WordPress 图片 SEO:创建 SEO 友好图片的 4 个技巧

如果您想最大限度地从 WordPress SEO 工作中获得收益,掌握 WordPress 图片 SEO 非常重要。
虽然在 SEO 方面图像 SEO 不太可能成为您的主要关注点,但优化图像在一般的页面 SEO 中仍然发挥着重要作用。更重要的是,钉住 WordPress 图片 SEO 还可以帮助您在 Google Image Search 中对图片进行排名,Google Image Search 是世界上第二受欢迎的搜索引擎。
在这篇文章中,我们将介绍您需要为 SEO 友好图像实施的四个关键策略。虽然我们专注于 WordPress,但这些策略中的大多数与平台无关,适用于任何网站构建器或 CMS。
一旦我们介绍了这四种策略,我们还将深入研究多语言网站的 WordPress 图像 SEO。如果您想使用TranslatePress等插件以多种语言提供您的网站,为每种语言创建 SEO 友好的图像非常重要 – 我们的帖子还将向您展示如何做到这一点。
让我们开始吧!
本文涉及的内容包括:
WordPress 图片 SEO 的四个基本技巧
首先,让我们回顾一下创建 SEO 友好图像的四个基本技巧:
- 为所有图像添加描述性替代文本和标题。
- 使用上下文图像文件名。
- 优化图像以提高性能。
- 禁用 WordPress 图像附件页面。
为所有图像添加替代文字和标题
虽然大多数人类访问者只会看到您嵌入的视觉图像,但您也有一些幕后工具可以让您将文本内容添加到您使用的每个图像:
- Alt(通常称为替代文本)——这是使用屏幕阅读设备向搜索引擎和人类访问者显示的幕后文本。它应该是图像的文本表示。例如,如果您有一匹马躺在田野中的图像,则替代文本将类似于“一匹马躺在田野中”。
