什么是无头 WordPress,您应该使用它吗?(优点缺点)
我们经常被用户问到什么是无头 WordPress(Headless WordPress),他们应该使用它吗?
无头 WordPress(Headless WordPress) 将 WordPress 的后端管理区域与访问者看到的前端分开。这允许开发人员在网站的前端部分使用不同的技术,同时仍然保持 WordPress 的稳定性和安全性。
在本文中,我们将解释什么是无头 WordPress 以及您是否应该使用它。我们还将讨论无头 WordPress 网站的优缺点。
本文涉及的内容包括:
什么是无头 WordPress?
无头 WordPress是指任何使用 WordPress 作为后端软件来管理数据和内容,但使用单独的技术在前端显示数据的网站的术语。
后端是用于网站管理区域的术语。在这里您可以创建帖子和页面等内容、安装插件、管理评论等。

前端是您网站的公开可见区域。
这是用户在浏览器访问您的网站时看到的内容。

WordPress 通常在一个强大的软件中处理这两个组件。您可以简单地使用任何 WordPress 主题来显示您的网站。
但是,一些开发人员和网站所有者可能有不同的要求,他们可能需要使用其他技术(例如 React.js、Angular.js、Faust.js 等)来为他们的网站创建自定义前端。
Headless WordPress 允许他们使用这些技术,同时仍然在后端使用 WordPress 以更轻松地管理内容。
无头 WordPress 是如何工作的?
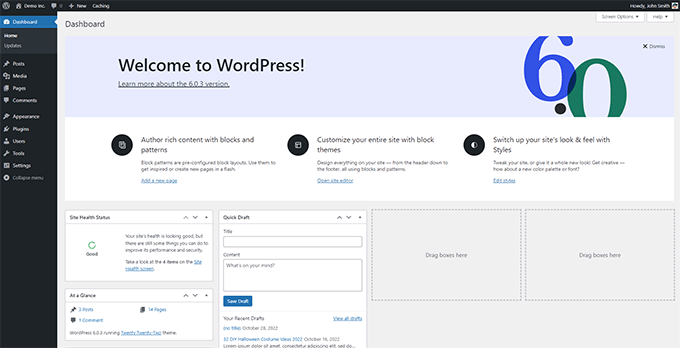
WordPress 带有一个易于使用的管理区域,您可以在其中创建内容和管理您的网站。它还包括一个模板引擎,用于使用主题显示您网站的前端。
WordPress 还附带一个名为WordPress REST API的 API 。
该 API 为开发人员提供了一个编程接口来访问 JSON 格式的 WordPress 网站数据。
在制作无头 WordPress 网站时,开发人员使用 REST API 从 WordPress 获取数据。之后,他们可以在自己的应用程序或其他前端技术(如 React.js、Angular.js、Faust.js 等)中使用它来创建自定义网站。
使用 Headless WordPress 有哪些优势?
无头 WordPress 在某些特定情况下可能是有益的。我们将在其中讨论使用无头 WordPress 的一些优势。
1. Headless WordPress 可以比普通 WordPress 网站更快
许多开发人员认为无头 WordPress 可用于创建更快的 WordPress 网站。
通过使用 React.js 等技术分离站点的前端,许多开发人员试图提供比大多数 WordPress 主题更高效的代码。
然而,根据我们的经验,对于大多数小型企业网站和用例,更简单的WordPress 性能优化技术与无头 WordPress 一样有效。
2. 将 Headless WordPress 数据集成到其他应用程序中
假设您有一个移动应用程序,现在您想要将您的博客或 WordPress 网站的其他部分集成到该应用程序中。
Headless WordPress 可以帮助您将 WordPress 数据带入其他应用程序,并且您可以使用不同的技术来创建无缝的用户体验。
