如何通过WordPress创建一个在线商店

您想开设自己的在线商店吗?我们知道建立在线商店可能是一个很难实现的,尤其是当您不是技术人员时。
但是在你看到这篇文章后,你会发现一切都变动简单。下面是关于如何使用WordPress建立在线商店的最全面的指南。
首先你需要阅读:如何使用WordPress创建网站这篇文章,然后在这个基础上往下看。
设置 HTTPS 以使用 SSL
在线商店需要使用SSL方可正常运行。有的WordPress主机附带免费的SSL证书。此证书已为您的域名预安装。但是,您的WordPress网站需要配置,因此它以https与http加载。
在设置 » 常规页面上,您需要更改您的 WordPress 地址和站点地址以使用 https 而不是 http。

不要忘记向下滚动到页面底部,然后单击“保存更改”按钮以存储您的设置。
您的基本WordPress设置已完成。现在是时候设置您的在线商店了。
如果你的主机没有附带免费的SSL,那么你需要申请。比如你使用云服务器的,安装了宝塔面板或AMH的话,您可以通过他们的面板申请免费的SSL。
关于更详细的SSL申请说明,可以查看下面的文章。
设置您的WooCommerce商店
WooCommerce是市场上最好的在线商店建设者。它建立在WordPress之上,为WordPress提供了灵活性,可以自由地销售您想要的任何类型的产品。
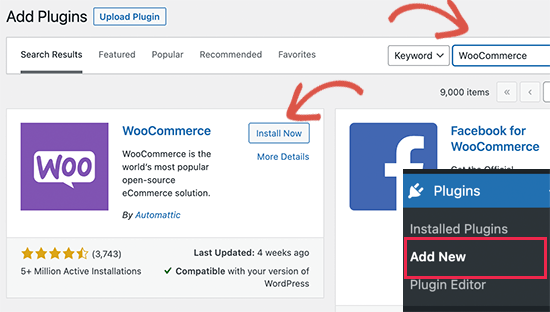
首先,您需要安装并激活WooCommerce插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
只需转到插件»添加新页面并搜索WooCommerce。在搜索结果中,单击WooCommerce列表旁边的“立即安装”按钮。

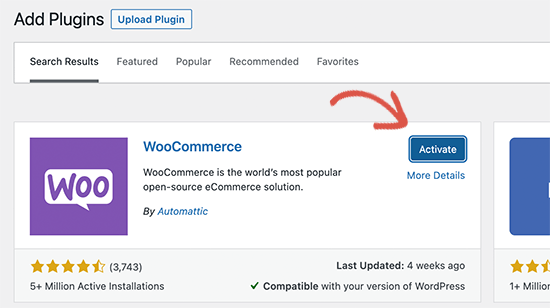
WordPress现在将为您获取并安装WooCommerce插件。等待它并完成插件下载,然后单击“激活”按钮继续。

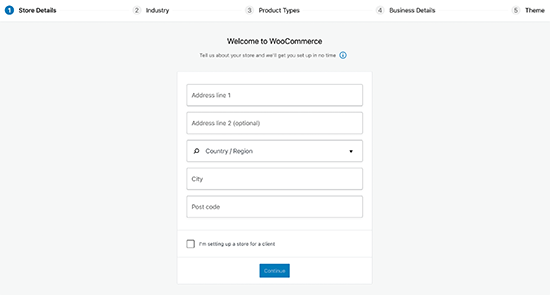
激活后,WooCommerce将启动设置向导,您将看到“欢迎来到WooCommerce”屏幕。此设置向导将引导您完成重要的WooCommerce设置。

首先,您需要提供在线商店的基本信息,例如地址,国家和地区。如果您是零售商,则可以添加零售位置信息作为地址。
之后,点击 继续 按钮继续下一步。
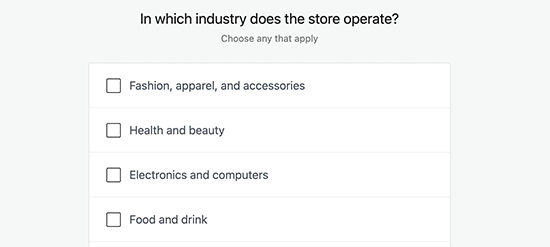
接下来,系统会要求您选择一个商店行业。您可以选择最接近您要创建的商店类型的行业。