- 标题——当访问者将鼠标悬停在图像上时,这会出现在访问者面前。您可以将其视为图像的“工具提示”。与同一个例子保持一致,它可能类似于“这张图片说明了一匹下蛋的马的样子”。标题可以提供图片内容之外的其他想法,而替代文本应该是对图片内容的文字描述。或者,您可以使用它来标明图片来源。
除了内容本身之外,图像替代文本与标题之间的主要区别之一是图像标题可以在页面上看到(当用户将鼠标悬停时),而替代文本仅在查看网站代码(或使用辅助设备,例如屏幕阅读器)。
添加图像替代文本有两个目的:
- 它向 Google 提供有关图像内容的上下文,从而可以发送相关的排名信号。
- 它有助于使使用屏幕阅读设备的访问者更容易访问您的网站。虽然这可能不会直接影响 SEO,但它是创建优化网站的重要部分。
添加图像标题可以为搜索引擎提供另一个来源来获取上下文,尽管它不如 SEO 的替代文本重要。它还可以帮助访问者了解您为什么要包含该图像。
WordPress 为您提供了几种不同的方式来设置图像替代文本和标题。
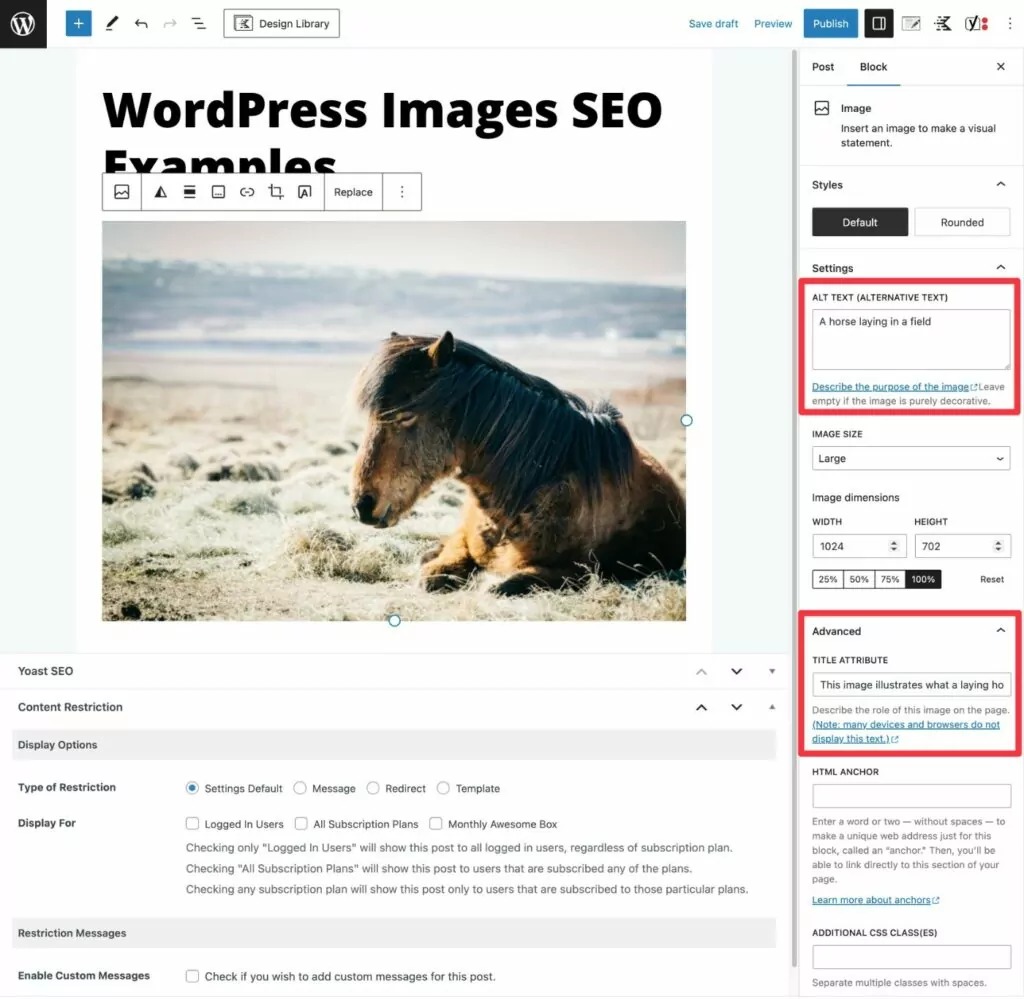
首先,您可以使用图像块的设置来设置特定帖子中该图像的替代文本和标题。
要找到标题选项,您需要展开高级设置。

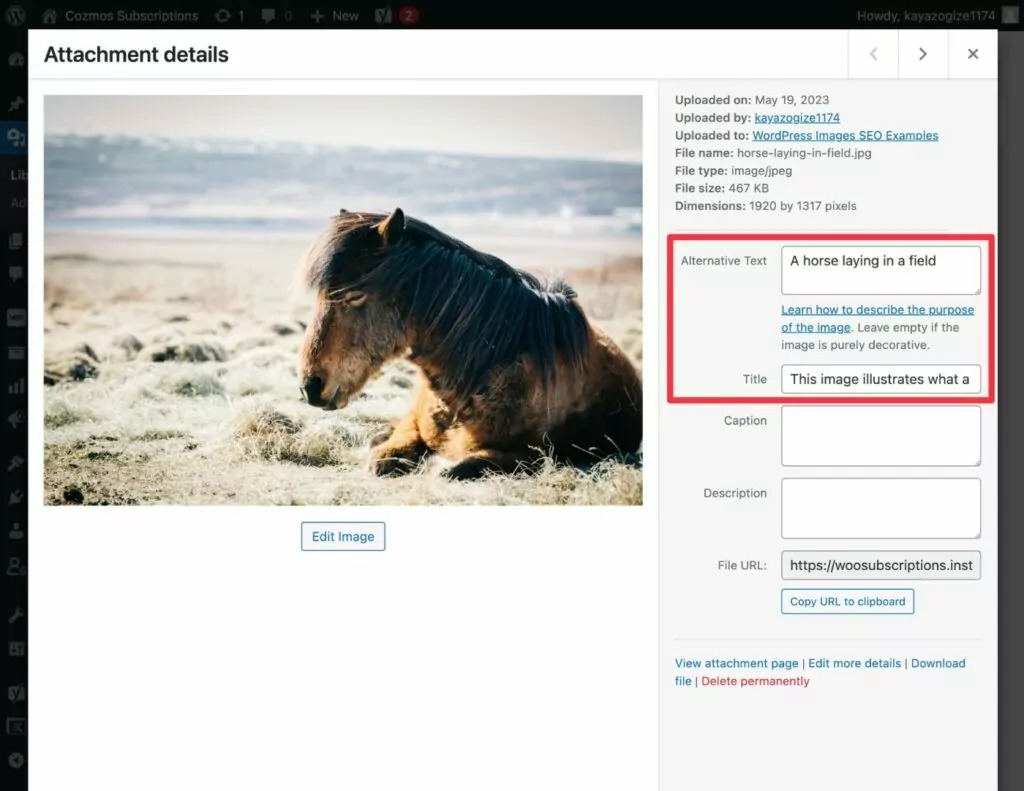
您还可以直接从媒体库中添加替代文本和标题。如果你这样做,如果你在不同的地方嵌入相同的图像,WordPress 将自动使用相同的文本。
如果您打算重复使用该图像,直接在媒体库中添加替代文本和标题将为您节省日后的时间。

最后,如果您使用的是第三方页面构建器,您通常会通过该构建器的设置来设置图像替代文本。例如,如果您使用的是 Elementor,则可以通过 Elementor Image 小部件添加替代文本。
使用描述性文件名
图片的文件名是针对 SEO 优化图片的另一个重要部分。
不要使用随机的、非上下文的文件名,例如“12656223dfe3.jpg”,您应该尽可能始终使用描述文件名。
