如何使用 OptinMonster 在 WordPress 中构建您的电子邮件列表
你想用 OptinMonster 建立你的电子邮件列表吗?
OptinMonster 是一个著名的弹出窗口和潜在客户生成插件,可以轻松在 WordPress 中扩展您的电子邮件列表并将网站访问者转换为订阅者。
在本文中,我们将向您展示如何使用 OptinMonster 在 WordPress 中构建您的电子邮件列表。

本文涉及的内容包括:
什么是 OptinMonster 以及为什么使用它来构建您的电子邮件列表?
超过 70% 的访问您网站的人将永远不会再回来。这就是为什么建立一个 电子邮件列表很重要,这样您就可以与访问者保持联系并将他们带回您的网站。
但是让网站访问者注册您的电子邮件列表可能是一个挑战。
这就是 OptinMonster 的用武之地。
OptinMonster是超过 120 万个网站使用的WordPress 最佳电子邮件捕获插件之一。它配备了将网站访问者转变为电子邮件订阅者所需的一切。

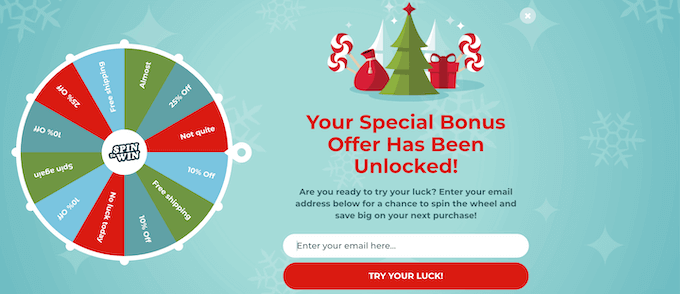
OptinMonster 是一种用于创建电子邮件注册表单的工具,包括弹出窗口、浮动栏、全屏欢迎垫、滑入式滚动框、内联个性化潜在客户表单、游戏化旋转以赢取 optins等。
它包括一个包含 400 多个高转换模板的模板库,您可以使用拖放构建器完全自定义。

有很多有用的功能,例如 Exit-Intent 技术,它可以让您在某人即将离开您的网站的确切时刻显示一个弹出窗口。这有助于将您放弃的网站访问者转变为电子邮件订阅者。
此外,它对初学者非常友好,因此您可以创建高转换率的 optin 表单来增加您的电子邮件通讯,而无需编写任何代码。
与其他 WordPress 弹出式插件不同,OptinMonster 不会降低您的网站速度,并且 A/B 测试和转换分析等功能实际上会起作用。
这听起来很疯狂,但不幸的是,当缓存插件处于活动状态时,大多数 WordPress 潜在客户生成插件都无法正常工作,因此作为网站所有者,您不得不在更快的网站或更多订阅者之间做出选择。使用 OptinMonster,您不会。
话虽如此,让我们一步一步地看看如何使用 OptinMonster 在 WordPress 中构建您的电子邮件列表。
使用 OptinMonster 在 WordPress 中构建您的电子邮件列表
您需要做的第一件事是前往OptinMonster 网站并单击“立即获取 OptinMonster”按钮。

这会将您带到定价页面,您需要单击最适合您需求的计划下的“开始使用”按钮。
我们推荐 Pro 计划,这是最受欢迎的,包括退出意图。使用我们的独家OptinMonster 优惠券代码,您可以获得额外 10% 的折扣。
之后,您需要输入付款详细信息并完成购买。
接下来,您需要安装并激活OptinMonster WordPress 插件。
此插件将您的WordPress 网站连接到 OptinMonster 软件。
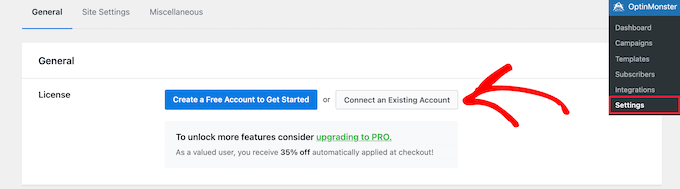
激活后,您需要连接您的帐户。首先,只需前往WordPress 管理面板中的OptinMonster » 设置。
然后,单击“连接现有帐户”按钮。

如果您想创建一个免费帐户来测试该软件,只需单击“创建一个免费帐户以开始使用”按钮。
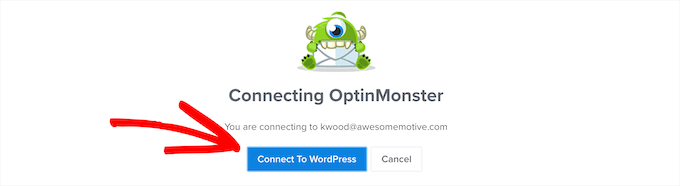
现在,您将看到一个弹出窗口,要求您输入您的电子邮件地址。
只需输入您用于创建帐户的电子邮件地址,然后单击“连接到 WordPress”按钮。

接下来,屏幕上会出现一系列提示,以完成将您的网站与 OptinMonster 的连接。
完成这些步骤后,您的 WordPress 网站和 OptinMonster 将连接起来,您可以创建您的第一个广告系列。
使用 OptinMonster 在 WordPress 中创建 Optin 表单
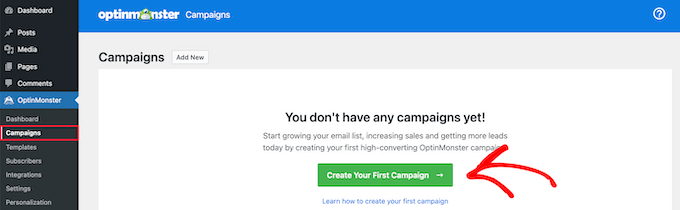
要创建您的第一个广告系列,请转到WordPress 仪表板中的OptinMonster » 广告系列,然后单击“创建您的第一个广告系列”按钮。

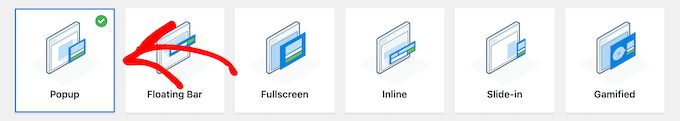
首先,您需要选择您的广告系列类型。有各种活动可供选择,包括弹出窗口、全屏欢迎垫、内联选项等。
在本教程中,我们将选择“弹出式”广告系列类型,让您可以在您的网站上显示高转化率的弹出式广告。
要选择广告系列类型,只需单击它。

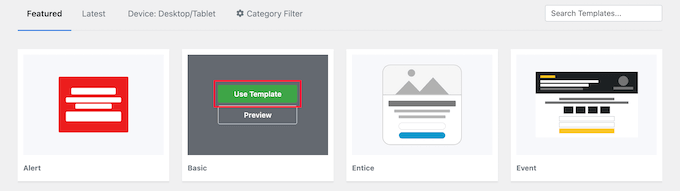
在此下方,有一个模板列表,这些模板将构成您的弹出广告系列的基础。您可以选择任何您喜欢的模板。
要选择一个模板,只需将鼠标悬停在它上面并单击“使用模板”按钮。

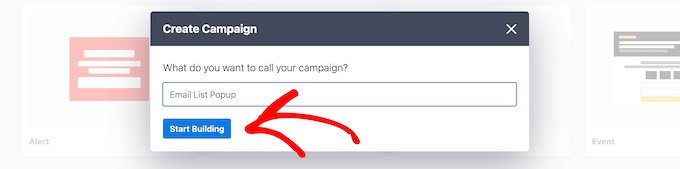
接下来,您需要输入广告系列的名称。这不会出现在您的网站上,但可以帮助您记住广告系列的用途。
然后,单击“开始构建”按钮。

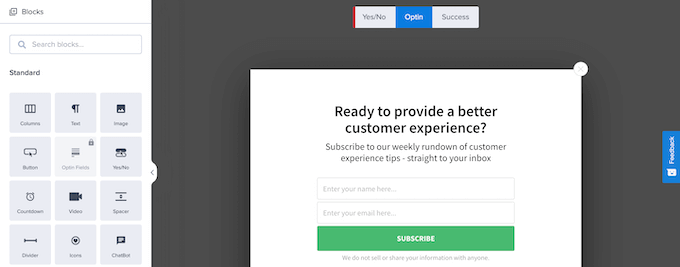
这将启动 OptinMonster 活动构建器,在右侧面板中显示活动的实时预览。
您只需指向并单击预览部分中的任何项目即可进行更改、移动或删除。

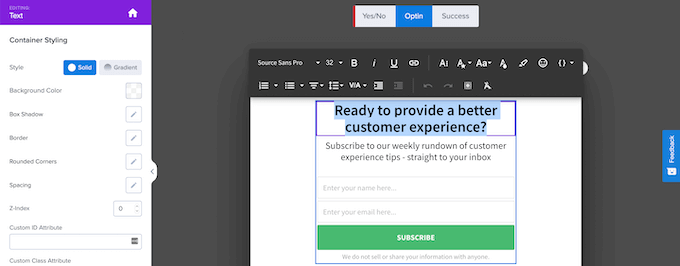
对于本教程,我们将保留默认设计但更改文本。
为此,只需单击现有文本,然后您可以直接在弹出预览中进行更改。
左侧菜单控制字体颜色、间距等。

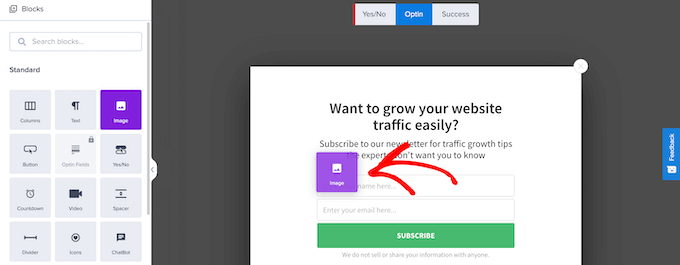
您还可以使用包含的块向弹出窗口添加新功能。
只需将块从左侧的“块”菜单拖到弹出窗口即可添加新功能。

完成自定义弹出窗口的外观后,您需要设置其显示方式的规则。
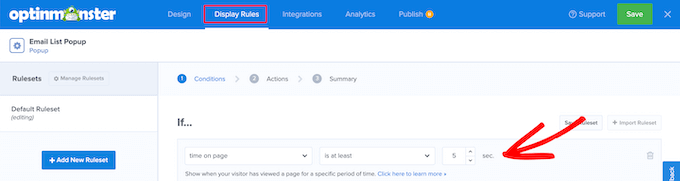
为此,只需单击屏幕顶部的“显示规则”选项卡。在这里,您可以设置弹出窗口何时出现的条件。您可以完全自定义这些显示规则,以便在正确的时间向正确的人显示正确的消息。
对于本教程,我们将创建一个简单的显示规则,以便在用户在您的网站上花费一定时间后显示弹出窗口。
为此,您需要选择“页面上的时间”并设置要在弹出窗口显示之前经过的秒数。

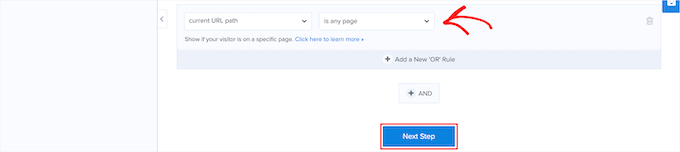
然后,要在每个页面上显示弹出窗口,请确保将“当前 URL 路径”设置为“是任何页面”。
之后,单击“下一步”按钮。

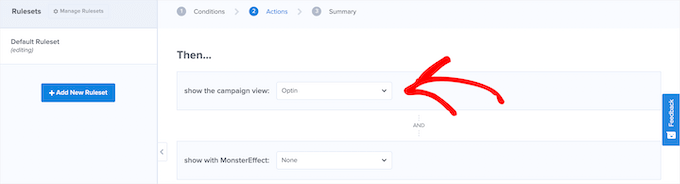
这会将您带到“操作”屏幕,您将在其中设置时间过去后发生的情况。
首先,确保在“显示活动视图”框中选择了“选择”,然后您可以根据需要添加效果和声音效果。
然后,单击“下一步”按钮。

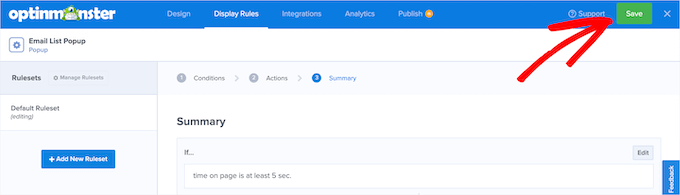
之后,您可以查看显示规则以确保它们正确无误。
然后,单击“保存”按钮以保存您的广告系列。

将您的 WordPress 弹出窗口连接到电子邮件营销服务
接下来,您可以将弹出窗口连接到电子邮件营销服务。这样,当访问者输入他们的电子邮件地址时,它会自动添加到您的电子邮件列表中。
OptinMonster 还包括一个名为 Monster Leads 的功能。这将独立存储您的潜在客户,因此您以后可以随时将这些信息导入您的电子邮件营销提供商。
如果您还没有电子邮件营销服务,那么我们建议您使用Constant Contact。它是世界上最受欢迎的电子邮件营销服务之一,为刚入门的人提供了强大的支持。

其他一些不错的选择包括Sendinblue、Drip和ConvertKit。
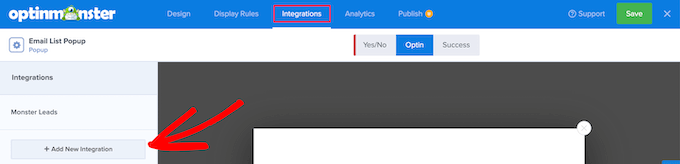
要将您的电子邮件营销提供商连接到您的弹出窗口,只需单击页面顶部的“集成”选项卡。
然后单击“添加新集成”按钮。

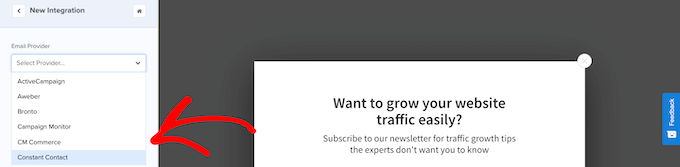
接下来,向下滚动,直到找到您的电子邮件营销提供商并单击它。
OptinMonster 将引导您完成将两者连接在一起的步骤。对于大多数电子邮件营销提供商,您需要做的就是复制您的 API 密钥。

之后,您就可以启动您的广告系列了。
在 WordPress 中启动您的 OptinMonster 弹出广告活动
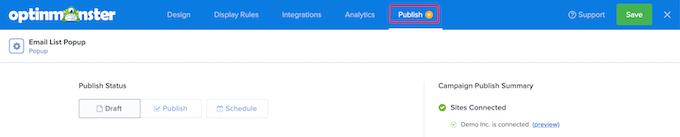
要开始设置您的活动,请点击页面顶部的“发布”按钮。
这会将您带到一个屏幕,您可以在其中查看您的广告系列,然后再使其生效。

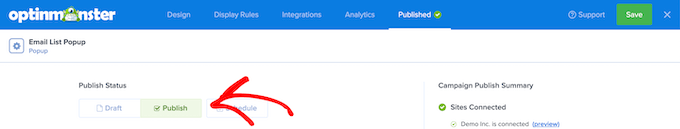
如果您对广告系列的外观感到满意,请将“发布状态”框中的状态从“草稿”切换为“发布”。
现在,您的广告系列正在您的网站上运行和直播。确保在离开页面之前单击“保存”按钮。

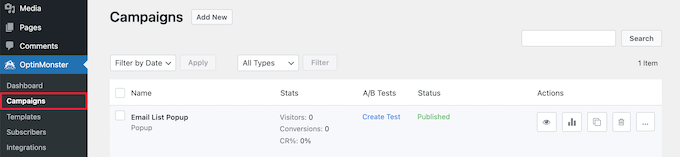
您可能还想通过转到WordPress 管理面板中的OptinMonster » 广告系列来验证您的广告系列是否处于活动状态。
然后,确保您的广告系列在“状态”列中切换为“发布”。

此屏幕还显示您创建的所有广告系列以及哪些广告系列在您的网站上处于活动状态或已暂停。
WordPress 中选项的 A/B 拆分测试
一旦您的营销活动已经运行了一段时间并且您的电子邮件列表不断增加,您可能希望通过进行A/B 拆分测试来改进您的营销活动。
A/B 拆分测试是指您对弹出广告系列中的外观、文本甚至颜色进行细微更改。这些细微的调整可以导致转换的巨大改进。
OptinMonster 带有易于使用的 A/B 拆分测试功能,可消除您的猜测。
注意:您需要使用 Plus 或更高版本的计划才能使用拆分测试功能。
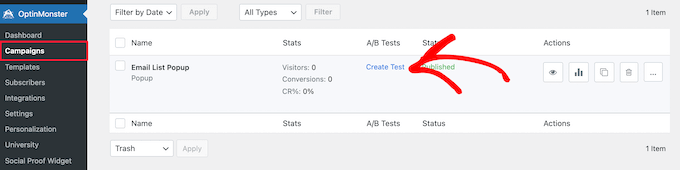
首先,转到OptinMonster » Campaigns,然后单击“创建测试”链接以创建新的拆分测试。

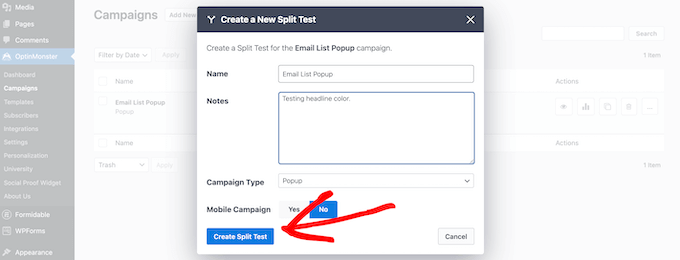
这会弹出一个弹出窗口,您可以在其中添加有关活动的注释。
然后,单击“创建拆分测试”按钮。

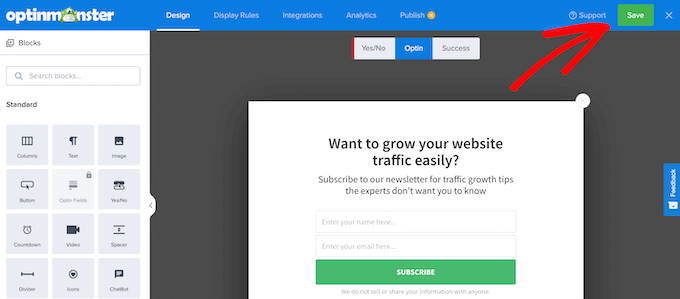
这会将您带回到同一个广告系列构建器屏幕,您可以在其中进行更改。
完成后,单击“保存”按钮,OptinMonster 将自动为您运行拆分测试。

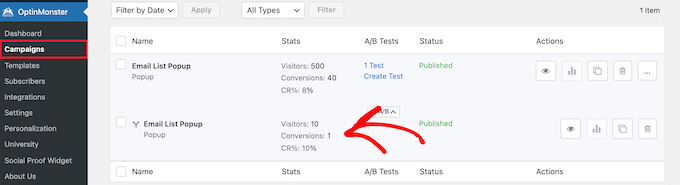
随着时间的推移,您将能够看到哪个广告系列带来了更高的转化率。
要查看您的广告系列数据,只需导航回OptinMonster » 广告系列,它会随着时间的推移显示您的结果。

接下来,您可能想尝试添加内容升级或简单的“是/否”广告系列,以增加转化率并获得更多电子邮件订阅者。
总结
多年来,我们几乎测试了每个 WordPress 弹出窗口和潜在客户生成插件,我们继续使用 OptinMonster 是有充分理由的。
大多数其他 WordPress 潜在客户生成插件有两个主要缺陷:
- 它们会减慢您的网站速度,因为根据设计,它们必须将分析数据存储在您网站的数据库中。这确实是资源密集型的,可能会暂停您的WordPress 托管帐户。
- A/B 测试和页面级别定位等强大功能无法与 WordPress 缓存插件一起正常工作。但是您不能不在您的网站上使用缓存,因为这会大大降低您的网站速度。
由于 OptinMonster 最初是一个标准的 WordPress 插件,它在早期也存在这些问题,但团队在 2015 年对该插件进行了调整并将其转换为合适的 SaaS 应用程序。
现在 OptinMonster 可以独立于 WordPress 工作,这意味着您可以在任何网站构建器上使用它,但更重要的是,它具有强大的代码架构,可以克服上述问题,这是迄今为止其他 WordPress 插件无法做到的。
这就是为什么超过 120 万个网站正在使用 OptinMonster,并且在潜在客户生成和转换优化方面它是市场领导者。
我们希望本文能帮助您了解如何使用 OptinMonster 在 WordPress 中构建您的电子邮件列表。





