创建自定义古腾堡块——第 6 部分:工具栏

在这篇文章中,我们将学习如何将 WordPress 的工具栏添加到我们的块中,即用于对齐和块对齐。我们还将学习添加我们自己的工具栏和我们自己的按钮来执行自定义操作。
本文涉及的内容包括:
添加工具栏
为了向我们的块的工具栏添加一些东西,我们需要将我们想要的东西包装在一个名为BlockControls(from wp.blockEditor) 的组件中。在这个组件中,我们可以为我们从其他块(例如对齐)知道的标准工具栏添加一个 WordPress 组件,或者我们可以添加我们自己的工具栏。
默认情况下,块将有一个工具栏,仅包含块的图标(用于转换为功能)和块菜单,例如用于删除块。我们不能删除它们,但我们可以在它们之间添加我们自己的按钮和工具栏。
然而,某些 WordPress 组件会自行添加自己的工具栏。截至目前,我们的块显示了一个来自RichText我们添加的组件的文本格式工具栏。

添加块对齐工具栏
块对齐工具栏几乎存在于所有 WordPress 块类型中,因此让我们也将其添加到我们的块中。在幕后,它存在一个BlockAlignmentToolbar我们可以添加的组件,但我建议不要添加。使用它需要您手动处理用于块对齐的类,并确保在选择“宽宽度”或“全宽度”时块在编辑器中扩展其宽度。幸运的是,WordPress 使实现它变得非常容易,而且是全自动的。
我们可以在我们的对象配置中添加一个新属性registerBlockType(),称为supports. 还有一些其他功能,但我们在这里感兴趣的是align。我们可以设置align为true添加所有可能的对齐方式,或者我们可以提供一个数组,其中包含我们允许块使用的精确对齐方式。
…
registerBlockType(‘awp/firstblock’, {
…
supports: {
align: true
},
edit: (props) => {
…
});
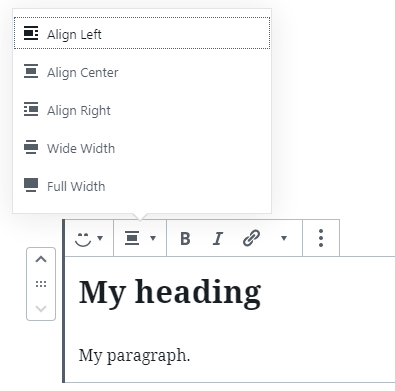
这在编辑器中给了我们这个:

例如,如果你想阻止任何人使用 Wide Width 或 Full Width,你可以提供一个数组并排除这两个。块对齐的名称如下:left、right、center、wide和full。
supports: {
align: [‘left’, ‘right’, ‘center’]
},
需要默认对齐?
默认情况下,块没有块对齐。如果您愿意,可以通过使用键创建属性来设置默认值align,将类型设置为string并在那里设置默认值。WordPress 会自动将此属性连接到块对齐。
attributes: {
align: {
type: ‘string’,
default: ‘center’
}
},
supports: {
align: true
},
有了这个,无论何时创建我们类型的新块,默认的块对齐都是居中的。
块对齐样式混乱?不是我们的错
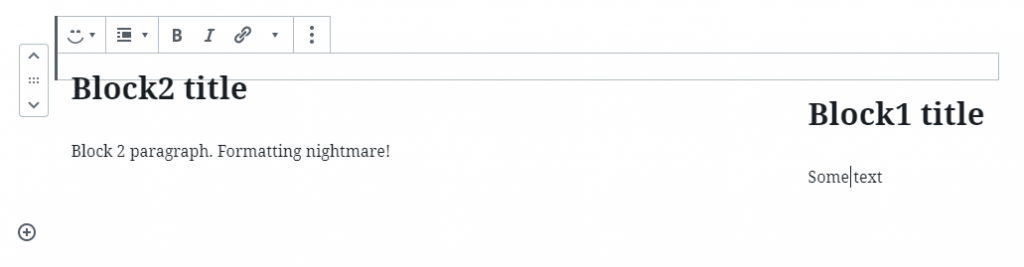
注意:当使用左右块对齐时,WordPress 的默认块样式会扰乱您的帖子内容的流动。同样的事情也发生在 WordPress 的其他块类型上,并且不仅仅是我们块的问题。这是由于向元素添加浮动导致父元素折叠。相信我,我已经尝试构建块来避免这个问题。我发现唯一可以正常工作而不干扰其他块对齐的方法是向编辑器添加样式并调整浮动样式。

不管怎样,WordPress 已经使实现块对齐变得非常容易。现在让我们看看我们可以使用的其他工具栏。
添加文本对齐工具栏
如果你更希望工具栏用于文本对齐,你可以这样做而不是块对齐——在这个工具栏中我们只有左对齐、居中对齐和右对齐。事实上,您可以同时使用文本对齐和块对齐——它们是分开工作的。为了不混淆用户,您可以例如只添加对宽和全角块对齐的支持,并使用文本对齐工具栏来控制左对齐、居中或右对齐。通过这样做,您可以避免上述与编辑器中的块流有关的问题。这取决于您希望块如何运行。
WordPress 有一个组件来输出文本对齐工具栏,但是没有自动处理添加正确的类来实际对齐内容——无论是在编辑器还是在前端(至少据我所知!)。我们需要手动添加和更新文本对齐的属性。
添加BlockControls和AlignmentToolbar
最后,让我们为工具栏中的输出添加BlockControls我们的edit功能。文本对齐组件AlignmentToolbar来自wp.blockEditor包。
const { registerBlockType } = wp.blocks;
const { RichText, InspectorControls, BlockControls, AlignmentToolbar } = wp.blockEditor;
const { ToggleControl, PanelBody, PanelRow, CheckboxControl, SelectControl, ColorPicker } = wp.components;registerBlockType(‘awp/firstblock’, {
title: ‘My first block’,
category: ‘common’,
icon: ‘smiley’,
description: ‘Learning in progress’,
keywords: [‘example’, ‘test’],
attributes: {
myRichHeading: {
type: ‘string’,
},
myRichText: {
type: ‘string’,
source: ‘html’,
selector: ‘p’
},
textAlignment: {
type: ‘string’,
}
},
supports: {
align: [‘wide’, ‘full’]
},
edit: (props) => {
const { attributes, setAttributes } = props;const alignmentClass = (attributes.textAlignment != null) ? ‘has-text-align-‘ + attributes.textAlignment : ”;
return (
<div className={alignmentClass}>
<InspectorControls>
…
</InspectorControls>
<BlockControls>
<AlignmentToolbar
value={attributes.textAlignment}
onChange={(newalign) => setAttributes({ textAlignment: newalign })}
/>
</BlockControls>
<RichText
tagName=”h2″
placeholder=”Write your heading here”
value={attributes.myRichHeading}
onChange={(newtext) => setAttributes({ myRichHeading: newtext })}
/>
<RichText
tagName=”p”
placeholder=”Write your paragraph here”
value={attributes.myRichText}
onChange={(newtext) => setAttributes({ myRichText: newtext })}
/>
</div>
);},
save: (props) => {
const { attributes } = props;const alignmentClass = (attributes.textAlignment != null) ? ‘has-text-align-‘ + attributes.textAlignment : ”;
return (
<div className={alignmentClass}>
<RichText.Content
tagName=”h2″
value={attributes.myRichHeading}
/>
<RichText.Content
tagName=”p”
value={attributes.myRichText}
/>
{attributes.activateLasers &&
<div className=”lasers”>Lasers activated</div>
}
</div>
);
}
});
请注意,我已经排除了我们在InspectorControls上一步中创建的所有内容以缩短代码。
在行之间#37是#42我们工具栏的全部内容(除了supports属性自动添加的块对齐和我们的组件添加的文本格式RichText)。我们BlockControls用来访问工具栏,并在里面添加AlignmentToolbar组件。
正如我们多次使用输入所做的那样,我们提供了一个value用于显示保存值的onChange道具和一个用于将我们的属性更新到AlignmentToolbar组件的道具。我们将用于存储所选文本对齐方式的属性被定义为textAlignment并且必须是 type string。像往常一样,您可以提供一个default以确保新创建的块获得默认对齐方式。
为了确保块在编辑器和前端都输出对齐信息并正确设置样式(因此我们实际上看到文本更改对齐方式),我们需要在包装 div 上手动设置正确的类。在两者中edit,save我都定义了一个变量来检查是否attributes.textAlignment已设置。如果是,我会按照 WordPress 的文本对齐标准构建类名,即“has-text-align-(left|center|right)”。使用此类,WordPress 会将其样式应用到我们的块上,并确保我们的块在编辑器和前端中在视觉上正确对齐。
使用我们自己的按钮添加自定义工具栏
您还可以在工具栏中添加自己的按钮,单击它们即可执行任何操作。为此,您需要添加组件Toolbar并在此元素内添加一个IconButton(都在wp.components包中)。当然都在里面BlockControls。
您显然可以在BlockControls. 使用下面的代码,我们添加了文本对齐工具栏,并在其后添加了带有一个按钮的自定义工具栏。
<BlockControls>
<AlignmentToolbar
value={attributes.textAlignment}
onChange={(newalign) => setAttributes({ textAlignment: newalign })}
/>
<Toolbar>
<IconButton
label=”My very own custom button”
icon=”edit”
className=”my-custom-button”
onClick={() => console.log(‘pressed button’)}
/>
</Toolbar>
</BlockControls>
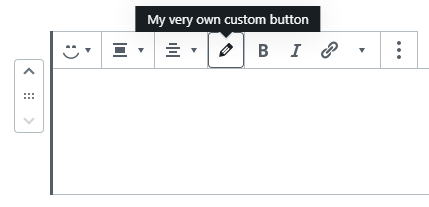
IconButton 组件接受WordPress dashicon图标或 SVG 到 prop icon。我们可以提供一些其他的道具,例如className和label(将鼠标悬停在按钮上时会出现在工具提示中)。我们最感兴趣的onClick道具显然是单击按钮时触发的道具。这里我们可以提供一个函数,基本上可以为所欲为。可能性是无限的,取决于你想做什么。在上面的代码中,我只是在单击按钮时控制台记录了一些内容。随着我们在本教程系列中的进步,您可能会获得一些想法,如何使您的自定义按钮执行您希望它执行的操作。

这是我们到目前为止所做的。在本系列的下一步中,我们将开始研究更高级的东西,我们将学习如何创建我们自己的组件来利用状态和其他好处。