让我们继续以马从上方躺在田野中为例。为了使图像的文件名尽可能具有描述性,您可以使用类似“horse-laying-in-field.jpg”的名称。
最好的策略是在将图像上传到 WordPress 之前设置最佳文件名。
但是,如果您想优化站点上现有图像的文件名,则可以使用Media File Renamer或Enable Media Replace等插件来完成此操作,而不会导致整个站点的图像损坏。
优化图像以提高性能
虽然谷歌表示从 2023 年 4 月起不再使用加载时间作为直接排名因素,但您网站的加载速度在谷歌使用的许多以用户体验为中心的排名因素中仍然起着重要作用。
当谈到让您的网站加载速度更快时,您的图片起着巨大的作用。这使得优化图像性能成为 WordPress 图像 SEO 的另一个重要方面。
要针对 SEO 和性能优化 WordPress 图像,您可以使用以下部分或全部策略:
- 压缩图像以减小文件大小。您可以使用无损压缩(质量没有明显变化)或有损压缩(图像质量可能会明显降低,具体取决于压缩程度)。
- 根据您的使用方式调整图像的尺寸。例如,如果您的博客区域只有 800 像素宽,那么您的图像也应该那么宽(如果您要考虑 Retina 屏幕,可能是原来的两倍宽)。
- 延迟加载非首屏图像。这告诉访问者的浏览器等待加载图像,直到用户开始向下滚动。WordPress 现在默认实现原生浏览器延迟加载。然而,有些人喜欢使用基于 JavaScript 的延迟加载插件,因为它可以让您更好地控制它的工作方式(并非所有用户都可能使用支持本机延迟加载的浏览器)。
- 从内容分发网络 (CDN) 提供图像。如果您的访客来自世界不同地区,那就太好了。例如,您有一个多语言网站,有来自北美、欧洲和亚洲的访问者。
要以最简单的方式实施这些策略,您可以考虑使用自动 WordPress 图像优化插件,例如ShortPixel、Smush、Imagify等。