同样,如果您有一个静态网站,并且您只需要针对特定部分(如博客、评论或在线商店)的动态部分。然后 headless WordPress 可以将 WordPress 数据集成到您的静态网站中。
3. 通过 Headless WordPress 在多个平台上发布
Headless WordPress 使您的 WordPress 数据可移植,因此您可以将其带到任何地方。
您可以在营销活动中使用这些数据,在社交媒体平台上发布,在智能扬声器等物联网设备上使用这些数据,为人工智能工具提供数据,连接到虚拟助手等等。
4. Headless WordPress 比专有的 Headless CMS 更实惠
Headless WordPress 比专有的“企业 CMS”解决方案(如 Contentful)更实惠、更强大,后者很容易让您光是托管就花费数万美元(不包括开发成本)。
无头 WordPress 网站的缺点是什么?
创建无头 WordPress 网站也可能使您的网站处于某些劣势。让我们来看看其中的几个。
1. Headless WordPress 比传统 WordPress 网站更贵
您需要聘请开发人员为您的网站制作自定义前端。这很容易进入数万美元的范围。
如果您是开发人员,那么您将花费宝贵的时间制作自定义前端。
即使您使用的是前端开发框架,也比使用在服务器/DNS 级别具有适当缓存的现成 WordPress 主题花费更多的时间和精力。
2. 一些 WordPress 插件可能无法工作
插件就像您的 WordPress 网站的应用程序,它们允许您向您的网站添加新功能并扩展其功能。
无头 WordPress 网站可能无法利用某些 WordPress 插件。
例如,某些 WordPress 插件数据可能无法使用 REST API 访问,或者插件功能可能需要 WordPress 主题才能正常运行。
话虽如此,AIOSEO等流行的 WordPress 插件具有 REST API 扩展,可让您创建 SEO 友好的无头 WordPress 网站。
3.维护头痛
您基本上会为站点的前端和后端使用不同的平台,并且您需要分别维护它们。
有时,事情可能会在任何一方崩溃。您将需要依靠开发人员来解决这些问题。或者您将花费自己宝贵的时间来修复它们。
随着业务的增长,额外的复杂性将使它变得更加困难。
您应该使用无头 WordPress 网站吗?
我们认为,大多数 WordPress 用户不需要使用无头 WordPress 网站或其他类型的无头框架。
它价格昂贵,不必要地复杂,并且不适合绝大多数网站所有者、博主、小型企业或在线商店。
例如,如果速度和性能是您的主要关注点,那么您现有的 WordPress 网站可以轻松击败任何无头 WordPress 网站。
所有顶级WordPress 缓存插件都带有页面缓存、缓存预加载、对象缓存和 gzip 压缩功能。
启用这些功能可以显着提高您的网站速度,而无需雇用任何开发人员。
将其与强大的 CDN 和 Web 应用程序防火墙(如 Cloudflare 或Sucuri)相结合,您的网站将变得更快。
至于集成,有超过 59,000 多个 WordPress 插件提供与几乎所有可用第三方平台的集成。
甚至还有像Uncanny Automator这样的工具,允许使用 Zapier 与 WordPress 网站和第三方工具集成。
如果您需要通过现有 WordPress 插件无法获得的集成,那么也许您应该聘请开发人员编写自定义插件。
