如何在WordPress博客文章中嵌入PDF,电子表格和其他内容
您想在WordPress博客文章中嵌入PDF,电子表格和其他类型的文档吗?
WordPress带有强大的内容编辑器,允许您使用嵌入块轻松嵌入视频,推文,音频和其他媒体格式。
您还可以上载用户可以下载的其他类型的文件。但是,您无法在博文中嵌入PDF,电子表格和其他文档等文件。
在本文中,我们将向您展示如何在WordPress博客文章中嵌入PDF,电子表格,powerpoint和其他文档。
本文涉及的内容包括:
在没有插件的WordPress博客文章中添加PDF
默认情况下,WordPress不提供PDF文档的完整嵌入选项; 但是,您可以将它们添加为博客文章中的链接。
如果您不想在网站上添加插件,则此选项很有用。
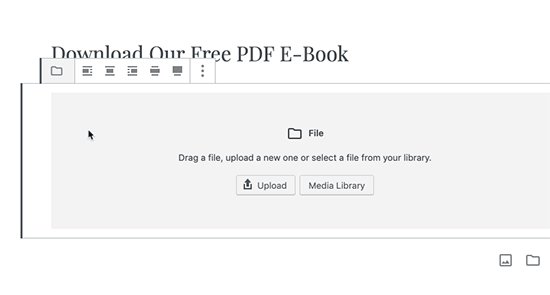
只需将文件块添加到您的WordPress文章或页面,然后上传您的PDF文件。

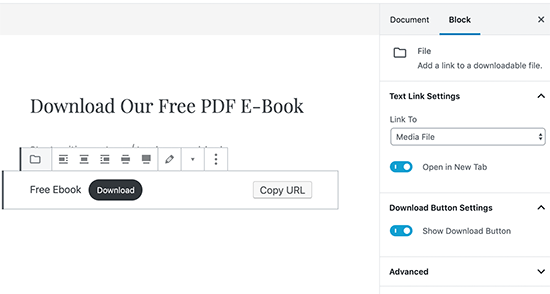
上传PDF文件后,WordPress将显示带有下载按钮的文件名。您可以编辑文件名和下载按钮文本。

您还可以选择显示或隐藏下载按钮,并选择是否链接到文件本身或附件页面。
您可以使用此方法将Microsoft Word文档,Excel电子表格和PowerPoint演示文稿上载到您的网站。
虽然这种方法更简单直接,但它并没有嵌入文档,这意味着用户必须下载文件才能查看它,这可能不是非常用户友好,具体取决于用例。
我们来看看在WordPress中嵌入文档的其他一些方法。
使用嵌入PDF查看器插件在WordPress帖子中嵌入PDF
如上所示,将PDF文件显示为链接将导致您的网站访问者远离您的网站。
在此方法中,我们将介绍如何轻松地将文档嵌入WordPress的帖子和页面中。
首先,您需要安装并激活Embed PDF Viewer插件。
激活插件后,只需创建新帖子或编辑现有帖子即可嵌入PDF文档。
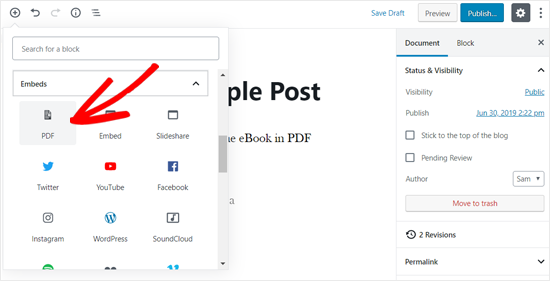
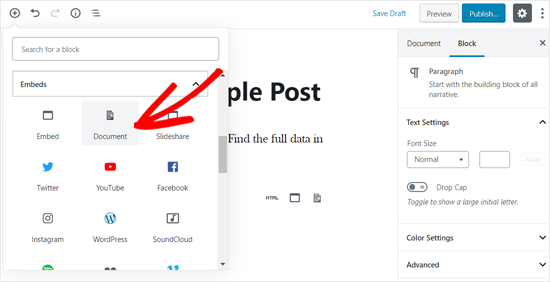
在WordPress帖子编辑屏幕中,单击“添加新块”图标,然后在“嵌入”部分下选择PDF块。

