外贸网站应关注谷歌的INP分数及如何在WordPress中提高它

您是否想知道Google的INP分数是多少以及如何在您的WordPress网站上提高它?与下一个绘制的交互 (INP) 是 Google 的核心网络指标。提高此分数将使您的网站对用户的响应速度更快。在本文中,我们将向您展示如何在WordPress中提高Google INP分数,并解释Google的INP分数是多少。
本文涉及的内容包括:
什么是 Google Core Web Vitals?
Google 核心网页指标是 Google 认为对整体用户体验很重要的网站性能指标。这些网络重要分数是Google整体页面体验得分的一部分,这将影响您的SEO排名。
这些指标很有用,因为即使您的 WordPress 网站加载速度很快,它对用户来说也可能功能不全。即使页面已加载,访问者也可能无法执行他们想要的操作或访问他们需要的信息。
核心 Web 指标旨在帮助解决这个问题。它们使您可以衡量网站的加载速度,可见度以及可供访问者使用的准备速度。
为此,谷歌使用了三个质量测试:
- 最大包含绘制 (LCP)
首次输入延迟 (FID)
累积布局偏移 (CLS)
您可以在我们关于如何优化WordPress的核心Web指标的终极指南中了解有关这些测试的更多信息。
然而,谷歌正在用一个名为INP(与下一个油漆的交互)的新测试取代FID。
此更改目前的状态为“待定”,将于 2024 年 3 月完成。这给了你时间准备,这样你的SEO排名就不会受到影响,我们将在本文后面向您展示如何。
什么是谷歌INP?
INP 代表 “与下一个绘画的交互”。这是一个新的 Google Core Web Vital 指标,用于衡量导致您网站延迟的用户互动。
INP 测试衡量用户与您的网站互动(例如点击某些内容)与内容在视觉上更新以响应之间需要多长时间。这种视觉更新称为“下一个绘制”。
例如,用户可能会在您的网站上提交联系表单、单击按钮或选择在灯箱中打开的图像。INP 测试将测量用户执行这些交互和实际在您的网站上看到更新内容之间的时间。
然后,Google 测试会根据您网站上大多数用户互动的持续时间得出一个 INP 分数。分数将为“好”、“需要改进”或“差”,具体取决于您的网站在视觉上更新所需的时间。
为什么谷歌将FID指标更改为INP?
当前的 FID 测试衡量您的网站在页面加载后响应第一个用户输入(例如鼠标单击或键盘按下)的速度。它通过测量用户第一次输入与您的网站开始对该输入进行操作之间的时间来做到这一点。
换句话说,它衡量您的网站首次加载时的响应速度以及它给真实用户的第一印象。
但是,此指标并不像它可能的那样有用。FID 测试有两个限制:
它只衡量第一次用户交互,而不是全部用户交互。
它只测量到网站开始处理交互,而不是用户实际可以在屏幕上看到视觉反馈。
因此,谷歌正在改变测试,以更全面地了解网页的整体响应能力。INP将测量用户在那里花费的整个时间,直到他们离开页面。
如何在WordPress中衡量Google INP分数
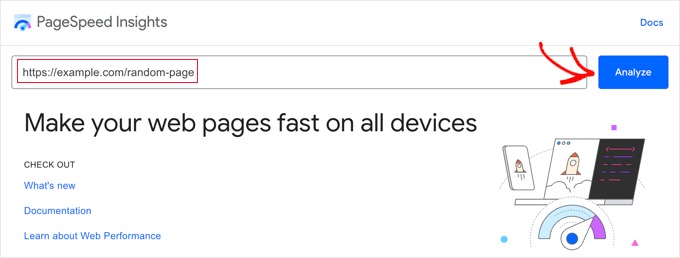
测试您的 Google Core Web Vitals 分数的最简单方法是使用 PageSpeed Insights 工具。只需输入要测试的URL,然后单击“分析”按钮。

该工具将分析网页几秒钟,然后向您显示测试结果。
注意:您还可以使用DebugBear的免费网站速度测试或网站速度Chrome扩展程序查看核心Web指标,这是某些开发人员的首选。
