WordPress上的WebP图像:它是什么以及如何使用它

您想知道如何在WordPress上使用WebP以及如何转换WordPress库中的当前图像吗?您来对地方了!
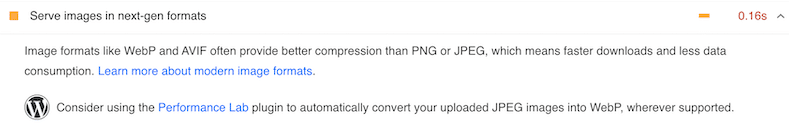
如果您在PageSpeed Insights上运行网络性能,则可能会看到以下一代格式提供图像以提高性能的建议。谷歌告诉你忘记JPEG和PNG,把你的图像优化工作集中在WebP等图像格式上。

本指南解释了如何解决此警告以及您需要了解的有关WordPress上的WebP的所有信息。您还将获得将几乎任何格式转换为 WebP 的最佳工具列表。
本文涉及的内容包括:
什么是 WebP 图像格式?
WebP由Google创建,是下一代网络格式。它为图像提供卓越的无损和有损压缩,同时保持质量。与传统的 JPEG 或 PNG 相比,这种现代格式允许您创建更小的文件大小,从而加快页面加载速度。

WebP 与.PNG vs.JPEG
如果您在三种格式之间犹豫不决并关心性能,请选择 WebP 在 WordPress 上提供优化的图像。你会明白为什么。
JPEG 与 WebP
这两种文件格式都会压缩图像,使其更容易在网络上共享并保持其质量。它们看起来非常相似,那么为什么选择 WebP?
WebP 文件通常比传统的 JPEG 文件小得多。根据谷歌的说法,具有有损压缩的WebP图像可能比类似的JPEG文件小25%到34%。
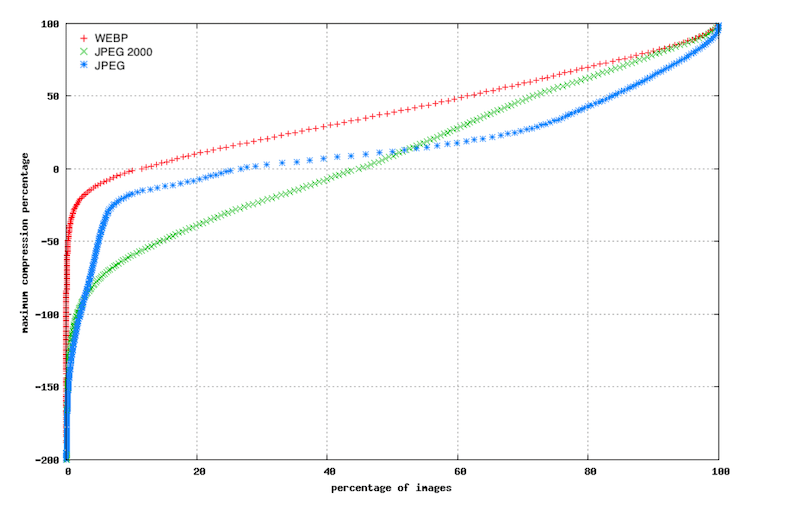
请看下图:与JPEG相比,WebP(红色)实现了更好的压缩。

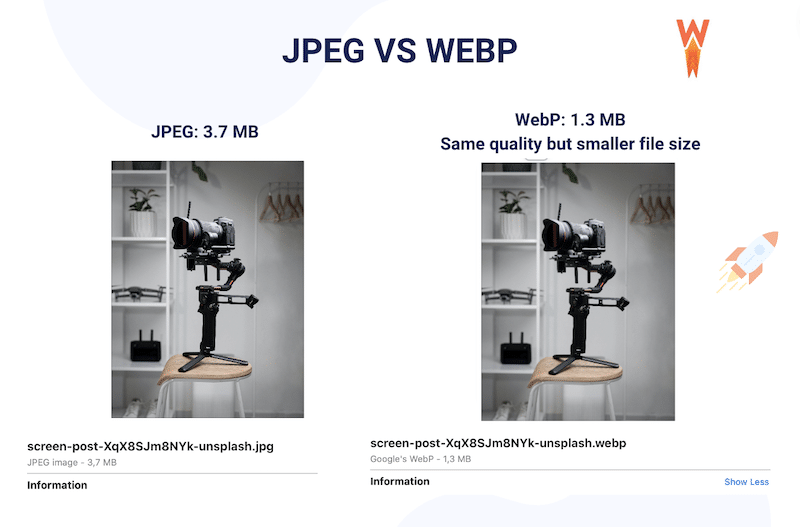
让我们用我们的 JPEG 图像来检查这个声明,重量为 3.7MB。转换为 WebP 后,图像保持相同的质量,但文件大小降至 1.3 MB。

