如何创建 WordPress 子主题(完整教程)

使用 WordPress 最好的部分之一是您可以从数以千计的主题中自由选择。更好的是,您可以完全自定义您选择的选项,直至修改其代码。但是,如果您要对主题进行重大更改,则需要了解 WordPress 子主题的工作原理。
子主题是可用于向 WordPress 主题添加任何自定义的“副本”。如果您更新父主题(这应该经常发生!),使用子主题可以防止您丢失自定义设置。
在本文中,我们将解释什么是 WordPress 子主题以及何时使用它。然后,我们将向您展示如何逐步在 WordPress 中创建子主题、对其进行自定义等等。
本文涉及的内容包括:
什么是 WordPress 中的子主题?
说到 WordPress 主题,有父主题和子主题。父主题是任何常规的、独立的主题。它带有一组独特的配置文件、样式表和页面模板。
子主题继承其父主题的所有特征。WordPress 会将其识别为不同的主题,即使它在功能和风格上相同。主题之间的差异意味着您可以在不影响父级的情况下自定义子级。
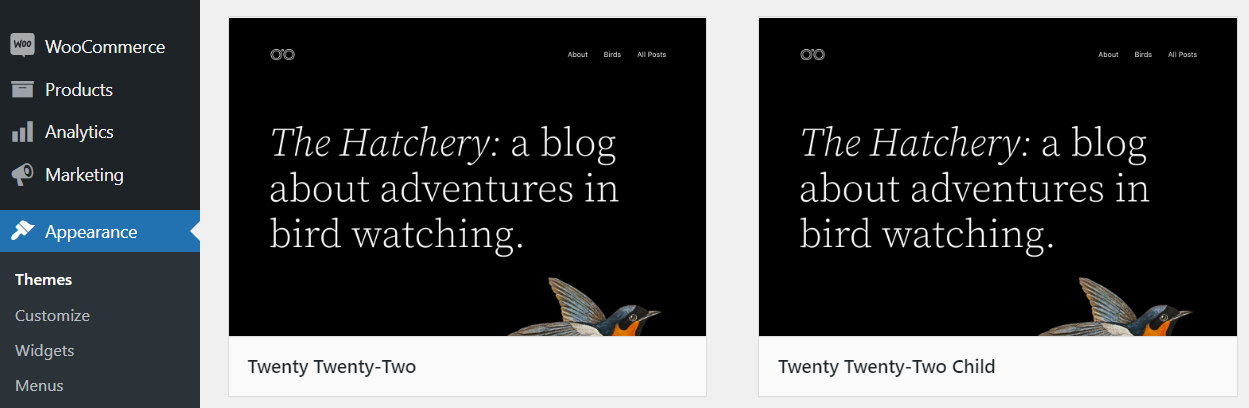
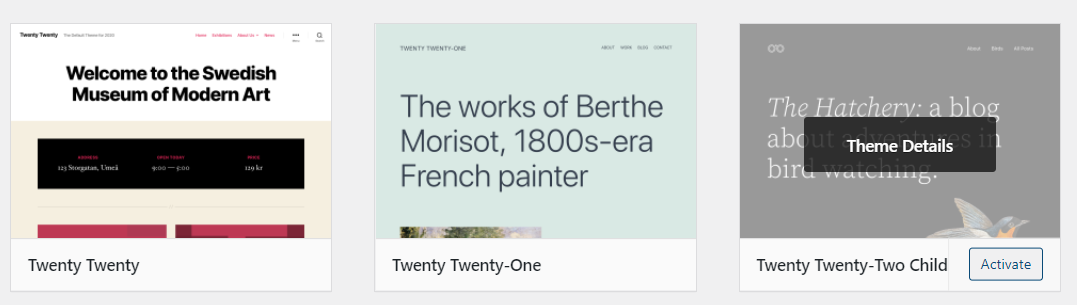
在这里,我们有一个使用Twenty Twenty two的 WordPress 网站示例。如您所见,还有一个Twenty Twenty two Child子主题:
 Twenty Twenty two
Twenty Twenty two什么时候应该使用子主题?
