正确理解wordpress缓存 全面提速wordpress站点
对于提升用户体验和优化搜索结果,一个快速的站点是必须的。在这篇文章里,我们将会从理解缓存开始,然后理解如何加速wordpress站点,最后对两个缓存插件进行比较,让用户可以选择使用什么插件去缓存提速wordpress站点。
本文涉及的内容包括:
什么是缓存?
缓存是为以后使用而存储数据的一种方法。一般网站可以把HTML,JS和CSS代码缓存,进一步将图像、字体和Flash也是可以缓存的。
为什么站点要使用缓存?两个原因:减少延迟(赢得速度)和节省网络流量(数据装载的多少).
站点加速如果你的网站不够快的话是一个必备的,特别是对商业站点。因为网站的速度已成为搜索引擎考虑的因素之一。
缓存可以存在于客户浏览器和服务端。
在网上,每个内容部件都有一个过期日期和时间,意思就是使用缓存的老版本的时间,一旦过期后就会更新新版本,然后又产生一个过期时间。
缓存战略性技巧
一个好的缓存战略就是能够鉴别出热门的和大的数据,然后优先应用缓存,之后再缓存更多的内容。
在 HTML中关闭浏览器缓存
把这段代码粘贴到头部文件中即<header>和</header>之间.
[php]</pre>
<meta http-equiv="cache-control" content="max-age=0" />
<meta http-equiv="cache-control" content="no-cache" />
<meta http-equiv="expires" content="0" />
<meta http-equiv="expires" content="Tue, 01 Jan 1980 1:00:00 GMT" />
<meta http-equiv="pragma" content="no-cache" />
<pre>[/php]
在 PHP中关闭服务端缓存
下面两行代码可以用来关闭服务端缓存:
[php]</pre>
<?php
header("Cache-Control: no-cache, must-revalidate"); // HTTP/1.1
header("Expires: Sat, 26 Jul 1997 05:00:00 GMT"); // Date in the past
?>
<pre>[/php]
使用 CDN
CDN是 Content Delivery Network缩小.通常由多个服务器组成,这些服务器分布在不同的位置,使得网站可以就近访问。能被用于加速CSS,JS和图像的装载。目前有免费和收费两种运营模式。
CDN 服务器的位置是非常重要的,如果你的站点在欧洲,而你的CDN服务器也在欧洲,这可能使用CDN起不到加速作用,可能还起到相反的作用。
国内目前有很多做CDN服务的,点金主题网目前使用的是360网站宝。国内目前还没有CDN服务商进行整合,所以质量有高有低。国外著名的免费CDN是 Cloudflare和 Coral. 付费的是 Amazon Cloudfront。
什么被缓存呢?
对于wordopress来说,取决于你的使用的缓冲插件。一些插件仅仅提供后台的PHP和MySQL,另一些可以缓存HTML, CSS, JS, images, fonts, etc.在使用插件前看看它的描述.
静态和动态内容
前端的静态内容通常包括(CSS, JS, images, Flash files, fonts, etc. 动态内容主要是直接从数据库中提取的内容。
网络服务支持缓冲部件
对于Apache, 有两种HTTP 基本的缓存: 一个是 mod_cachea而另一个是 mode_file_cache.
你可用找到 Apache guide 去进一步理解它。
为什么要使用下面两个缓存插件?
下面两个缓存插件是目前下载次数前两位的插件,并且有良好的口碑。 WP Super Cache 是一个比较简单的插件,而另一个就如同航母一样,设置非常多。
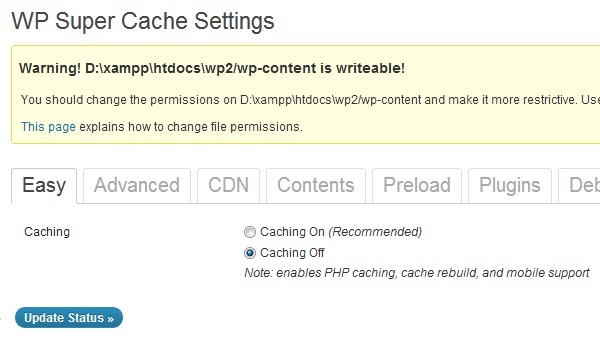
WP Super Cache
描述: “WordPress极快的缓存插件.”
这个插件是以一页缓存的方式工作的,意味着产生静态HTML文件。这些文件会被保存起来直到过期后被替代。 WP Super Cache 源于Ricardo Galli Granada写的一个插件. 使用也很简单:安装l, 接着到选项设置想要的缓存时间。
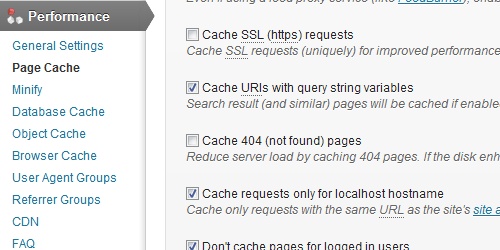
W3 Total Cache
描述: “高效率和最完整的WordPress 绩效插件p. 大大提升网站速度和用户体验. 添加浏览器,页面,对象和数据库缓存以及最小压缩和CDN ”
这个工具有一个更加广泛的设置:页面缓存、最小化压缩,数据库缓存,对象缓存,浏览器缓存,CDN,This tool has a broad range of settings for example: page caching, minifying, database cache, object cache, browser cache, CDN, HTTP加速,绩效和y Cloudflare安全. 更有特色的是debug模式利于导入导出设置。 .
更具开发者的说明,有以下一些好处:
- 提升搜索引擎权重
- 增加访问者实际
- 优化压缩
- 减少HTTP传送
- 减少文章加载实际
- 节省带宽
比较
| WP Super Cache | W3 Total Cache | |
| 免费 | 是 | 是 |
| 插件版本 | 1.1 | 0.9.2.4 |
| 支持WordPress版本 | 3.0+ | 2.8+ |
| 下载次数 | 3.4 百万+ | 1.2 百万+ |
| 平均评价 | 4 | 4.5 |
| 不修改文件是否工作 | 是 | 是 |
| CDN 支持 | 是 | 是 |
| 页面缓存 | 是 | 是 |
| 支持服务器 |
|
|
| 茶几插件首页 | by Donncha O Caoimh | by W3 Edge |
| 支持论坛 | WP Super Cache | W3 Total Cache |
| FAQ | 是 | 是 |
| 设置数多少 | 适中 | 很多 |
| 开发者人数 | 个人 | 团队 |
选择哪一个插件?
两个插件功能都很强. W3 Total Cache用户接口胜于 WP Super Cache,然而选项又太多。两个工具都先安装,检查所有选项以决定使用哪一个。我个人推荐W3 Total Cache,因为和著名的浏览次数插件不冲突。










感谢分享 刚好百度站长平台提示缓存有问题