还有一种新型图像优化插件,可以实时优化图像,并使用内置 CDN 根据每个用户的设备提供自适应图像。如果您对这种方法感兴趣,可以考虑使用Optimole或ShortPixel Adaptive Images等插件。
禁用 WordPress 附件页面
最后一个技巧本身并不是关于优化图像本身。但是,它是优化您的 WordPress 网站处理图像的方式并避免损害您的 SEO 工作的重要部分。
默认情况下,WordPress 将为您上传到站点的每个图像创建一个附件页面。如果您不小心,Google 将能够为这些附件页面编制索引,这会与您的其他内容(和您的图像)竞争,并使 Google 更难抓取您的网站。
为了避免这些类型的问题,大多数 WordPress 站点禁用/noindex 附件页面。
因为这是 WordPress 网站的基本 SEO 策略,几乎所有WordPress SEO 插件都包含让您执行此操作的功能。
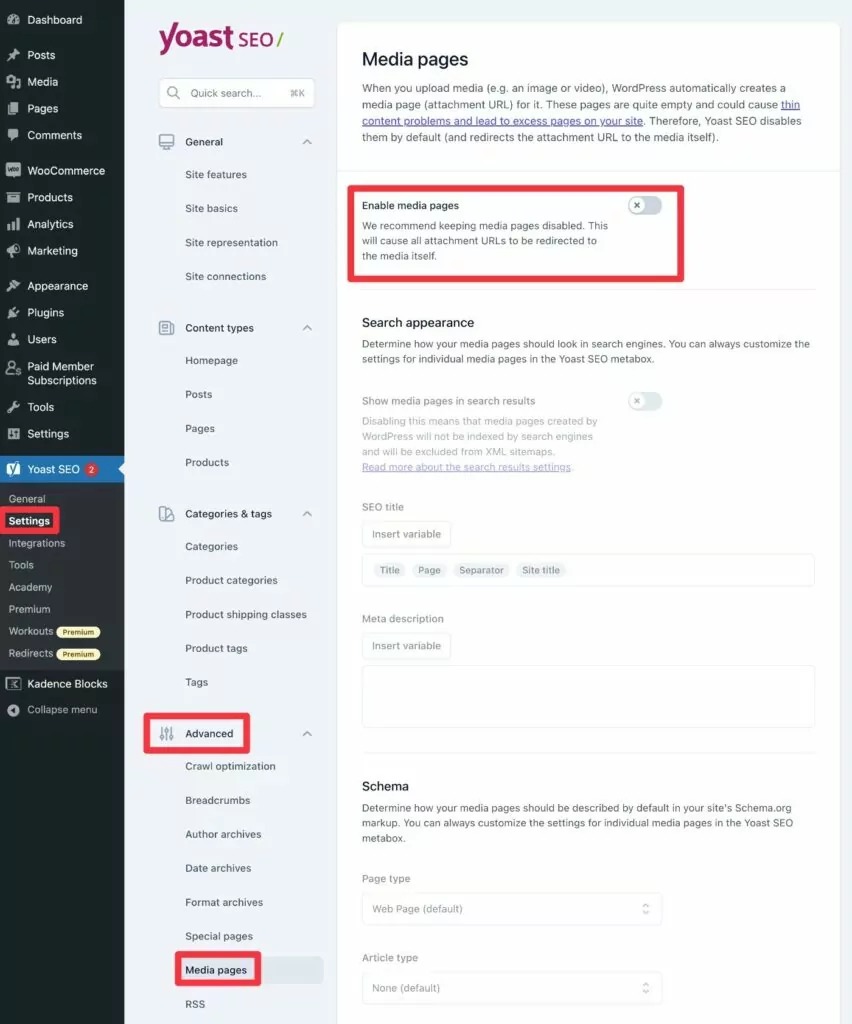
例如,如果您使用流行的 Yoast SEO 插件,它应该会自动为您禁用媒体附件页面。您可以通过转至Yoast SEO → 设置 → 高级 → 媒体页面来检查这一点。

多语言网站的 SEO 友好图像
如果您正在创建一个多语言 WordPress 网站,您将希望在您网站的不同语言版本上实施与上面相同的策略。
这里有些例子:
- 您需要翻译图像替代文本,以便您网站的不同语言版本的图像具有正确语言的替代文本。
- 如果您使用不同的图像文件,您会希望能够“翻译”文件名。不过,如果您使用不同语言的同一图像,则可能没有必要。
基本上,多语言 SEO 友好图像的原则与单一语言的 WordPress 图像 SEO 没有任何不同。
唯一棘手的部分是找到一个 WordPress 翻译插件,让您实现这些原则。
如果您不想纠结过于技术化的解决方案,可以使用TranslatePress 插件。