乍一看,子主题似乎有点多余。毕竟,如果一个主题继承了其父主题的配置和样式,那么它的外观和功能将完全相同。但是子主题在 WordPress 开发中发挥着至关重要的作用。
更新主题时,您会丢失对其代码所做的任何自定义添加。那是因为 WordPress 在更新过程中用新版本替换了这些文件。如果您是那种喜欢自定义主题以满足您的需求的人,那将是一个大问题。
子主题通过分离基本模板并允许您使用简单地从其父级“拉”代码和样式的主题来解决该问题。您无需自定义父主题,而是使用子主题对代码进行任何更改。
这种方法使您能够更新主题而不必担心丢失您的自定义。这很关键,因为未能更新主题可能会导致您的网站出现安全漏洞和兼容性问题。
如何在 WordPress 中创建子主题
这个 WordPress 儿童主题教程将包括整个过程的分步说明。让我们从安全起见并创建您网站的完整备份开始。
第 1 步:备份您的 WordPress 网站
每当您要对您的网站进行任何重大更改时,我们建议您先备份其所有文件。如果您遇到错误,完整的网站备份可以派上用场。无需花费数小时进行故障排除,您只需将站点恢复到更改之前的状态即可。
有几种方法可以创建 WordPress 备份,包括使用 Jetpack。理想情况下,您应该定期备份您的网站,即使您不打算进行大量更新。
第 2 步:为您的子主题创建一个文件夹
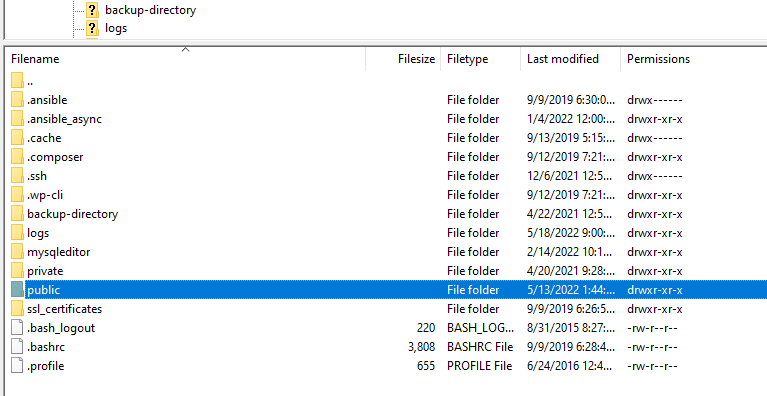
每个 WordPress 主题都有自己的文件夹。要找到它,您需要通过文件传输协议(FTP) 连接到您的网站并打开 WordPress根目录。该目录应称为www、public_html、public或您的站点名称。

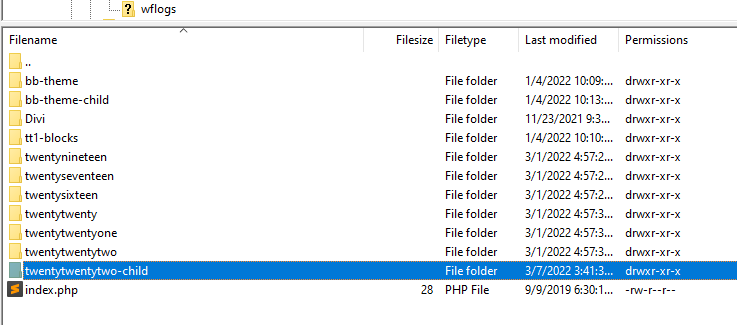
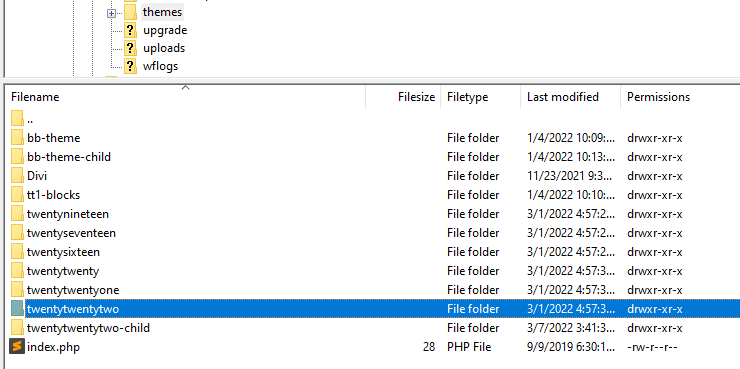
在该目录中,导航到wp-content/themes文件夹。在这里,您会找到与您的每个主题(活动和非活动)相对应的文件夹列表。
继续并在主题目录中创建一个新文件夹。我们建议以父主题命名,并为其添加 –子后缀。

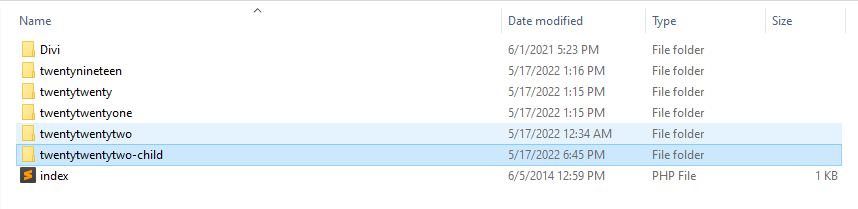
现在进入文件夹,在这个阶段应该是空的。我们要在里面添加两个文件。
第三步:为子主题创建 style.css文件
每个主题都有一个样式表或style.css文件。您可以在其中添加要用于自定义主题的所有 CSS。对于子主题,style.css文件也是您使用标题声明父主题的地方。
在子主题的目录中创建一个名为style.css的新文件并打开它。现在复制并粘贴以下代码:
/*
Theme Name: The name of your theme goes here
Theme URI: http://example.com/twenty-twenty-two-child/
Description: The description of the child theme goes here
Author: dianjin123
Author URI: http://example.com
Template: twentytwentytwo
Version: 1.0.0
*/该标题的基本部分是主题名称和模板。主题名称告诉 WordPress 如何识别子主题。模板行指示孩子的父主题。
在我们的示例中,我们使用Twenty Twenty two主题作为父主题。但是您可能会注意到模板名称不包含任何空格,并且都是小写的。那是因为我们使用父主题文件夹的名称来引用模板。

除了这两行之外,您还可以使用标题的其余部分来添加有关子主题的更多详细信息。准备好后,保存style.css文件,现在包含其主题标题,然后关闭它。
第 4 步:创建一个functions.php文件
子主题的样式表指示其父主题是谁,但它不会从父主题加载样式。为此,您需要使用 WordPress 入队功能。
