如何在WordPress中使用WebP图像
您是否要在WordPress中使用WebP图像?WebP图像是一种现代的图像格式,可通过减小文件大小来提供更好的图像压缩。这使您的网站加载速度更快,并节省了带宽。在本文中,我们将向您展示如何轻松地在WordPress中使用WebP图像。
本文涉及的内容包括:
什么是WebP?为什么在WordPress中使用WebP图像?
WebP是要在网络上使用的图像的新文件格式。通过使用WebP图像格式,您的图像文件大小将比PNG和JPEG小25-34%,而不会降低质量。如果图像使您的网站变慢,则将其转换为WebP格式可以提高页面加载速度的测试成绩。
由于WebP是一种新的文件格式,因此并非所有浏览器都支持它。但是,大多数现代浏览器(例如Google Chrome,Firefox和Microsoft Edge)都支持WebP图像。
您是否应该在WordPress中使用WebP图像?
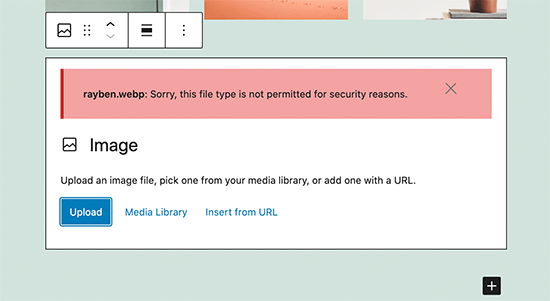
WebP图像可以帮助您加快WordPress网站的速度。这是推荐的最佳实践,可与WordPress缓存插件,CDN等一起使用。默认情况下,WordPress不支持WebP图像,并且上载WebP图像将显示错误。

要解决此问题,您将需要使用图像压缩插件将图像转换为WebP图像格式。您仍将以WordPress支持的文件格式(例如PNG,JPEG和GIF)上传图像,以便将它们用作备份。如果您的站点使用大量图像,并且它们在减慢WordPress博客的速度,那么您绝对应该考虑使用WebP图像。
这是在WordPress中使用WebP图像的方法。我们将向您展示多种方法,因此您可以选择一种最适合您的方法:
- 通过EWWW Optimizer在WordPress中使用WebP图像
- 在WP Rocket中使用WordPress中的WebP图像
- 通过SG Optimizer在WordPress中使用WebP图像
一、在EWWW Optimizer中使用WordPress中的WebP图像
EWWW Image Optimizer插件是最好的WordPress图像压缩插件之一,可让您优化WordPress图像。它还支持WebP图像,并可以在支持的浏览器上自动显示它们。您需要做的第一件事是安装并激活EWWW Image Optimizer插件。
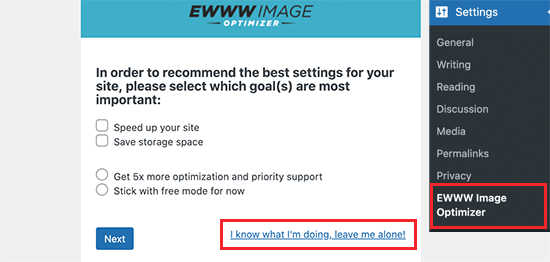
激活后,转到设置»EWWW图像优化器页面以配置插件选项。安装向导会打招呼,但是您可以单击“我知道我在做什么”链接以退出向导。

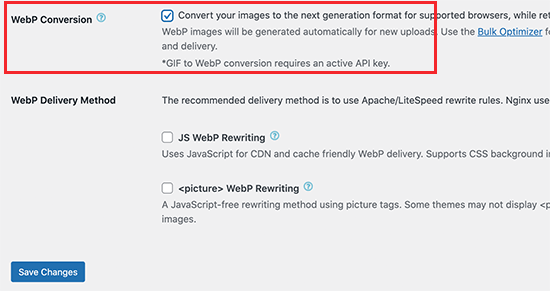
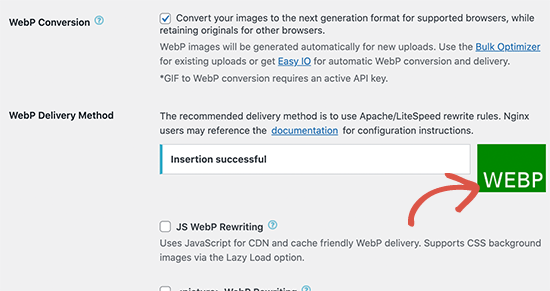
在下一个屏幕上,您将看到很多插件选项。向下滚动并选中“ WebP转换”选项旁边的框。

之后,单击“保存更改”按钮以存储您的设置。
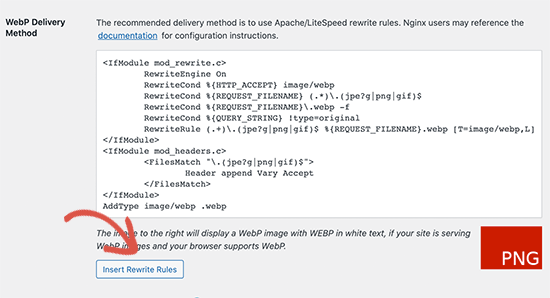
接下来,您需要向下滚动到“ WebP转换”部分。现在,该插件将为您显示一些带有红色预览图像的重写规则。
您需要单击“插入重写规则”按钮,插件将自动尝试将这些重写规则插入.htaccess文件中。

如果插件成功添加了这些规则,则红色图像预览将变为带有“ WebP”文本的绿色。

有时,插件可能无法插入规则。在这种情况下,您需要从插件的设置页面复制重写规则,然后将其手动粘贴到.htaccess文件的底部。完成后,返回到插件的设置页面,然后再次单击“保存更改”按钮。如果预览图像变为绿色,则表示您已成功在WordPress网站上启用WebP图像传递。
或者,您可以从JS WebP重写或<picture> WebP重写方法中选择一种作为WebP交付选项。这些方法比.htaccess方法要慢一些,但可以完成工作。
批量将旧图像转换为WebP版本
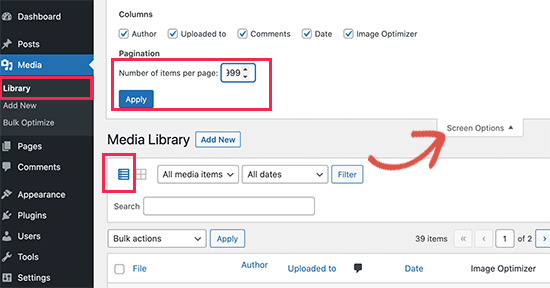
EWWW图像优化器使您可以轻松地将以前上传的图像文件转换为WebP图像。只需转到媒体»库页面,然后切换到列表视图。

接下来,您需要单击“屏幕选项”按钮,并将“每页的项目数”更改为999。如果您有1000幅以上的图像,则这些图像将显示在下一页上。这样,您将能够快速选择大量图像以进行批量优化。接下来,单击顶部的全选复选框以选择所有图像。

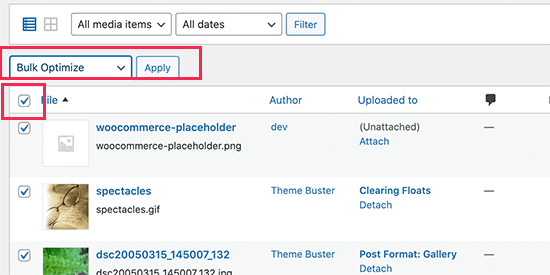
之后,点击批量操作下拉菜单,然后选择批量优化选项。最后,单击“应用”按钮。
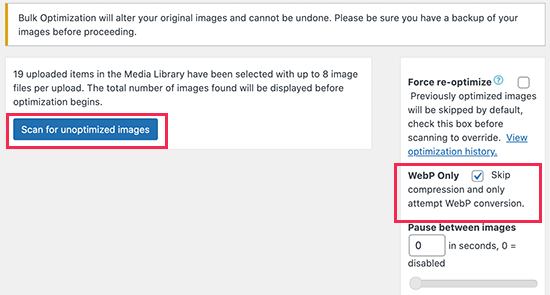
在下一个屏幕上,该插件将为您提供一个选项,可以跳过图像压缩,仅将其转换为WebP。如果您的图像已经优化,则可以选中此选项。

之后,单击“扫描未优化的图像”按钮继续。然后,该插件将向您显示找到的图像数量,因此您可以单击“优化”按钮继续。现在将优化您的图像,并且EWWW优化器将为您的图像生成WebP版本。

测试您的WebP图像
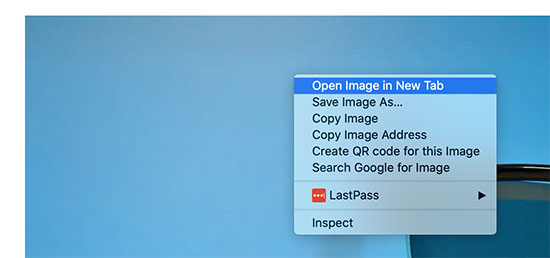
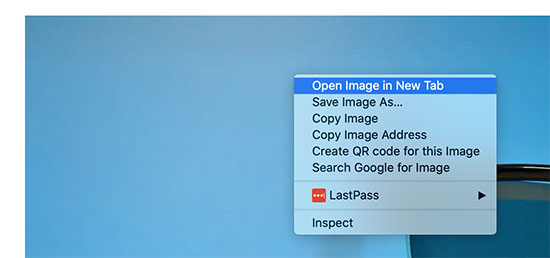
优化图像后,您可以转到包含多个图像的博客文章或页面。将鼠标移到任何图像上,然后单击鼠标右键以在新选项卡中打开图像。

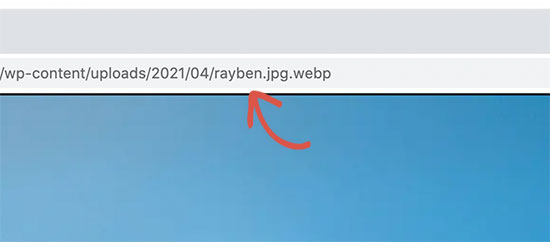
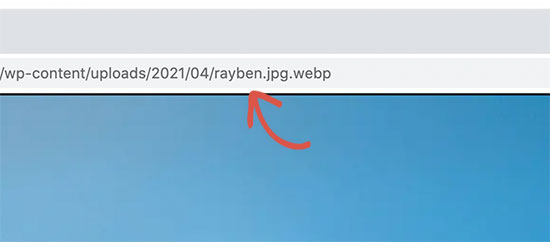
这将在新的浏览器选项卡中打开图像,您将能够在地址栏中看到其扩展名为.webp。

如果插件无法提供webp图像,则可以返回到插件的设置页面。在这里,您可以将WebP交付选项更改为“ JS WebP Rewriting”或“ <picture> WebP Rewriting”方法。
二、通过Imagify在WordPress中使用WebP图像
Imagify是WP Rocket背后的人们创建的WordPress图像优化插件,WP Rocket是最好的WordPress缓存插件之一。它使您可以轻松优化图像并将其转换为WebP图像格式。您需要做的第一件事是安装并激活Imagify插件。
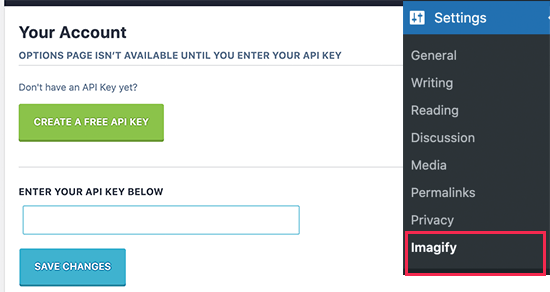
激活后,您需要访问设置»想象页面以配置插件设置。从这里。点击“创建免费的API密钥”按钮继续。

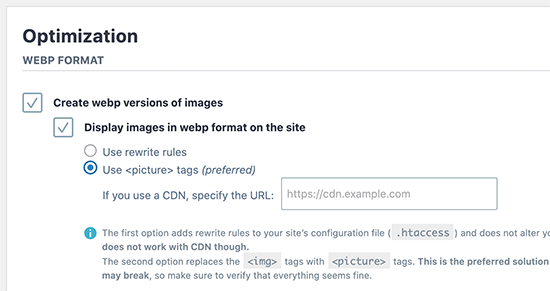
之后,系统会要求您输入公司的电子邮件地址,然后您可以在收件箱中查看包含API密钥的电子邮件。将密钥复制并粘贴到插件的设置页面上,然后单击“保存更改”按钮。接下来,您需要向下滚动到“优化”部分。在那里,您需要检查“创建webp版本的图像”和“在站点上以webp格式显示图像”选项旁边的选项。

在此之下,您可以从两种交付方式中选择一种,以在WordPress中显示WebP图像。第一个是.htaccess方法,第二个是使用<picture>标记。.htaccess方法更快,但是如果您使用CDN服务,则该方法不起作用。<picture>标记方法也适用于CDN,但它可能会破坏某些WordPress主题。
您可以选择一种最适合您的网站的方式。之后,点击底部的“保存并转到批量优化器”按钮。

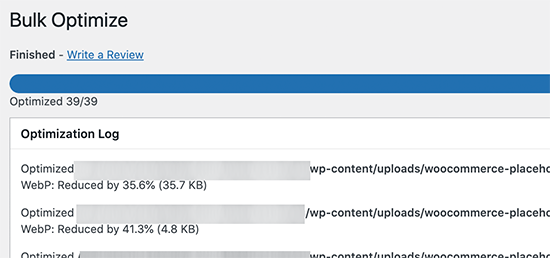
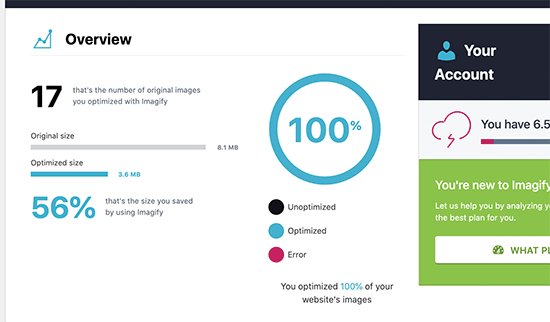
这将带您到Media»Bulk Optimization页面。该插件将在后台自动开始优化您的所有WordPress图像。

如果您有很多图像,则可能要花一些时间。不用担心,您可以关闭页面并稍后再返回页面,因为关闭页面不会停止图像优化过程。
在WordPress中测试您的WebP图像
优化完成后,您可以访问包含一些图像的页面或帖子。将鼠标移到图像上,然后右键单击以选择“在新选项卡中打开图像”。

这将在新的浏览器选项卡中打开图像,并且您将能够在地址栏中看到.webp扩展名。

我们希望本文能帮助您学习如何在WordPress中使用WebP图像。