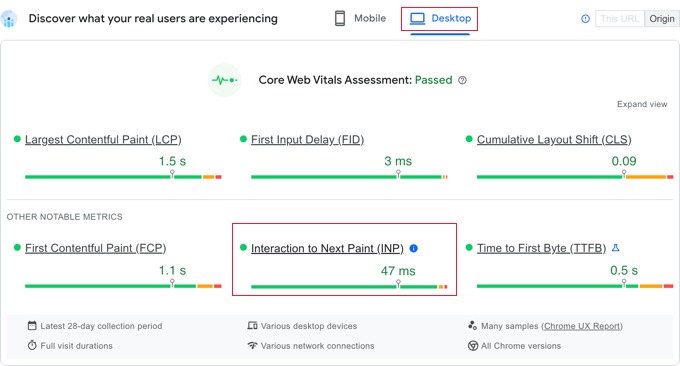
现在,与其他 Google Core Web 指标一起,您还将看到该页面的“与下一个绘制的交互”(INP) 分数。
移动和桌面用户将有不同的分数。

在上面的屏幕截图中,您可以看到在WPBeginner上查看此网页的桌面用户的INP分数为47毫秒。绿点表示这是一个很好的分数。
一旦你可以看到你自己网站的分数,你可能会想知道它与其他网站的比较如何,以及是否需要改进。
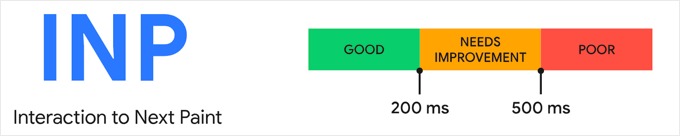
谷歌提供了一些解释你的INP分数的指南:
- 快于 200 毫秒 – 良好的响应能力
- 200-500毫秒 – 需要改进
- 慢于 500 毫秒 – 响应能力差

确保检查移动和桌面用户的分数,并争取良好的响应能力。
然后,您可以按照以下部分中的指南提高您的 INP 分数。
案例研究:在Awesome Motive的网站上找到缓慢的交互
但首先,查看案例研究可能会有所帮助。我们已经开始在我们的品牌网站上测量INP分数,包括All in One SEO,MonsterInsights和WPForms。
当我们的团队检查我们网站的INP分数时,初步结果显示我们最受欢迎的页面需要改进。
使用Chrome用户体验(CrUX)仪表板,我们可以看到:
- 我们80%的会议被评为“良好”
- 我们12%的会议被评为“需要改进”
- 我们8%的会议被评为“差”
现在,我们还不知道页面上的哪些特定交互速度很慢,需要优化。谷歌在测试时不会提供此信息。
这意味着接下来,我们需要运行自己的测试,以在INP分数较低的页面上找到缓慢的交互。这是一项详细且高级的任务,最好由开发人员执行。
它是通过转到需要改进的每个页面,然后通过实际单击、点击和按键测试每个交互来完成的。这些需要使用工具进行计时和评估。
Chrome 开发者博客列出了许多可用于测试的工具,例如 Chrome Web Vitals 扩展程序和 DevTools 中 Lighthouse 面板中的新时间跨度模式。您还可以查看 Google 关于如何使用 Web 指标扩展进行调试的文章。
请务必注意,评分较低的会话很可能发生在速度较慢的设备或连接上。这意味着在测试时,建议限制浏览器的速度,否则您可能无法发现缓慢的交互。
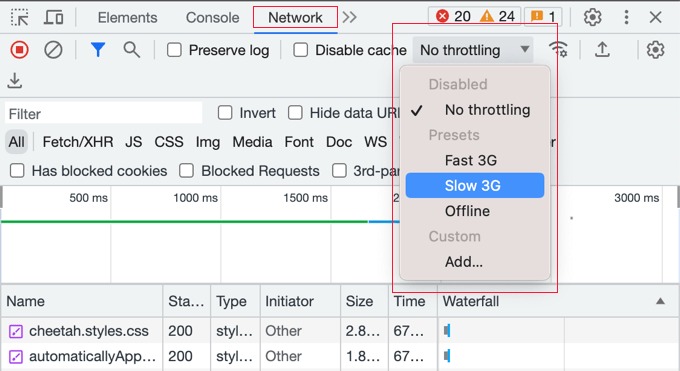
您可以使用Chrome的“检查元素”功能来执行此操作,方法是转到“查看”»“开发人员”“»”检查元素”。您可以切换到“网络”选项卡,然后从下拉菜单中选择限制选项。

找到页面的 INP 分数后,您可以使用本教程下一节中的提示来改进它们。
如何在WordPress中提高Google INP分数
大多数INP分数优化工作将需要由开发人员完成。这包括您在网站上使用的主题和插件的作者,以及您正在运行的任何自定义 JavaScript 的开发人员。
这是因为 INP 分数主要与在您的网站上执行 JavaScript 交互所需的时间有关。
例如,当用户单击按钮时,将运行一些 JavaScript 代码来执行通过单击按钮所需的功能。此代码将下载到用户的计算机,并在其 Web 浏览器中运行。
为了优化您的 INP 分数,必须减少 JavaScript 用户交互期间发生的延迟。此延迟有三个组成部分:
- 输入延迟,当您的网站正在等待该页面上阻止事件处理程序运行的后台任务时发生。
- 处理时间,即在 JavaScript 中运行事件处理程序所需的时间。
- 演示延迟,即重新计算页面并在屏幕上绘制页面内容所需的时间。
作为网站所有者,您可以采取一些措施来改善第一次和第三次延迟。我们将在下一节中向您展示如何操作。
但是,要真正提高您的 INP 分数,您需要改进第二个延迟,即代码本身的处理时间。这不是你自己能做到的。
您的 WordPress 主题、插件和自定义 JavaScript 的开发人员可能需要优化他们的代码,以便立即向您的用户提供反馈。好消息是,他们可能已经在努力满足 2024 年 3 月的最后期限。
我们将通过本文后面的示例为开发人员提供一些具体提示。
网站所有者如何针对 INP 优化其网站
虽然对您网站的 INP 分数最显着的影响将来自优化其代码的开发人员,但网站所有者可以做一些事情。
特别是,您可以通过优化网站上的后台进程来确保尽快识别用户的鼠标单击和击键。此外,您可以确保对他们输入的响应尽快显示在屏幕上。
以下是您可以采取的一些步骤来实现这一点。
1. 确保您运行的是最新版本的WordPress
您应该做的第一件事是确保您运行的是最新版本的WordPress。
这是因为WordPress版本6.2和6.3引入了显着的性能改进。这些将提高您的网站在服务器端和客户端的性能,从而提高您的 INP 分数。
有关详细说明,您可以查看有关如何安全更新WordPress的指南。
2. 优化 WordPress 中的后台进程
后台进程是在后台运行的WordPress中的计划任务。它们可能包括检查WordPress更新,发布预定的帖子以及备份您的网站。
如果您的网站忙于运行这些后台任务,那么它可能不会立即意识到用户已单击鼠标或按下某个键,从而导致 INP 分数不佳。
您可以配置后台脚本和插件,以减少它们正在执行的工作量,从而减轻网站的压力。否则,您可能只能在需要时运行它们,而不是让它们在后台运行。
3. 查看页面速度洞察性能建议
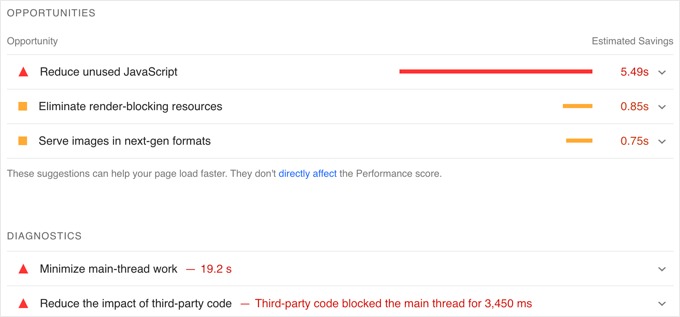
在您的网站上运行 PageSpeed Insights 测试后,您可以向下滚动到测试结果的“性能”部分。
在这里,如果您遵循建议,您会发现一些提高网站性能的机会以及估计节省的时间。

例如,您可能会看到消除渲染阻塞资源的建议。您可以按照我们关于如何在WordPress中修复渲染阻塞JavaScript和CSS的指南来做到这一点。
您可能还会看到减少未使用的 JavaScript 的建议。您会在许多最好的WordPress缓存插件中找到执行此操作的设置,例如WP Rocket。
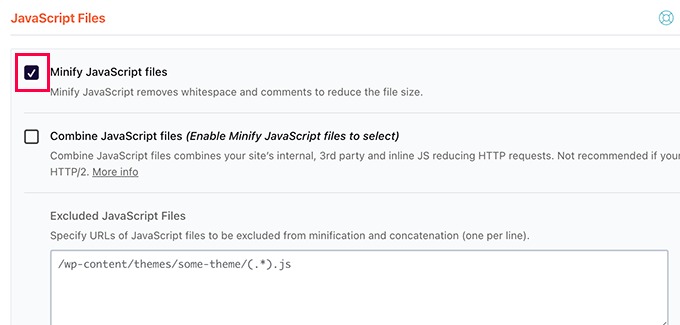
4. 在WordPress中缩小JavaScript
JavaScript 需要先下载到用户的计算机,然后才能运行。通过使 JavaScript 文件尽可能小,您可以在性能方面取得一些小的提高。
缩小 JavaScript 通过从源代码中删除空格、行和不必要的字符来缩小文件。
这不会对您的表现产生显着影响,但如果您希望将 INP 分数多减少几毫秒,那么您可能会发现这是值得的。

开发人员如何针对 INP 优化代码
如果您是开发人员,那么最大的INP分数收益将来自优化代码。以下是您可以执行的一些操作。
1. 立即直观地确认用户输入