enqueue 函数使您能够配置使用主题加载哪些样式表以及以何种顺序加载。对于子主题,您将使用 enqueue 函数在父主题之前加载子主题的样式表,即使它继承了后者的样式。
如果这听起来令人困惑,只需将 enqueue 函数想象为告诉 WordPress 子主题应该继承其父主题样式的代码。您需要将该代码添加到与子主题样式表位于同一文件夹中 的functions.php文件中。
创建文件并在其中添加以下代码:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>保存对文件的更改,就是这样。现在您已准备好激活子主题。
第 5 步:激活子主题
如果您正确设置了子主题的样式表和functions.php文件,它应该可以使用了。
您可以登录 WordPress 并跳转到外观 → 主题选项卡。在里面寻找你的新儿童主题。

单击激活按钮,就是这样。现在您已准备好开始自定义您的子主题。
如何自定义和编辑您的 WordPress 子主题
您可以像自定义任何其他 WordPress 主题一样自定义您的子主题。这意味着您可以以任何您认为合适的方式自由编辑其模板和代码。
自定义子主题的主要方式是编辑其样式表。要找到子主题的样式表,请通过 FTP 连接到您的网站并转到wp-content/themes文件夹。打开子主题的styles.css文件并添加任何自定义 CSS。
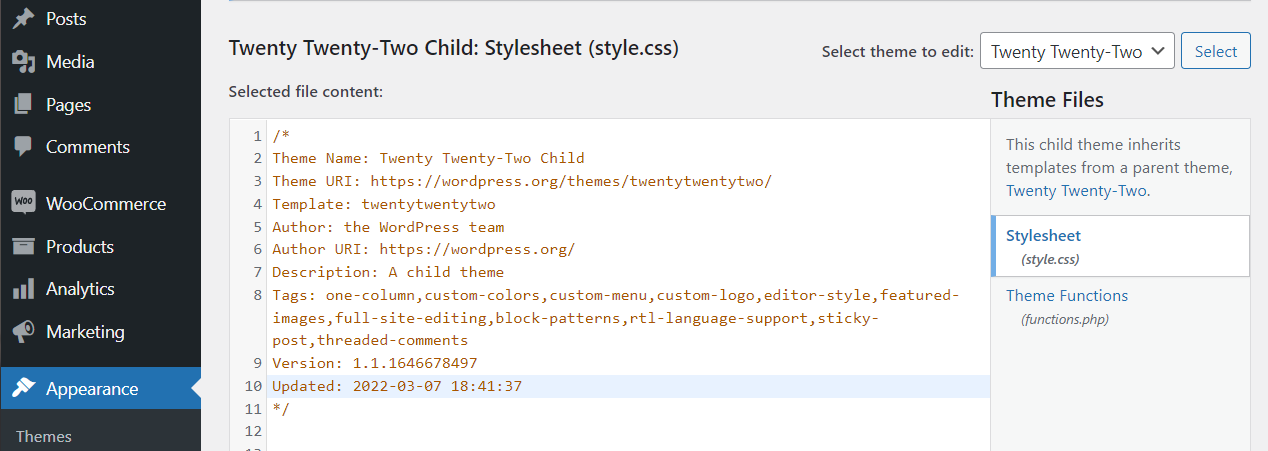
或者,您可以在不离开 WordPress 仪表板的情况下通过外观 → 主题文件编辑器访问子主题的样式表。从这里,您可以使用内置代码编辑器将自定义代码添加到任何主题文件。

如果您使用 Jetpack,您还可以访问 CSS 编辑器来自定义您的任何主题。Jetpack CSS 编辑器可让您在保存更改之前预览更改,使其成为一个更加用户友好的选项。
如何更新您的 WordPress 子主题
使用子主题的优点之一是您不需要将其与其父主题分开更新。如果父主题有可用更新,您只需下载并安装即可。
更新父主题后,子主题也将继承更改。尽管如此,在极少数情况下,更新父主题可能会导致与其子主题的某些自定义代码发生冲突。
如果在更新父主题后使用子主题时遇到错误,您可能需要对其进行故障排除。以下是我们建议您逐步执行的操作:
- 切换到使用父主题,看看错误是否仍然存在。
- 如果错误消失,请检查子主题的代码以查看可能导致错误的原因。
- 如果错误仍然存在,请尝试禁用您的活动插件以查看其中一个是否导致冲突。
在大多数情况下,更新父主题和子主题是无缝的。更新父主题后,您可以立即开始自定义子主题。
如何导出和导入子主题
如果您花费大量时间处理子主题,您可能希望在其他项目中重复使用它。您可以轻松地将父主题安装在另一个网站上,并在其旁边导出子主题文件。
导出子主题文件很简单。要开始使用,您需要通过 FTP 或使用网络主机的文件资源管理器访问您的网站。
导航到 WordPress根目录并转到wp-content/themes。在里面,您会找到网站上所有主题的单独文件夹,包括您正在使用的子主题的一个文件夹。

要导出子主题,请下载其文件夹并将其保存到您的计算机。现在,通过 FTP 连接到要导入主题的网站。再次导航到wp-content/themes目录并在其中上传子主题文件夹。
请记住,如果您还在第二个站点上安装了它的父主题,WordPress 只会识别该主题。如果导航到外观 → 主题选项卡时未出现子主题,请确保已安装其父主题。
如何从 WordPress 中删除子主题
从 WordPress 中删除子主题的最简单方法是导航到外观 → 主题选项卡并选择它。当您单击一个主题时,会弹出一个详细信息窗口,其中包括完整描述、其版本号以及激活、停用或删除主题的选项。

或者,您可以通过 FTP 连接到您的网站并导航到wp-content/themes目录。在里面,您会找到安装在您网站上的每个主题的文件夹。删除这些文件夹中的任何一个都会从 WordPress 中卸载相应的主题。