单击继续按钮继续。
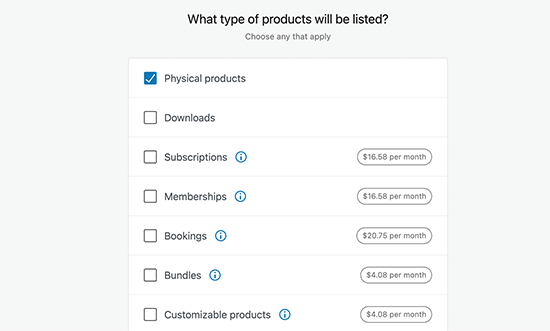
之后,系统会要求您选择要在商店中销售的产品类型。例如,如果您的产品需要运输,那么您可以选择实物产品。

您还可以选择多种产品类型。例如,您也可以同时选择“物理产品”和“下载”。不用担心销售不同的产品类型。您可以选择要为每个产品添加的产品类型。
点击“继续”按钮。
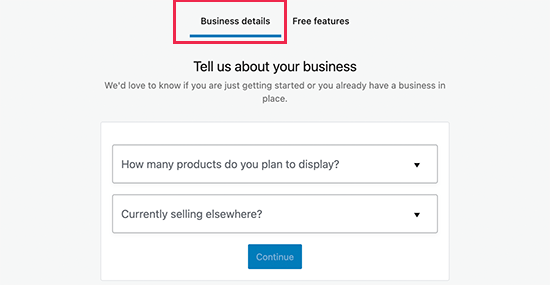
接下来,系统会要求您提供一些业务详细信息,例如您计划销售多少产品以及您是否在其他地方销售。您可以选择我还没有产品,然后选择“否”作为其他选项。

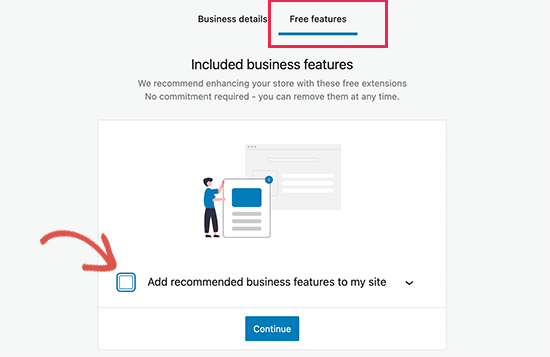
现在,您需要切换到“免费功能’ 标签。您会看到一个预先选中的框,用于为您的网站安装免费功能。

您需要取消选中此选项,因为它将安装您可能不需要的其他几个WooCommerce扩展。如果您以后需要它们,那么您可以随时自行安装它们。
单击“继续”按钮进行下一步。
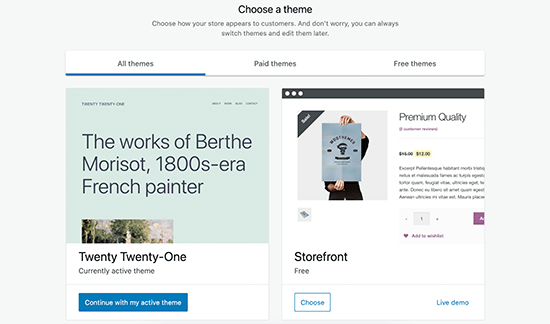
接下来,系统会要求您为在线商店选择一个主题。您可以继续使用当前的默认主题,选择“店面”或页面上列出的任何免费选项。

