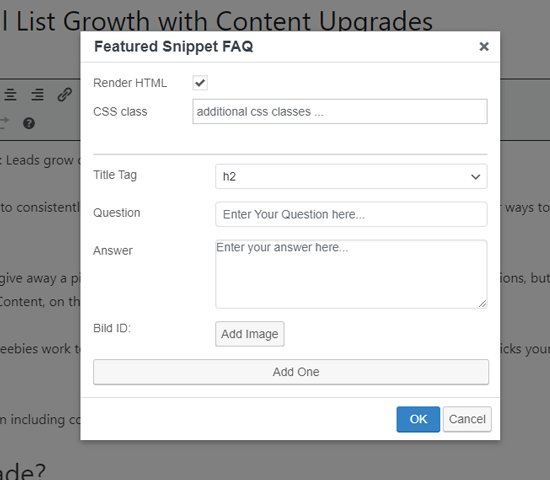
单击该按钮后,将出现一个表格。您可以在此处输入常见问题解答。只需单击“添加一个”按钮即可添加更多问题和答案。

除了为Google添加架构标记之外,该插件还将向用户显示您的常见问题解答。
默认情况下,问题将显示为标题标记,而答案将显示为常规段落文本。
如果您不希望这些常见问题解答出现在前端,请单击每个问题旁边的眼睛图标以将其关闭。这使您可以向用户隐藏“常见问题解答”部分,但仍可以为搜索引擎添加后端架构代码。

方法3:如何在没有插件的WordPress中添加FAQ Schema
如果要在没有插件的情况下在WordPress中添加常见问题解答架构,则可以使用我们的手动编码方法来完成。
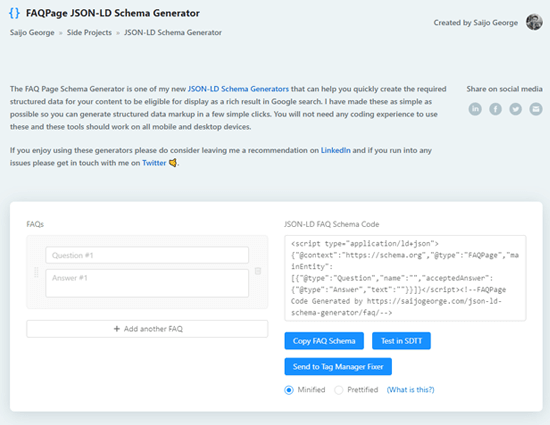
首先,您需要生成FAQ模式代码。您可以使用FAQPage JSON-LD Schema Generator来完成此操作。

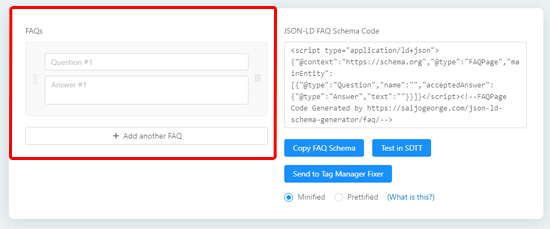
首先在工具左侧添加您的问题和答案。您可以点击“添加其他FAQ Schema”,根据需要添加尽可能多的问题。键入时,架构标记将在右侧更新。

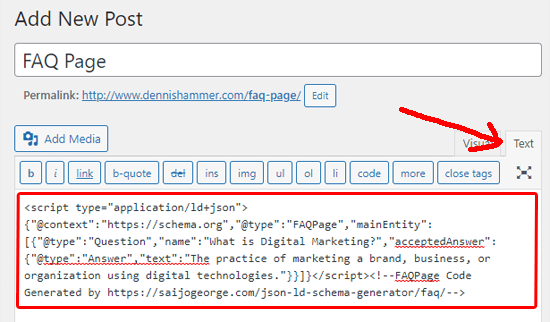
下一步是将刚创建的代码粘贴到WordPress中。只需单击“复制常见问题解答架构”即可复制代码。之后,导航到要在其中添加FAQ模式的页面或帖子。如果您使用的是经典编辑器,则切换到文本编辑器,然后将架构标记粘贴到帖子的底部。