如果您选择删除子主题,请确保您以后不需要重新使用它。或者,请记住事先备份其数据。暂时停用主题可能是一个更安全的选择,除非您 100% 确定将来不想使用它。
解决常见的子主题错误和问题
WordPress 子主题相对容易设置和自定义。但是在使用子主题时,您可能会遇到一些小的技术问题,具体取决于其配置。让我们谈谈如何解决常见错误。
1.子主题没有覆盖父主题
您对子主题所做的任何更改都应“覆盖”其父主题的样式和功能。我们在引号中说覆盖是因为入队函数使子主题的样式表在父主题之前加载。如果您正在使用子主题但没有看到您所做的更改反映在您的网站上,则其样式表未按正确的顺序加载。
在大多数情况下,这是由于您的子主题如何继承父主题的样式存在问题。通过 FTP 连接到您的网站并打开wp-content/themes目录中的子主题文件夹以解决问题。
查找里面的functions.php文件并打开它。您应该在文件顶部看到以下入队函数:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>您需要验证函数中没有拼写错误。此代码告诉 WordPress 导入子主题的style.css文件中指定的主题的样式。如果代码看起来没问题,返回子主题的文件夹并打开它的style.css文件。
子主题的样式表应包含一段代码,如下所示:
/*
Theme Name: Twenty Twenty Two Child
Theme URI: http://example.com/twenty-twenty-two-child/
Description: A child theme for the Twenty Twenty Two theme
Author: dianjin123
Author URI: http://example.com
Template: twentytwentytwo
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: child theme
Text Domain: twenty-twenty-two-child
*/我们关心的那部分代码是模板行。它应该指示子父主题的文件夹名称。
如果style.css或functions.php文件中有错误,则子主题将无法按预期工作。您仍然可以将自定义代码添加到任一文件,但不会加载到您的网站上。
2.子主题没有出现在主题 区
创建子主题时,它应该在外观 → 主题选项卡中显示为单独的条目。如果没有,通常意味着子主题的样式表有问题。
要检查子主题的样式表,请通过 FTP 连接到您的网站并导航到wp-content/themes文件夹。在里面查找子主题的文件夹,打开它,然后选择style.css文件。
打开文件时,它应该包含如下所示的部分:
/*
Theme Name: Twenty Twenty Two Child
Theme URI: http://example.com/twenty-twenty-two-child/
Description: A child theme for the Twenty Twenty Two theme
Author: dianjin123
Author URI: http://example.com
Template: twentytwentytwo
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: child theme
Text Domain: twenty-twenty-two-child
*/该代码中的关键行如下:
/*
Theme Name: Twenty Twenty Two Child
Theme URI: http://example.com/twenty-twenty-two-child/
Description: A child theme for the Twenty Twenty Two theme