TranslatePress 让您可以从可视化的点击界面完全翻译您网站的所有图像和图像内容(例如替代文本)。
TranslatePress 也不仅仅适用于图像——它是一个全方位服务的 WordPress 多语言插件,可以帮助您将网站的每个部分翻译成无限的新语言。
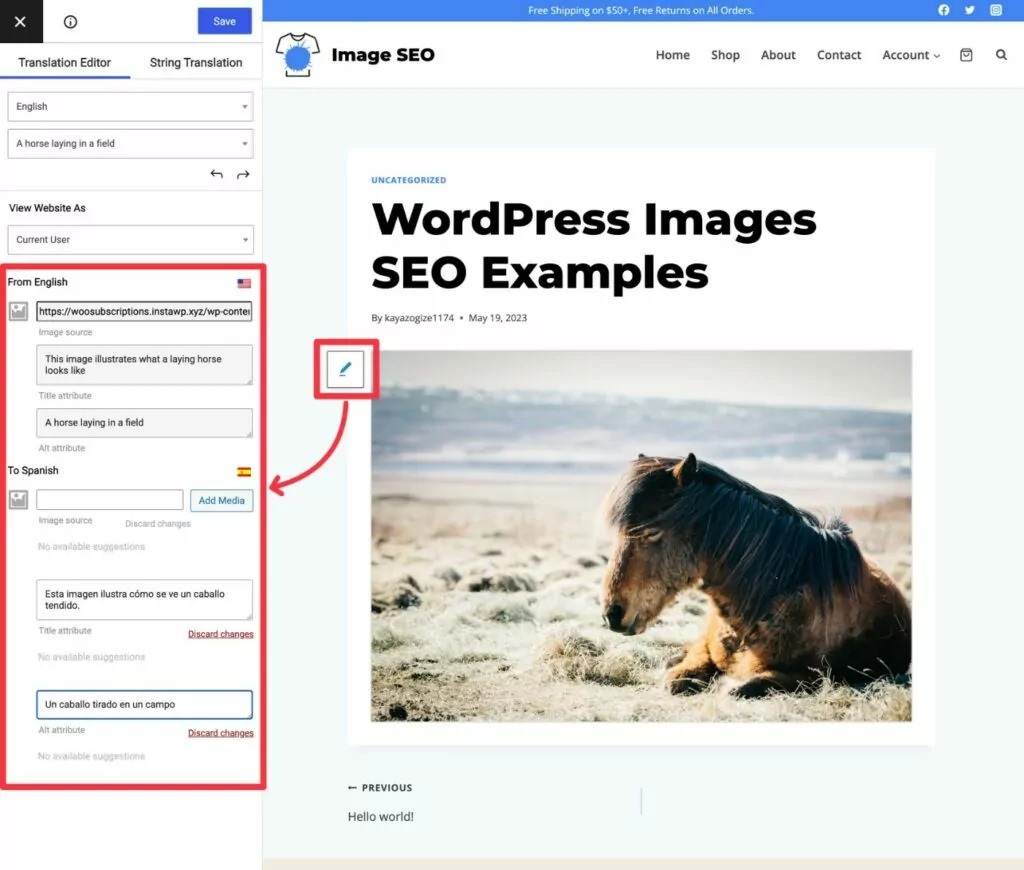
要翻译图像,您需要做的就是将鼠标悬停在图像上,然后单击页面可视预览中的铅笔图标。这将在边栏中打开该图像的详细信息。
在边栏中,您可以轻松翻译替代文本、标题和其他图像详细信息(只要您已使用网站的原始语言设置这些详细信息)。
如果您想走得更远,您还可以选择上传将用于该语言的不同图像。这会让您显示不同的图像或只是“翻译”同一图像的文件名。

如果您想节省一些时间,TranslatePress 还允许您使用您选择的 Google Translate 或 DeepL自动翻译您网站的所有内容。这种自动翻译功能包括您网站的图像替代文本和标题,这使得为多种语言实施 WordPress 图像 SEO 变得超级容易。
开始使用 WordPress 图像的 SEO
如果您想最大限度地提高 SEO 效果,学习如何实施 WordPress 图像 SEO 很重要。
虽然图像搜索引擎优化本身不会将您的网站推到排名前列,但它是确定网站页面搜索引擎优化的另一个重要部分。此外,您还将有机会与世界上第二大最受欢迎的搜索引擎 – Google 图片中的用户建立联系。
如果您正在创建多语言 WordPress 网站,多语言图像 SEO 遵循与单语言 SEO 相同的原则。唯一重要的是您需要一个 WordPress 翻译插件,它可以轻松翻译您的图像内容。
借助TranslatePress,您可以轻松地针对多种语言的 SEO 优化图像。此外,您还可以翻译其余的 WordPress 内容。
如果您想开始使用 SEO 优化的多语言网站,请立即安装 TranslatePress 插件。