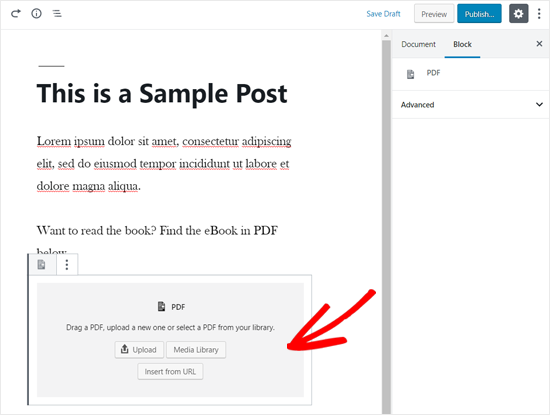
之后,您可以将新的PDF文件上传到您的帖子,从媒体库中选择一个或从URL插入。

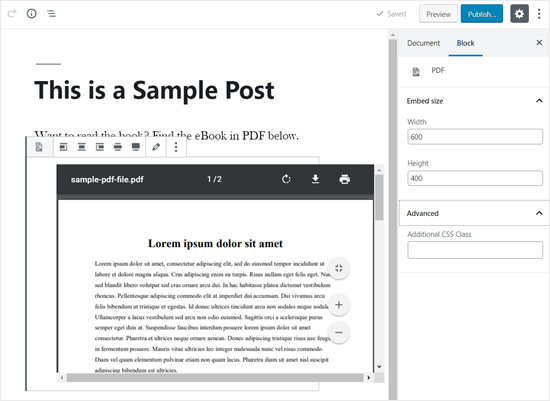
选择文件后,您可以看到博客文章中嵌入的PDF文件。您还可以调整嵌入区域的大小,并从左侧的块选项中添加其他CSS。

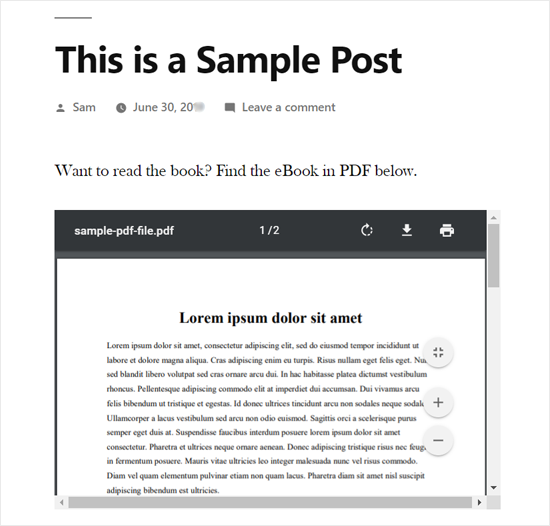
完成自定义后,只需保存您的帖子并在您的实时网站上进行预览即可。以下是它在我们的演示网站上的显示方式。

在WordPress中嵌入Microsoft Word,电子表格和其他文档
上面提到的插件只允许您将PDF文件嵌入到WordPress网站中。
如果要嵌入更多文档类型,如Microsoft Word,Excel电子表格,PowerPoint演示文稿等,则需要使用其他插件。
首先,您需要在您的网站上安装并激活嵌入任何文档插件。
接下来,创建新帖子或打开现有帖子以嵌入文档。完成后,在“嵌入”部分下添加“文档”块。

