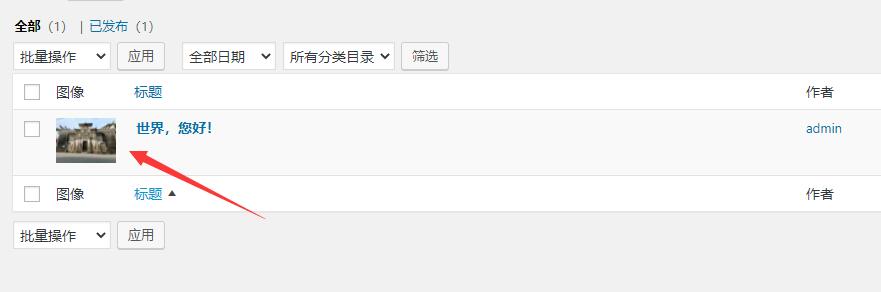
WordPress如何在后台文章/页面管理栏显示缩略图
最近有用户问我们WordPress如何在后台文章/页面管理栏显示缩略图。默认情况下,文章/页面管理栏是不显示缩略图的。但是如果用过Woocommerce这个电子商务插件的话,你就发现在管理产品栏,会有显示缩略图的。

WordPress如何在后台文章/页面管理栏显示缩略图?有两种方法:
一、使用插件的方法
这个方法比较简单,下载Show Thumbnail Image In Admin Post / Page List插件,然后启用即可实现。

这个插件虽然简单,但是也有缺陷,那就是只对文章和页面起作用。
二、使用代码的方法
很大一部分人是不愿意使用插件的。不过这个功能的使用可以通过简单的代码就可以实现。
// 设置缩略图尺寸
add_image_size( ‘stiap_admin-featured-image’, 60, 60, false );// 添加文章和页面筛选器. 函数一样.
add_filter(‘manage_posts_columns’, ‘stiap_add_thumbnail_column’, 2);
add_filter(‘manage_pages_columns’, ‘stiap_add_thumbnail_column’, 2);
function stiap_add_thumbnail_column($stiap_columns){
$stiap_columns[‘stiap_thumb’] = __(‘Image’);
return $stiap_columns;
}// 添加特色图像到WP管理表中.
add_action(‘manage_posts_custom_column’, ‘stiap_show_thumbnail_column’, 5, 2);
add_action(‘manage_pages_custom_column’, ‘stiap_show_thumbnail_column’, 5, 2);
function stiap_show_thumbnail_column($stiap_columns, $stiap_id){
switch($stiap_columns){
case ‘stiap_thumb’:
if( function_exists(‘the_post_thumbnail’) )
echo the_post_thumbnail( ‘stiap_admin-featured-image’ );
break;
}
}// 把缩略图放到第一栏.
add_filter(‘manage_posts_columns’, ‘stiap_column_order’);
function stiap_column_order($columns) {
$n_columns = array();
$move = ‘stiap_thumb’; // which column to move
$before = ‘title’; // move before this columnforeach($columns as $key => $value) {
if ($key==$before){
$n_columns[$move] = $move;
}
$n_columns[$key] = $value;
}
return $n_columns;
}//对缩略图大小进行样式化
add_action(‘admin_head’, ‘stiap_add_admin_styles’);
function stiap_add_admin_styles() {
echo ‘<style>.column-stiap_thumb {width: 60px;}</style>’;
}
如果想对自定义文章类型添加缩略图的话,仅需添加如下代码即可:
add_filter(‘manage_{post_type}_columns’, ‘stiap_add_thumbnail_column’, 2);
add_action(‘manage_{post_type}_custom_column’, ‘stiap_show_thumbnail_column’, 5, 2);
其中{post_type}为自定义文章类型名。如果自定义文章类型为book,那么{post_type}就是book。
希望本文可以帮助您实现在后台文章/页面管理栏显示缩略图。