在优化代码的 INP 分数时,有一件事将产生最大的差异:您需要立即向所有用户输入提供视觉反馈。
用户应立即看到他们的输入已被识别,并且您正在对其执行操作。这将使您的代码对用户的反应更快,并产生很高的 INP 分数。
以下是一些示例:
- 如果用户单击某个元素,则应显示显示已单击该元素的内容。
- 如果用户提交表单,则需要立即显示某些内容以确认,例如消息或微调器。
- 如果用户点击图像以在灯箱中打开它,则不要只是等待图像加载。相反,您应该立即显示演示图像或微调器。然后,加载图像后,您可以在灯箱中显示它。
最重要的是,这将提高您的INP分数,特别是如果您需要进行繁重的JavaScript处理以响应用户输入。
只需确保在开始任务之前更新 UI。之后,您可以使用 Web worker 在回 setTimeout 调或单独的线程上执行 CPU 密集型工作,然后最终将结果呈现给用户。
一旦你做对了,你可以做一些事情来优化你的代码。
2. 优化浏览器花费最多时间的位置
您应该做的下一件事是调查浏览器花费大部分时间的位置,然后优化这些部分。
在谷歌浏览器中,当您导航到查看 » 开发人员 » 开发人员工具 » 性能时,可以检查阻止下一个绘制的 JavaScript 函数和事件处理程序。
有了这些知识,您就可以看到可以优化的内容,以减少用户交互后下一次绘制的时间。
3. 减少布局
有时,许多 CPU 活动由布局工作组成。
发生这种情况时,您应该检查是否可以减少代码中的 relayout 函数数。
4. 首先显示首屏内容
如果呈现页面内容很慢,那么您的 INP 分数可能会受到影响。
您可以考虑先只显示重要的“首屏”内容,以便更快地交付下一帧。
面向开发人员的良好 JavaScript 编码实践示例
向您展示一些示例可能会有所帮助,说明糟糕的代码如何导致 INP 分数不佳。
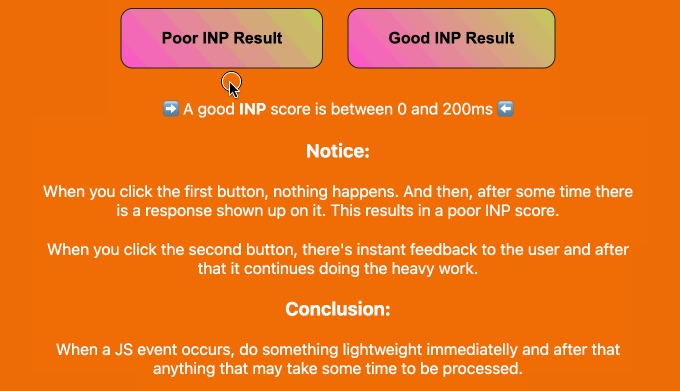
我们在 CodePen 上整理了一个示例项目,您可以进行实验。您可以检查我们的示例代码,阅读我们的简短说明,并通过单击按钮查看它所带来的不同。
这是来自CodePen项目的动画。您可以看到,未优化的示例代码会导致 965 毫秒的 INP 分数不佳。按下按钮会让用户感到滞后。
相比之下,优化的代码会立即更新按钮文本,从而获得最佳的 INP 分数。

请继续阅读,了解如何改进代码以优化 INP 分数的四个示例。
示例 1:在运行繁重的 CPU 任务之前更新屏幕
CPU 密集型任务需要时间,这可能会导致 INP 分数不佳,除非您编写好的代码。在这种情况下,最好在运行该任务之前更新屏幕。
下面是一个糟糕的示例,其中用户界面在繁重的 CPU 任务后更新。这导致高INP:
// Bad example
button.addEventListener(‘click’, () => {
// Heavy CPU task
for (let i = 0; i < 10000000; i++) {
console.log(i);
}
// UI update
button.textContent = ‘Clicked!’;});
在此改进的示例中,单击按钮时会立即更新用户界面。
之后,繁重的 CPU 任务被移动到回 setTimeout 调:
// Better example
button.addEventListener(‘click’, () => {
// UI update
button.textContent = ‘Processing…’;// Heavy CPU task