这将花费更少,您甚至可以通过将其作为数字下载出售给其他 WordPress 用户来在线赚钱。
谁应该使用无头 WordPress?
我们认为 headless WordPress 只应在非常特定的场景中使用。
首先,您需要评估是否真的需要无头 CMS。
例如,一家建立了自定义网站或应用程序的公司。他们可能需要 WordPress 来获得更简单的内容管理功能,在这种情况下,使用无头 WordPress 是有意义的。
其次,您应该有预算来雇用和留住开发人员,或者拥有维护无头 CMS 所需的技能。
请记住,无头 WordPress CMS 用于创建新的自定义应用程序,或者使用 WordPress 来更轻松地创建和管理内容。
使用 Headless WordPress 需要注意的重要事项
作为一个不懂技术的企业主,有时很难知道您是否真的需要无头 WordPress。
一些 WordPress 开发人员和代理机构会尝试向您推送无头网站,您必须知道自己正在进入什么领域。请记住,他们的动机是向您收取更多费用。
如果他们提出无头 WordPress 的唯一原因是速度或 SEO,那么您必须问他们他们已经做了什么来优化您网站的速度,以及切换到无头 WordPress 可能产生的影响有多大。如果您没有得到具体答案,那么您应该寻求第二意见。
您会惊讶地发现,对于绝大多数网站而言,这些改进可以忽略不计,但开发和维护无头 WordPress 网站的成本要高得多。
无论你做什么,绝对不要让任何人说服你从 WordPress 切换到 Contentful 之类的东西,因为你会非常失望。
我们听说过许多企业主转而使用 WordPress 时才意识到他们犯了一个多么大的错误,然后又转回了 WordPress。
也就是说,如果您 100% 确信您需要一个无头 WordPress 网站,那么下面是一个快速的分步指南。
如何制作无头 WordPress 网站?
有很多方法可以制作无头 WordPress 网站,具体取决于您要在前端使用的工具。
在本教程中,我们将向您展示如何仅使用 WordPress 生成的静态页面来创建无头 WordPress 网站。这不是创建无头 WordPress 网站的最灵活方法,但对初学者来说是最简单的方法。
首先,您需要制作一个 WordPress 网站,并用作您的无头 CMS。
这需要是一个有自己的域名和虚拟主机帐户的实时网站。
我们建议使用SiteGround。他们是最快的 WordPress 托管公司之一,也是官方推荐的WordPress 托管提供商。
SiteGround服务器由 Google Cloud 提供支持,并且具有许多内置的性能优化工具。
或者,如果您可以多花一点钱,那么看看WP Engine。他们的Atlas 计划是为大型无头 WordPress 网站制定的,面向开发人员。
Atlas 带有一个免费的沙箱帐户、自定义内容模块、预配置的蓝图以加快您的工作流程,以及与 WPGraphQL 插件的更深入集成。
您也可以在自己的计算机上制作本地 WordPress 网站。
之后,您可以通过添加帖子和页面来开始在您的网站上工作。您还可以为您的网站选择一个 WordPress 主题并设计您的网站。
一旦您的网站准备就绪,您需要安装并激活Simply Static插件。
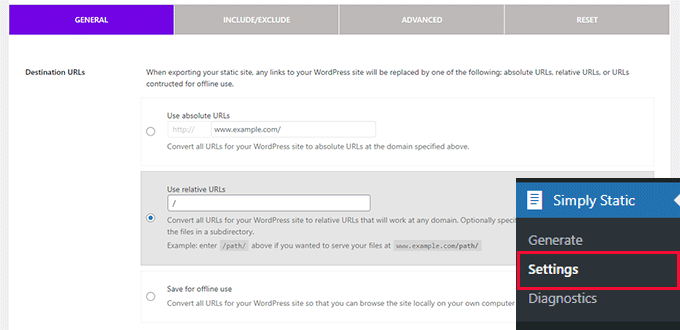
激活后,您需要访问Simply Static » Settings页面来配置插件。

