Contact Form 7基础教程之语法结构
2012/06/29
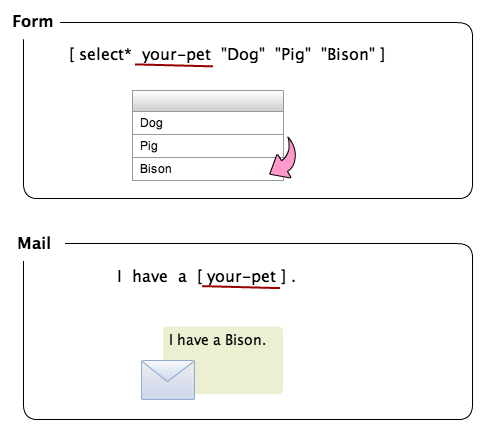
Contact Form 7 允许你编辑联系表单模版和邮件模版(邮件头部和邮件正文),也就是说在中括号里面的结构是可以编辑的。
表单标签语法
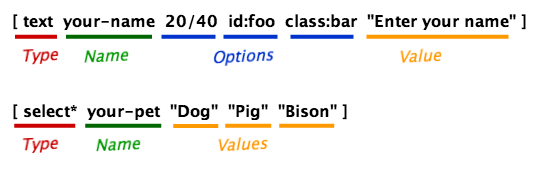
在你的表单标签将会出现下面的形式:

Type 是最重要的元素,不能修改,其告诉contact form 7如何解析表单。例如text,就是文本输入框,而select是下拉选择框。
Name 是用来区分不同的表单元素,是必填选项,不能去掉的,但是可以在不同的表单出现相同的名字,不能在同一表单出现相同的名字.
Options 用来控制表单的外观,可选的。你可以通过ID和class来控制,然后在样式表内写css代码.
一般情况下, values 用来表示默认值。是可选的。
邮件标签语法
这个标签是非常简单的,对应表单标签,不过你只需要用中括号括起表单的名字即可获取表单的内容。