Author: dianjin123
Author URI: http://example.com
Template: twentytwentytwo
Version: 1.0.0
*/要使子主题正常工作,您需要包含每个参数并指定它们的值。这些值可以是您想要的任何值,除了Template行。该行需要包含父主题文件夹的名称(wp-content/themes目录中的文件夹名称)。
确保您没有遗漏style.css文件中代码的任何行,并保存所有更改。
添加缺失的行和属性后,子主题应出现在外观 → 主题选项卡中。请记住,它将是与父主题分开的条目。它将显示您在styles.css文件中指定的名称、描述和作者。
3.子主题enqueue功能不起作用
如果您的子主题没有继承父主题的样式,则您正在使用的“enqueue”功能可能存在问题。enqueue 函数会导入您在为子主题创建style.css文件时选择的父主题的样式。
要检查enqueue功能,请通过 FTP 连接到您的网站并导航到wp-content/themes目录。找到子主题对应的文件夹,打开。
查找里面的functions.php文件并打开它。您正在寻找的功能应该是这样的:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>确保get_template_directory_uri参数指向子主题的style.css文件。该文件应与functions.php位于同一目录中,因此如果缺少一个斜杠,请在style.css之前添加一个斜杠。
或者,验证其余代码是否没有拼写错误。如果您想安全地播放它,请将该代码片段复制并粘贴到functions.php文件中并删除其前身。保存对文件的更改,您的子主题应该可以工作。
子主题的style.css文件也可能没有正确引用父主题。
4.子主题没有加载最新的style.css更新
如果您对子主题的style.css文件进行了更改,但它们没有显示在您的网站上,则可能是由于缓存问题。在执行任何其他操作之前,请清除浏览器缓存。如果错误仍然存在,您可能需要手动刷新站点的缓存或使用插件。
如果您不处理缓存问题,则父主题的style.css文件可能会覆盖子主题的文件。避免该问题的一种方法是将!important属性值添加到未加载的 CSS 样式中。
下面是使用!important的 CSS 行的外观:
p { background-color: red !important; }!important属性值告诉浏览器样式优先。如果父级和子级之间的 CSS 冲突,!important值将确保子级取代它。
如何充分利用您的 WordPress 子主题
如果您遵循我们的 WordPress 子主题教程,您可能希望从新主题中获得尽可能多的价值。以下是如何充分利用您的 WordPress 子主题:
1. 尝试自定义
使用子主题的全部意义在于能够在更新主题时自定义主题而不会丢失这些更改。如果您没有使用您的子主题来尝试新的样式和功能,那么您将无法获得最大的价值。
您不必完全更改父主题的样式。但我们建议通过一点一点地添加自定义 CSS 和函数来更改它,看看哪些有效,哪些无效。如果您对子主题的开发方式不满意,您可以随时删除自定义代码并从头开始。
2.不要忘记更新父主题
设置子主题后,您可以安全地更新其父主题,而不会丢失任何自定义代码。这意味着没有理由不尽可能频繁地更新父级。
事实上,不执行定期更新可能会使您的网站面临漏洞。它也可能让您错过新功能。
有时,如果新版本包含与子主题冲突的代码,更新父主题可能会导致您的站点出现问题。子主题的样式应始终优先于父主题的样式。如果没有,请查看上面的子主题疑难解答部分,以获取有关如何解决问题的说明。
关于 WordPress 儿童主题的常见问题
如果您对 WordPress 子主题及其工作方式仍有任何疑问,本节将为您解答。让我们从讨论子主题和自定义主题之间的区别开始。
父主题、子主题和自定义主题之间有什么区别?