从这里,您可以选择要在静态文件中使用的 URL 路径。
例如,如果您知道将托管静态文件的URL 或域名,则可以在“绝对 URL”字段下提供该 URL。
如果您不确定,则可以使用“相对 URL”选项。
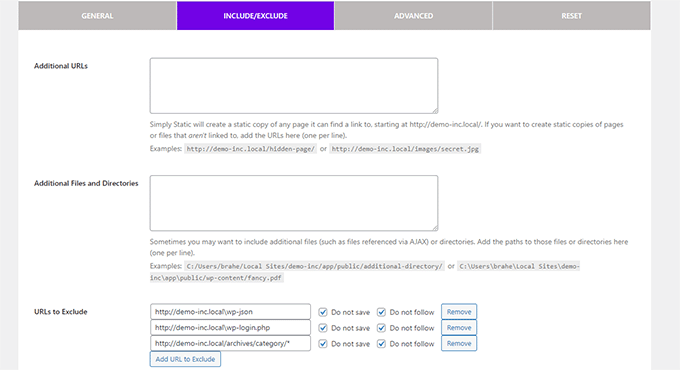
接下来,切换到“包含/排除”选项卡。从这里,您可以添加要包含的其他页面或添加要排除的页面。

您还可以使用正则表达式来排除匹配特定模式的 URL。
不要忘记单击“保存更改”按钮来存储您的设置。
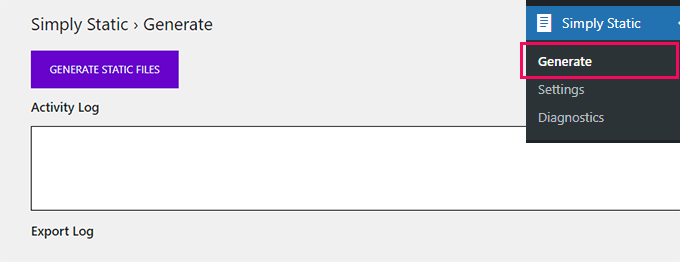
现在,您已准备好为无头网站生成静态文件。只需转到 Simply Static » Generate页面,然后单击“生成静态文件”按钮。

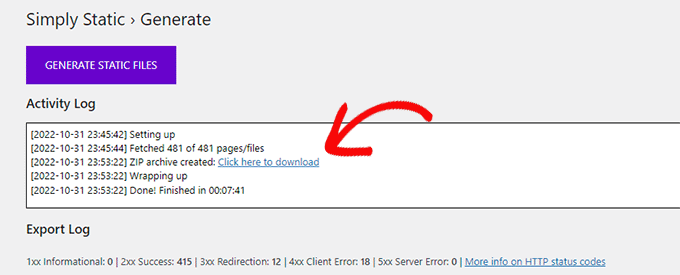
然后该插件将开始抓取您的网站并将静态文件存储在临时文件夹中。这可能需要一段时间,具体取决于您网站的页面数量。
完成后,您将看到一条成功通知,其中包含一个链接,可以将文件以 zip 存档格式下载到您的计算机。

下载 zip 文件后,您需要将其解压缩。
您现在已准备好将提取的文件上传到您的网站或您要托管无头网站的服务器。
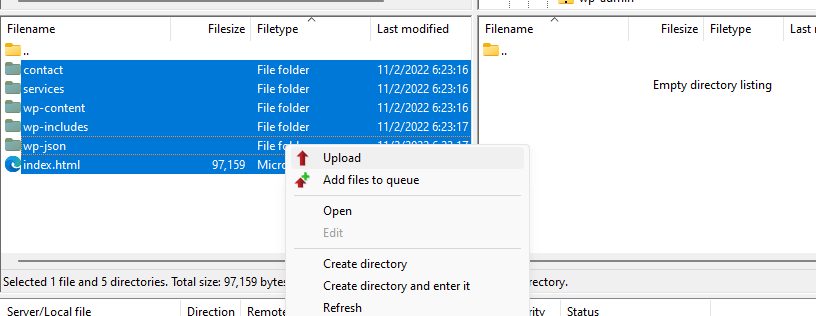
只需使用 FTP 客户端连接到您的网站,或使用主机控制面板中的文件管理器应用程序即可。
连接后,将您之前下载的提取的静态文件上传到您的网站。

之后,您可以访问您的静态网站以查看它的运行情况。
注意:要更新静态网站,您需要在 WordPress 安装中创建新内容,然后再次重复整个过程以替换提供给用户的静态文件。
请务必注意,这不是创建静态 WordPress 网站的最灵活方式。
当您使用 WP Engine Atlas 等无头 WordPress 解决方案时,它会附带更好的开发人员工具、入门站点蓝图、操作指南、更智能的生产部署解决方案等。
对于大型网站和企业解决方案,我们建议使用WP Engine Atlas和 WPGraphQL 来释放无头 WordPress CMS 的全部功能。
话虽如此,如果您是一家小企业主,并且在某处读到您需要一个无头的 WordPress 网站来提高您的 SEO 排名,那是错误的建议。
我们希望本文能帮助您了解什么是无头 WordPress 以及您是否应该将它用于您的网站。