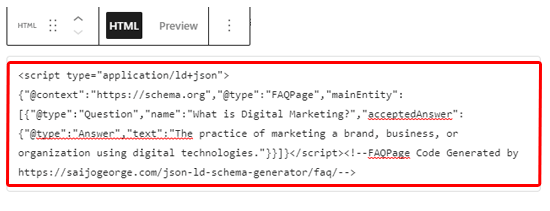
如果您使用的是“块编辑器”,则需要添加一个自定义HTML块并将FAQ模式标记粘贴在其中。

完成后,单击“更新/发布”按钮以保存您的更改。
如何测试您的WordPress常见问题解答架构
由于您的常见问题解答架构代码专用于Google,因此您仅通过查看页面就无法判断其是否有效。
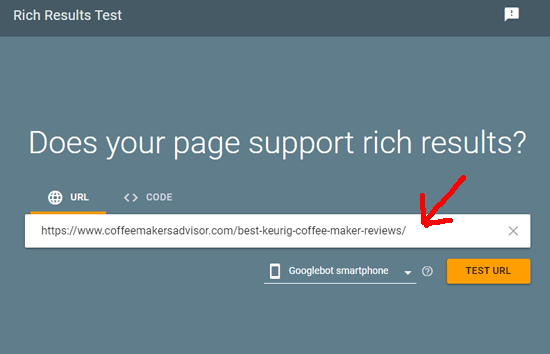
要测试您的常见问题解答架构集市是否正确,您可以使用Google的“Rich Results Test”页面。只需使用FAQ模式输入页面的URL,然后单击“测试URL”。

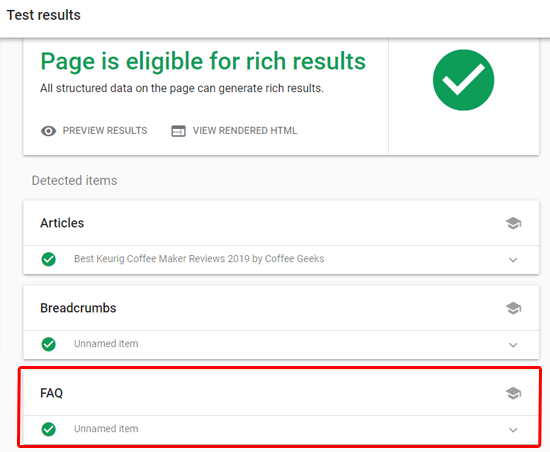
Google会分析您的页面的各种架构标记,而不仅仅是FAQ架构。如果您的页面使用其他类型的架构,则可能会看到多个结果。
文本完成后,在“常见问题”标题下展开结果。

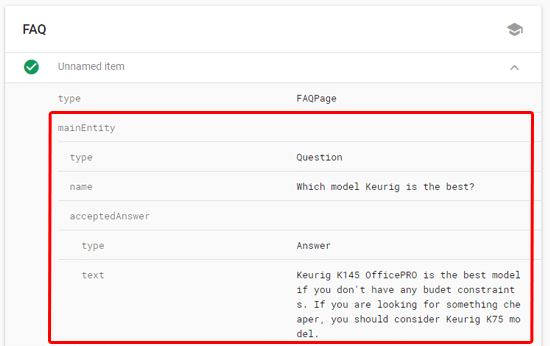
您应该看到添加到“常见问题”部分的实际问题和答案对。如果这些都是正确的,那么您就一切准备就绪了。
如果它们不正确,请返回并再次检查您是否正确设置了FAQ模式。

如果仍然没有显示正确的项目,那么我们建议您清除WordPress缓存,因为有时缓存插件可能会向Google显示您内容的过时版本。
我们希望本文能帮助您学习如何在WordPress中轻松添加FAQ Schema。