您需要取消选中此选项,因为它将安装您可能不需要的其他几个WooCommerce扩展。如果您以后需要它们,那么您可以随时自行安装它们。
单击“继续”按钮进行下一步。
接下来,系统会要求您为在线商店选择一个主题。您可以继续使用当前的默认主题,选择“店面”或页面上列出的任何免费选项。
为您的在线商店设置付款
接下来,您需要设置付款方式以接受商店中的在线付款。WooCommerce提供了一堆可以轻松设置的支付网关。
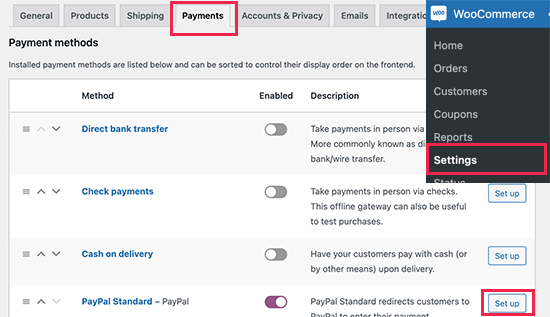
只需转到WooCommerce»设置页面,然后切换到“付款”选项卡。默认情况下,您可以选择PayPal标准、货到付款、支票和银行转帐。

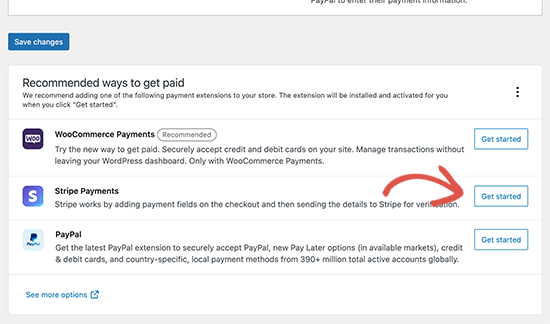
向下滚动,您还将看到安装Stripe,PayPal Checkout和WooCommerce Payments的选项。我们建议您选择条纹和PayPal标准作为您的支付选项。

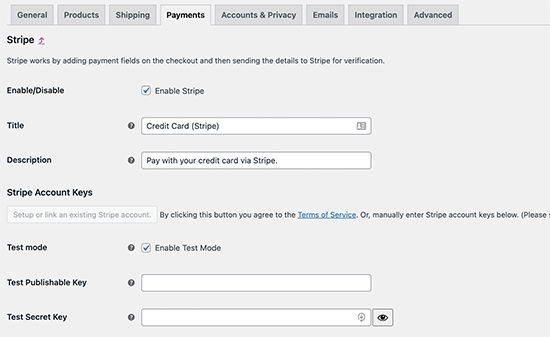
对于每个支付网关,您可以单击“设置”按钮并提供所需的信息。例如,您可以启用 Stripe 并输入您的 API 密钥(您可以在您的 Stripe 账户下找到此信息)。

注意:我们建议不要使用WooCommerce的默认Stripe插件,而是使用免费的WooCommerce的Stripe支付网关插件。它具有更多功能,例如快速设置向导、自动 webhook 创建、一键式快速付款等。
将产品添加到您的在线商店
让我们从将第一个产品添加到您的在线商店开始。
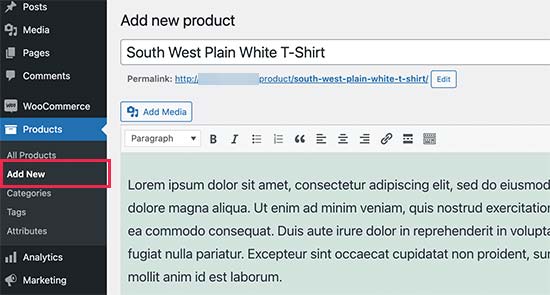
您需要访问 产品 » 添加新页面以添加新产品。

首先,为您的产品提供标题,然后提供一些详细说明。
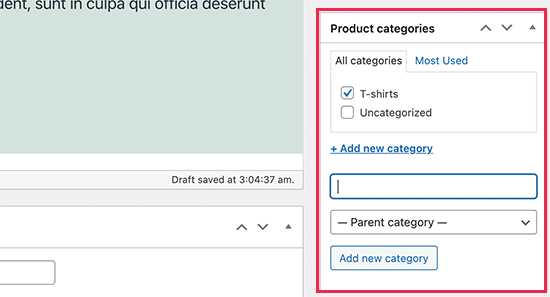
在右侧列中,您将看到“产品类别”框。单击“+ 添加新产品类别”以为此产品创建类别。这使您和您的客户可以轻松地对产品进行分类和浏览。