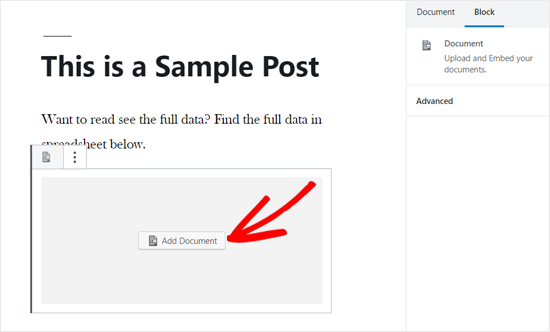
之后,您需要单击“添加文档”按钮。

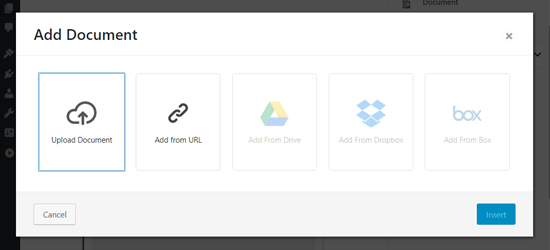
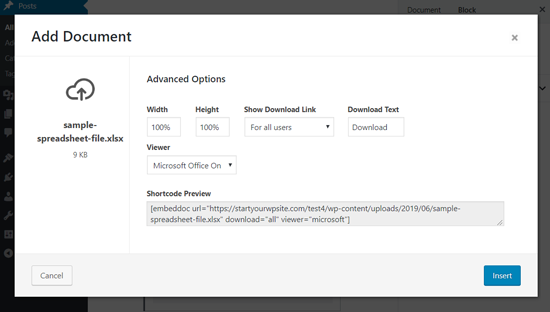
接下来,您可以上传文档或从URL添加。付费插件用户还可以附加Google云端硬盘,Dropbox和Box中的文档。

选择要嵌入的文档后,您将看到自定义嵌入的选项。您需要查看它们并单击“插入”按钮。

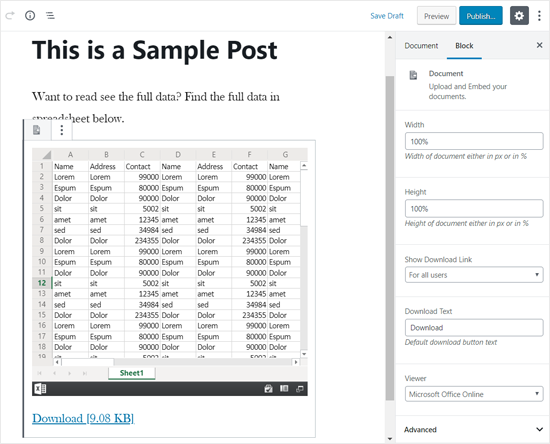
完成后,您可以看到帖子中嵌入的文档。您还可以从左侧的块选项面板中再次查看文档显示选项。

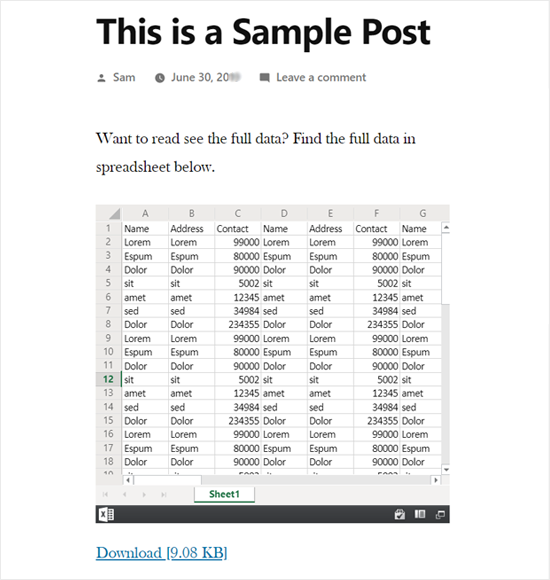
保存您的帖子并在您的实时网站上预览。以下是嵌入式电子表格在我们的演示网站上的显示方式。