setTimeout(() => {
for (let i = 0; i < 10000000; i++)
{
console.log(i);
}
// Final UI update
button.textContent = ‘Done!’;
}, 0);
});这允许浏览器在启动慢速任务之前更新屏幕,从而获得良好的 INP 分数。
示例 2:计划非紧急处理
还应确保不要立即在脚本中运行非紧急或非必要的工作,因为它可能会延迟用户预期的响应。
您应该首先立即更新页面以确认用户的输入。之后,您可以使用 在 requestIdleCallback 帧末尾有空闲时间或用户处于非活动状态时安排脚本的其余部分。
下面是一个示例:
button.addEventListener(‘click’, () => {
// Immediate UI update
button.textContent = ‘Processing…’;// Non-essential processing window.requestIdleCallback(() => {
// Perform non-essential processing here… button.textContent = ‘Done!’;
});
});
这将使网页对用户的响应速度更快,并使您获得更好的 INP 分数。
示例 3:计划函数在下一次绘制之前运行
您还可以用于 requestAnimationFrame 计划在下次重绘之前运行的函数:
button.addEventListener(‘click’, () => {
// Immediate UI update
button.textContent = ‘Processing…’;// Visual update
window.requestAnimationFrame(() => {
// Perform visual update here… button.style.backgroundColor = ‘green’; button.textContent = ‘Done!’;
});
});
这对于响应用户交互的动画或视觉更新非常有用。
同样,您应该通过立即确认用户的输入来向用户提供反馈。
示例 4:避免布局抖动
当您重复读取和写入 DOM(文档对象模型)时,会发生布局抖动,从而导致浏览器多次重新计算布局。
下面是布局抖动的示例:
// Bad example
elements.forEach(element => {
const height = element.offsetHeight; // read element.style.height = height + ‘px’; // write});
可以通过批处理读取和写入来避免这种情况。
这是一个更好的例子:
// Good example
const heights = elements.map(element => element.offsetHeight); // batched read
elements.forEach((element, index) => {
element.style.height = heights[index] + ‘px’; // batched write
});
我们希望本教程能帮助您学习如何在WordPress中提高Google INP分数。