PNG vs. WebP
PNG 主要用于没有背景的 Web 图形,例如徽标和插图,而不是高质量的照片。它们通常比其他格式占用更多的存储空间。WebP 无损图像平均比 PNG 小 26%。
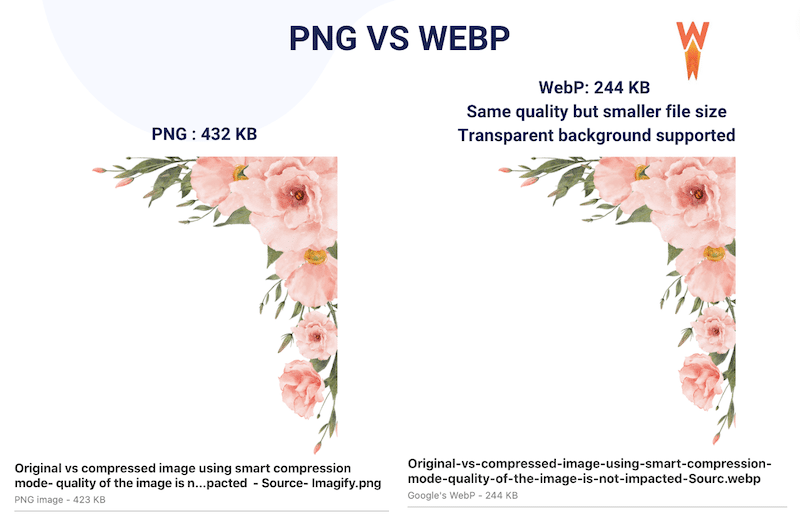
让我们再做一个快速测试并将 PNG 图像转换为 WebP。我们的原始文件重达 432 KB,只需简单地转换为 WebP,它就会缩小到 244 KB。

JPEG vs.PNG vs. WebP
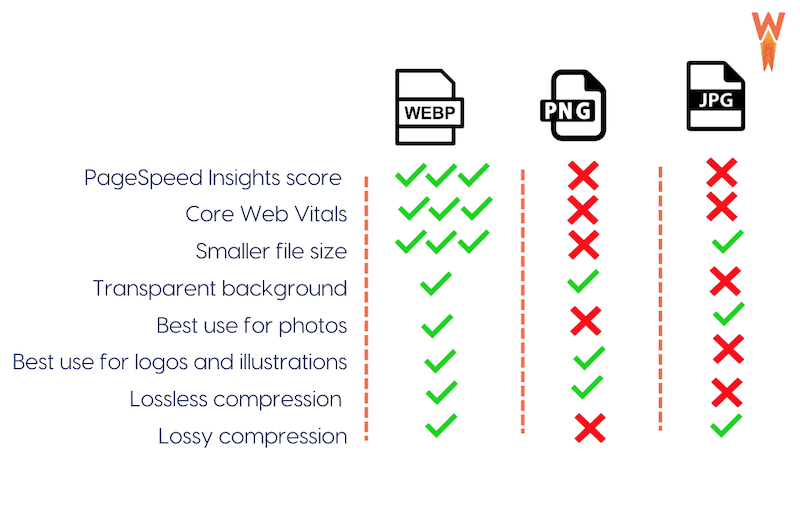
总而言之,如果您想提高WordPress网站的灯塔性能得分,请选择WebP。这就是三种格式的相互比较:

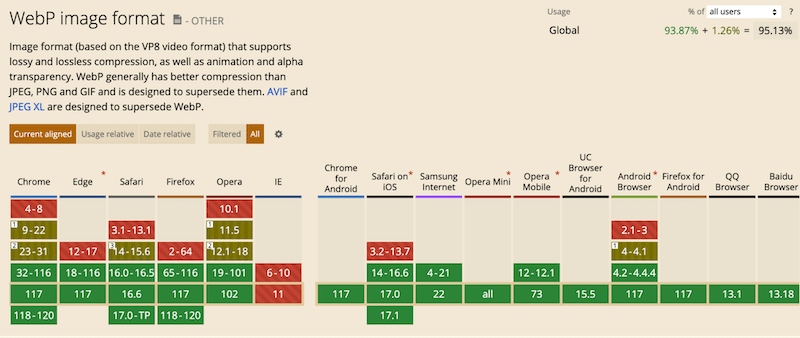
哪些浏览器支持 WebP?
到 2023 年,所有主流浏览器都支持 WebP。例如,这种现代格式在Google Chrome,Safari,Firefox,Edge,Opera浏览器和其他工具中原生支持。

显示带有旧版浏览器回退的 WebP 图像
图像对于确保出色的用户体验至关重要,因此应为每个访问者显示它们,即使是使用旧浏览器版本的访问者。如果您想安全游戏,则应启用回退到其他传统格式,例如 PNG 或 JPEG。
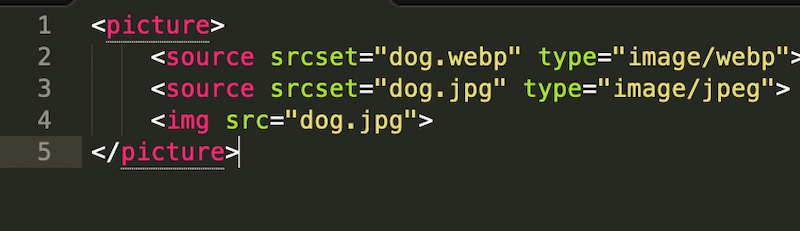
如何向 WebP 映像添加回退
- 您可以
为图片添加标签,以便在访问者使用旧版本时实现回退。支持 WebP 的浏览器将显示“dog.webp“,而不支持 WebP 的旧浏览器版本将回退到”dog.jpg“元素。

- 使用像Imagify这样的WordPress插件,允许您将图像转换为WebP并使用
标签启用WebP图像的回退。

如何在WordPress上创建和使用WebP图像
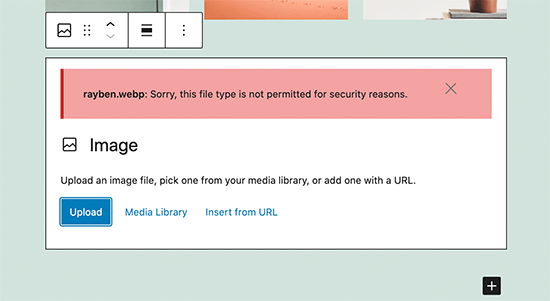
从WordPress 5.8开始,WordPress完全支持WebP格式。只需将您的图像上传到您的媒体库并将它们包含在您的内容中。
创建 WebP 图像的 4 个最佳插件
不再需要安装第三方扩展程序即可将Web图像上传到WordPress,但是您需要一个插件将现有图像转换为WebP。这里有4个WebP WordPress插件,可以用来将图像转换为WebP:
- 想象ー一个易于使用的图像压缩插件,提供 WebP 转换。每月免费提供大约 200 张图像。
- 媒体 WebP 转换器 – 将标准 JPEG、PNG 和 GIF 格式的文件转换为 WebP 格式。
- WebP Express – 添加一行代码来向用户提供 WebP 图像。
- 短像素图像优化器 – 另一个图像优化插件,可将 JPEG、PNG 或 GIF 转换为 WebP 和 AVIF。
如何在WordPress上创建WebP图像
在WordPress上创建WebP图像的最简单方法是使用像Imagify这样的插件。您的所有图像都可以一键转换为 WebP,并进行批量压缩。
- 将您的 JPEG、PNG、PDF 或 GIF 上传到您的 WordPress 库
- 从您的WordPress仪表板中,转到“设置”>“想象”>“优化”选项卡
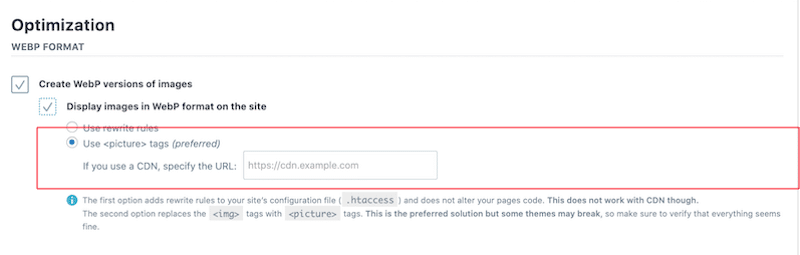
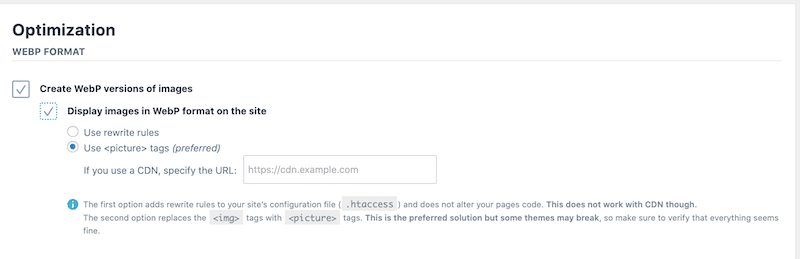
- 选中以下框:创建图像的 WebP 版本和在站点上以 WebP 格式显示图像