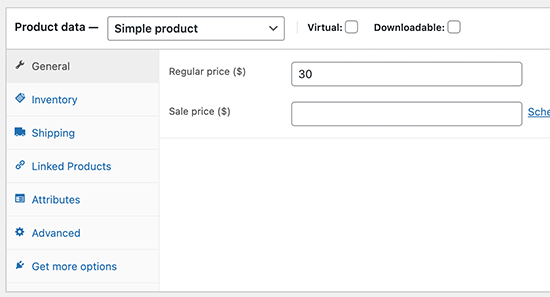
向下滚动一点,您会注意到“产品数据”框。在这里,您将提供与产品相关的信息,例如定价,库存,运输等。

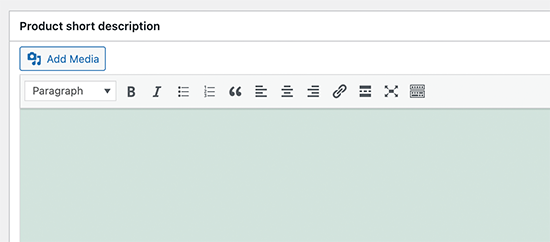
在产品数据框下方,您将看到一个用于添加产品简短描述的框。当用户在一个页面上查看多个产品时,将使用这些产品说明。

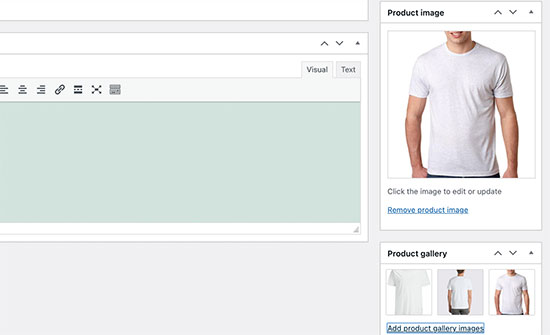
最后,在右侧列中,您将看到用于添加主产品图片和产品图库的框。

一旦您对添加的所有产品信息感到满意,您可以单击“发布”按钮使其在您的网站上生效。
根据需要重复此过程以添加更多产品。
选择和自定义WordPress主题
主题控制您的WordPress网站在用户访问时的外观。对于WooCommerce商店,他们还控制您的产品的显示方式。
有数以千计的付费和免费 WordPress 主题可帮助您创建令人惊叹的在线形象。
但是,并非所有WordPress主题都是专门为电子商务商店设计的。我们精心挑选了一些最好的 WooCommerce 您可以选择的主题。
如果您需要帮助选择主题,请参阅我们的指南,如何选择一个合适的wordpress主题模板。
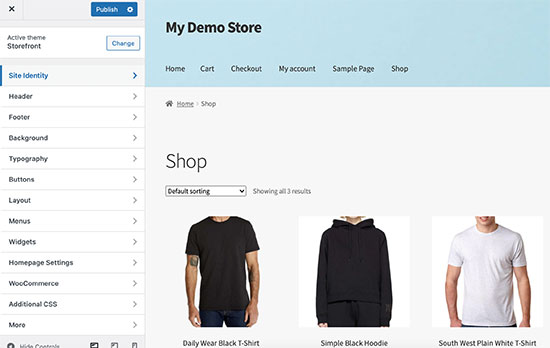
安装WooCommerce主题后,您可以根据自己的要求自定义其外观。
只需前往外观»自定义页面。这将启动主题定制器,您可以在其中更改不同的主题设置。

大多数现代WooCommerce主题都带有不同的自定义选项,并且可以很好地与桌面和移动设备配合使用。
最后,我们可以根据需要安装一些插件,已扩展我们的商店功能。





