WP-Rocket解决最小化问题
2016/08/14

如果您激活了WP Rocket最小化特色 (文件最小化),有时会发现网站存在一些外观问题。这可能是部分CSS/JS文件并不适合最小化。在启用最小化后,您的网站看上去“撑破了”,下面我们就此问题提供解决方案。
警告: 如果您的网站当前使用了不久即来/密码保护插件,这是对游客隐藏内容的,或授权HTTP访问,最小化不工作,您必须关闭保护才可使用 。
本文涉及的内容包括:
检测问题文件
不是所有的文件都是可以最小化和合并的。解决办法是排除 检测到的问题文件。
按下面的方法进行:
- 1
- 关闭所有最小化。
- 2
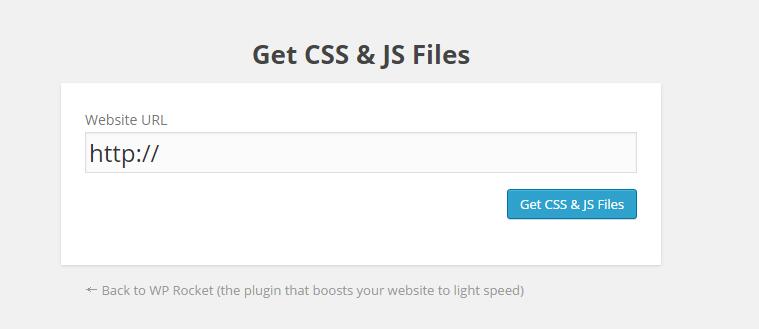
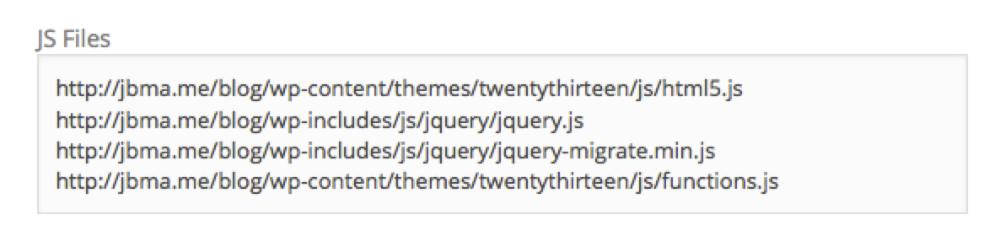
- 使用下面的工具生成所有的js和css文件:
wp-rocket.me/tools/wp-rocket/debug/minify最需要把您的网址放到

然后,点“Get css & JS Files”。

- 3
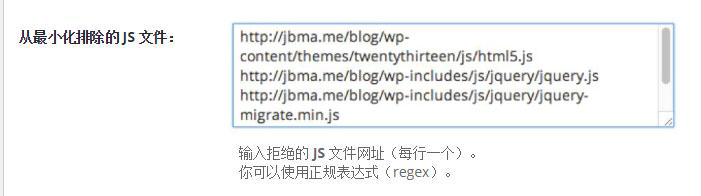
- 复制所有的js和css进入排除的选项。

- 4
- 重新开启最小化
- 5
- 然后一个一个删除,进行测试,直到合适为止。
如果你外部文件引起的,请查看: