如何在 WordPress 中居中对齐视频
你想在 WordPress 中居中对齐视频吗?默认情况下,如果您的视频宽度小于您的文章区域,那么 WordPress 会自动将其左对齐,在右侧留下额外的空白。在本文中,我们将向您展示如何轻松地在 WordPress 中居中对齐视频。
为什么在 WordPress 中居中对齐视频?
当您在 WordPress 中嵌入视频时,默认情况下它会自动将它们对齐到左侧。这是因为视频是嵌入在内容中的外部内容,因此 WordPress 无法猜测您想要如何显示它。
作为最佳实践,它会自动将其左对齐,让您根据需要调整对齐方式。
通过将视频与中心对齐,用户将在观看您的内容时获得更好的体验。这样,您就不会在页面的一侧有明显的空白空间,这可能给人一种不专业的感觉。
此外,如果您直接将视频上传到 WordPress,如果它们的宽度小于您的内容区域,它们也会发生同样的事情。默认情况下,WordPress 会将它们对齐到左侧。
话虽这么说,让我们看看如何轻松地将WordPress 网站中的视频居中对齐。我们将涵盖块编辑器和经典编辑器,因此您可以单击下面的链接跳转到任何部分。
- 如何在 WordPress 内容编辑器中居中对齐视频
- 如何在经典编辑器中居中对齐视频
如何在 WordPress 内容编辑器中居中对齐视频
如果您希望视频填满内容区域的宽度,那么最好的方法是直接在WordPress 内容编辑器中添加 YouTube 或Vimeo视频 URL 。
首先,您需要编辑帖子或页面或添加新的。进入内容编辑器后,只需将链接粘贴到视频即可。WordPress 将自动嵌入视频。
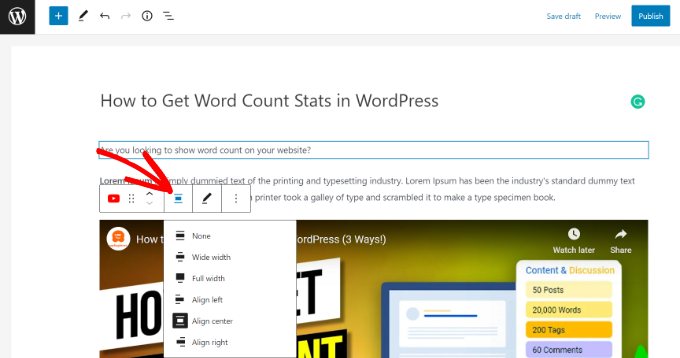
接下来,选择视频块,然后单击“更改对齐方式”选项。从下拉菜单中,您可以选择视频的位置。
WordPress 允许您从以下对齐方式中进行选择:
- 宽幅
- 全屏宽度
- 左对齐
- 居中对齐
- 右对齐。
继续并选择“对齐中心”选项。

之后,您可以预览和发布您的页面或帖子。
视频现在将居中对齐。

但是,有时出于某种原因,您可能需要使用嵌入代码。在这种情况下,您需要在视频的嵌入代码周围添加一些简单的 HTML。
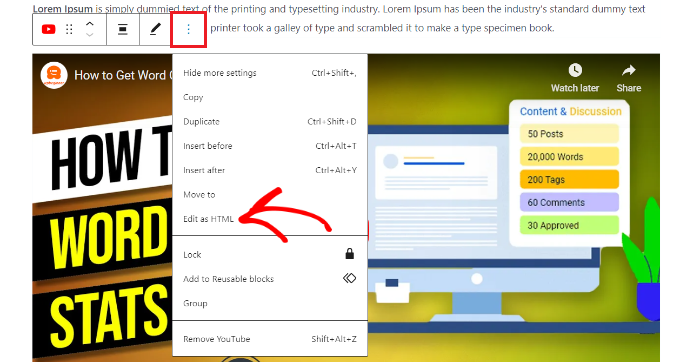
首先,您需要单击视频块中的 3 个虚线图标。之后,您可以从下拉菜单中选择“编辑为 HTML”选项。

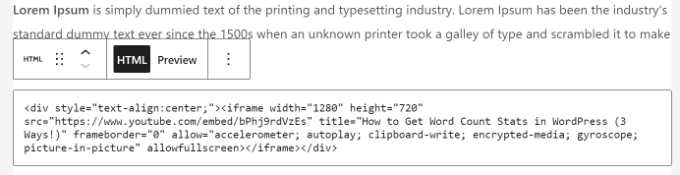
接下来,您可以在视频的嵌入代码周围输入以下HTML 代码:
<div style=”text-align:center;”>
/// 您的视频嵌入代码放到这里
</div>
以下是您的嵌入代码在自定义 HTML 中的样子。

如何在经典编辑器中居中对齐视频
如果您使用的是经典编辑器,则可以通过编辑帖子或创建新帖子来居中对齐视频。
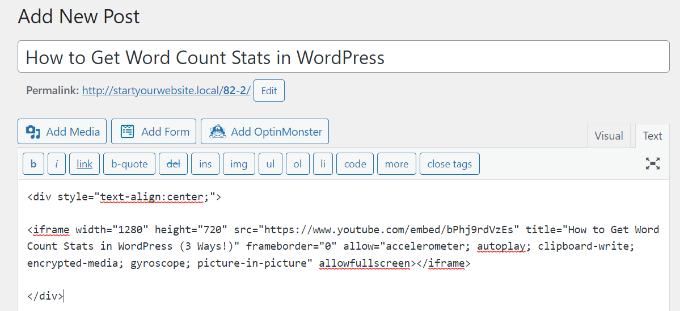
进入编辑器后,切换到文本视图。现在输入以下 HTML 代码:
<div style=”text-align:center;”>
/// 您的视频嵌入代码放到这里
</div>
完成后,它将看起来像这样:

您现在可以预览和发布您的页面。
只需访问您的网站即可查看居中对齐的视频。
我们希望本文能帮助您了解如何在 WordPress 中居中对齐视频。