术语“自定义”主题可以有两种含义。一个是您从头开始创建的主题,您可以在其中设计其样式和功能的各个方面。您还可以采用现有主题并对其进行修改以更好地满足您的需求,最终获得自定义主题。
子主题是 WordPress 识别为与其父主题不同的主题。主题可能看起来和功能相同,但就 WordPress 而言,它们是不同的实体。
您对子主题所做的任何更改都将覆盖它从父主题继承的样式。这些更改将单独存在于子主题的文件中,而不是父主题的文件中。
我需要更新父主题、子主题还是两者都更新?
由于子主题继承了父主题的样式和功能,因此您只需更新父主题。更新父主题不会影响您对子主题所做的自定义,因为它们是单独加载的。
我如何知道我在 WordPress 中是否有子主题?
如果您在 WordPress 网站上工作并自定义其中一个主题,那么查看它是否已经设置了子主题是明智之举。
在您的WordPress 管理面板中,转到外观 → 主题选项卡以验证活动主题。如果它是子主题,您应该能够在其名称或描述中看到它,并且它应该具有与其父主题相同的特色图像。

如果您找不到具有匹配特色图像或“子”名称的主题,请打开WordPress根文件夹中的wp-content/themes目录。里面可能有一个子主题的文件夹,由于style.css或functions.php文件的问题,它可能无法加载。在这种情况下,您可以使用上面的子主题疑难解答指南来修复必要的文件。
我可以在 WordPress 中创建“孙子”主题吗?
孙主题将是子主题的子主题。从实际的角度来看,您没有理由要设置孙主题。此外,WordPress 不允许您使用入队功能为新主题导入子主题的样式。
如果要测试子主题的不同变体,可以使用单个父主题设置多个子主题。您可以通过在wp-content/themes目录中复制子主题的文件夹并更改其名称来做到这一点。
此外,您还需要在其style.css文件中更改子主题的名称。这样,WordPress 就不会尝试加载两个同名的主题。
开始自定义您的 WordPress 主题
自定义 WordPress 主题可能看起来令人生畏,但如果您了解CSS 的基础知识,那么您就可以开始了。使用子主题将使您能够在不更改父主题的情况下测试自定义。更重要的是,您不会因主题更新而丢失自定义代码。
创建子主题需要向 WordPress 添加一些代码。但是您可以复制和粘贴其中的大部分内容,并且只更改几个关键行。从那时起,您所要做的就是发挥您的 CSS 技能。
如何自动生成子主题
您可以通过一些免费的在线网站生成子主题,如:https://childtheme-generator.com/ 进入之后,点击进入Create a WordPress Child Theme now按钮,然后输入相关信息即可创建。
另外您也可以通过插件生成子主题,下载Child Theme Configurator插件。Child Theme Configurator 是一个快速且易于使用的实用程序,它允许您分析任何主题的常见问题、创建子主题并在定制器的选项之外对其进行自定义。Child Theme Configurator 专为希望能够直接自定义子主题样式表的 WordPress 用户而设计,可让您轻松识别和覆盖您想要自定义的确切 CSS 属性。分析器扫描呈现的主题并自动配置您的子主题。它正确地将主题和字体样式表排入队列以获得最佳性能,并处理特定于供应商的语法,让您可以无限控制子主题的外观,同时保持父主题不变。