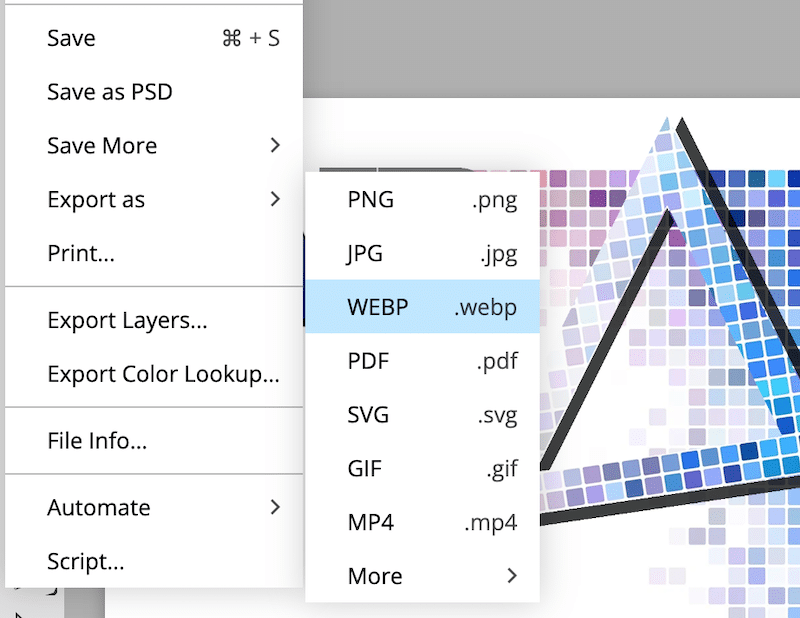
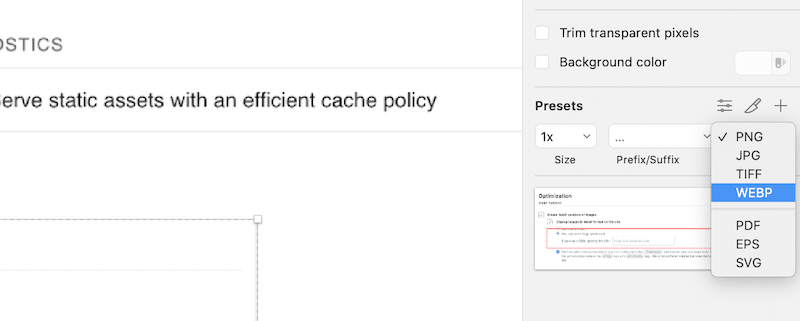
奖励:如果您不是WordPress用户,您还可以使用Photoshop,Lightroom或Sketch等设计软件,并将媒体直接导出到WebP:

为图像优化提供额外的推动力
除了图像压缩和 WebP 转换外,延迟加载是向访问者提供优化图像并提高页面加载速度的另一种方式。使用延迟加载等脚本意味着浏览器仅在首屏(在用户的视口中)加载图像。

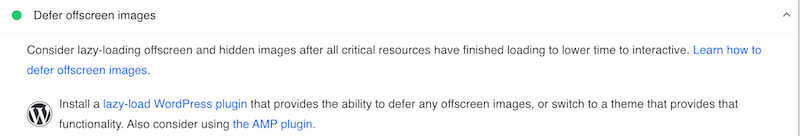
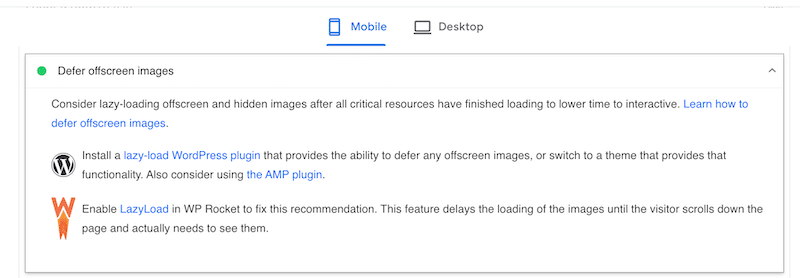
此外,在他们的性能报告中,PageSpeed Insights建议“延迟屏幕外图像”,这意味着应用延迟加载:

如何将延迟加载应用于您的 WebP 图像
将延迟加载脚本应用于WebP图像的最简单方法是使用WordPress插件,如WP Rocket。要实现延迟加载,请直接从WordPress管理员那里执行以下两个简单步骤:
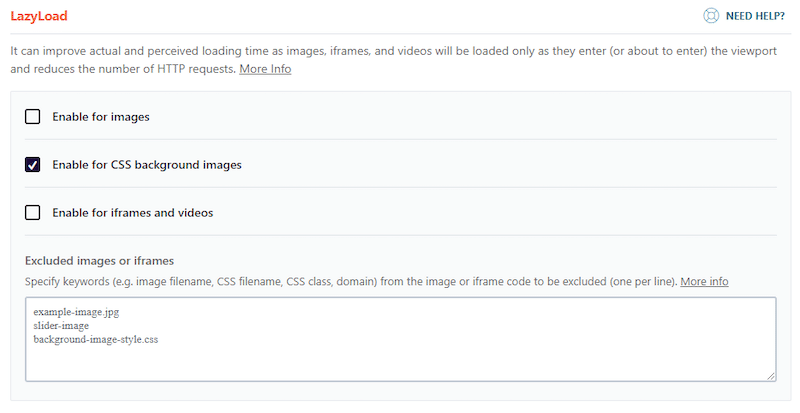
- 转到“设置”>WP火箭>“LazyLoad”选项卡
- 在图像,CSS背景图像,iframe和视频中勾选您选择的框。

| ? WP Rocket 是第一个一键提供 CSS 背景图像延迟加载的插件! |
最后,PageSpeed Insights可以检测WP Rocket是否安装在您的WordPress网站上,并最终建议您启用LazyLoad功能:

| ? 您想提高整体网络性能吗?WP Rocket 也是最好的 WordPress 缓存插件之一,只需单击几下即可优化您的数据库、代码并改进您的核心 Web 指标。 |
总结
在WordPress上使用WebP格式提供图像是提高性能的简单方法。这种下一代格式通过向访问者提供较小的图像文件来帮助改善您的核心 Web 指标,而不会影响质量!

WordPress和主流浏览器现在支持WebP,因此您无需担心兼容性。使用像Imagify或WebP Converter for Media这样的工具,直接从WordPress仪表板将图像转换为WebP比以往任何时候都容易。
如果您愿意加倍努力来提高性能并进一步优化图像(例如使用延迟加载),请尝试一下 WP Rocket。它在激活时应用 80% 的性能最佳实践,不需要任何技术知识。此外,还有 30 天退款保证,因此您无需承担任何风险——除了看到您的网站加载速度更快的风险!