与PDF和其他文档不同,WordPress允许您轻松地将第三方服务中的内容嵌入到您的网站中。
它内置了YouTube视频,推文,Facebook更新,SlideShare演示文稿等嵌入选项。
最重要的是,新的WordPress块编辑器包含单独的嵌入块。
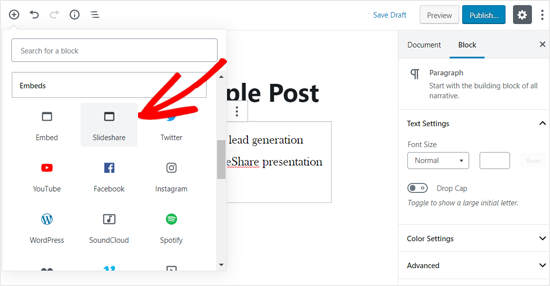
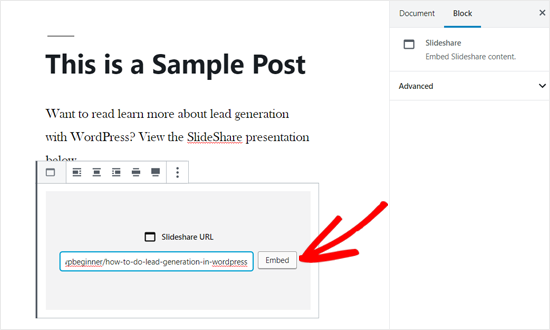
要在WordPress博客文章中嵌入SlideShare演示文稿,请创建新帖子或编辑现有帖子。接下来,单击Add New Block图标并在帖子编辑区域添加SlideShare块。

接下来,您需要访问SlideShare网站并复制要嵌入的SlideShare演示文稿的链接。
完成后,将链接粘贴到嵌入的SlideShare块中,然后单击“嵌入”按钮。

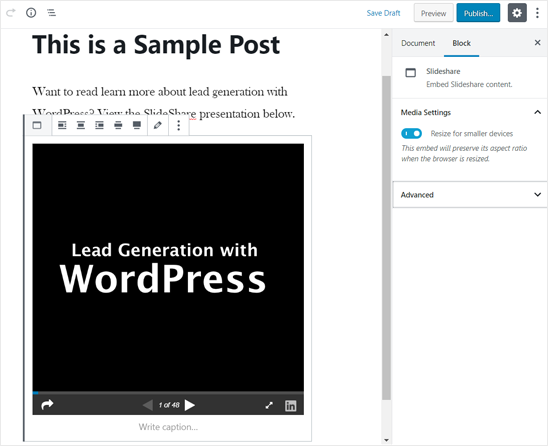
之后,您可以看到博客文章中嵌入的SlideShare演示文稿。您可以查看左侧的阻止选项,并保存您的帖子。

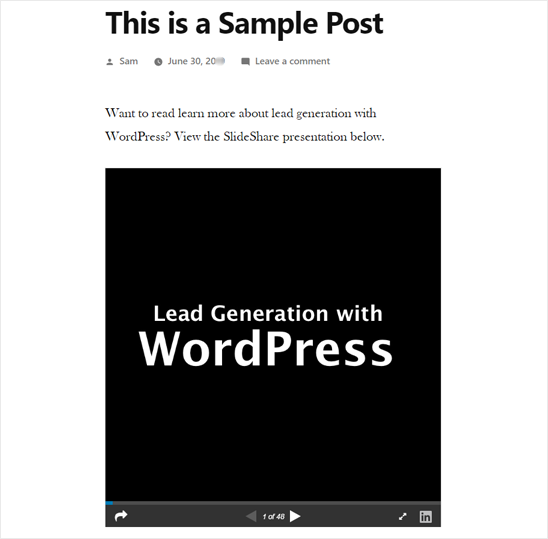
完成后,您可以在您的网站上直播预览嵌入式SlideShare演示文稿。这是它在我们的演示网站上的样子。

如何在WordPress中嵌入Google文档,表格和其他内容
在上面的示例中,我们介绍了如何从本地计算机添加PDF和其他文档。然而,现在许多用户使用Google Drive来创建和存储文档(特别是小型企业所有者)。
与Microsoft Word,Excel表格和PowerPoint演示文稿类似,Google云端硬盘还允许您创建文档,表格,演示文稿和其他在线文档。
如果您已在Google云端硬盘中创建了文档,则可以使用iFrame方法轻松地将这些文件嵌入到WordPress帖子中。
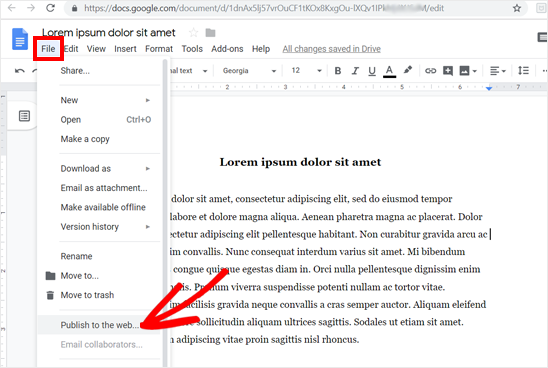
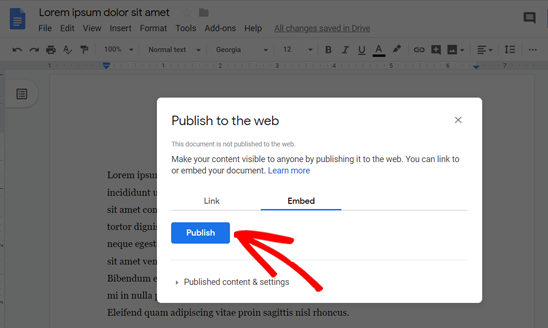
要在WordPress中嵌入Google文档,您需要先在浏览器中打开文档。之后,转到“文件”菜单,然后单击“发布到Web”选项。

之后,将出现一个新的弹出窗口。您需要选择“嵌入”选项,然后单击“发布”按钮。

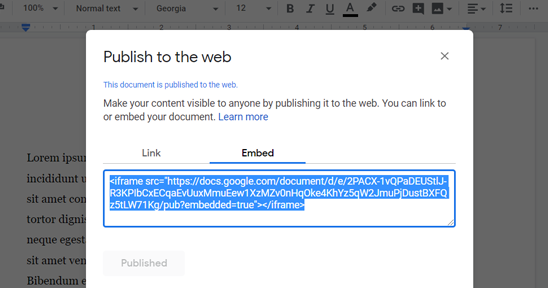
完成后,它将为您提供iFrame嵌入代码。继续并复制代码。

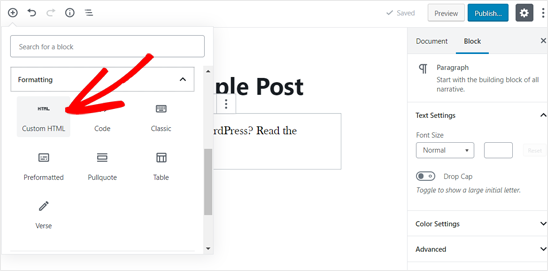
接下来,您需要创建新帖子或编辑现有帖子以嵌入Google文档。在帖子编辑器中,添加自定义HTML块以插入嵌入代码。

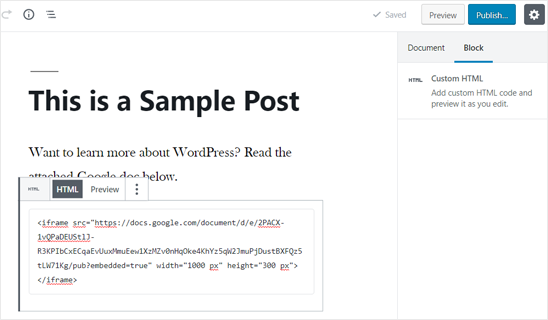
在帖子编辑区域中添加自定义HTML块后,粘贴之前复制的嵌入代码。

您可能需要将高度和宽度参数添加到嵌入代码中。只需将参数添加到iframe代码中,如下所示:
| 1 | <iframe src="https://docs.google.com/document/d/e/2PACX-1vQXyRM7bAOY2Em38yYkFKDlFwMp7tlofsdfdgeGDFg4lVkv_9HB_5WbGLwfMScaGQmDf34mIH/pub?embedded=true" width="550" height="600"></iframe> |
之后,您可以保存您的帖子,然后在您的实时网站上预览。以下是它在我们的演示网站上的显示方式。

您现在可以使用此方法将Google云端硬盘帐户中的其他文档嵌入WordPress。
我们希望本文能帮助您了解如何在WordPress帖子中嵌入PDF,电子表格和其他文档。





