WooCommerce默认支持的简码

为了方便我们插件产品到文章或页面中,WooCommerce 默认提供了一些简码,使用这些简码,我们可以很方便的插入WooCommerce 的商品或功能到普通的WordPress 页面中。
本文涉及的内容包括:
- 基本页面简码:
- 我的账户页面
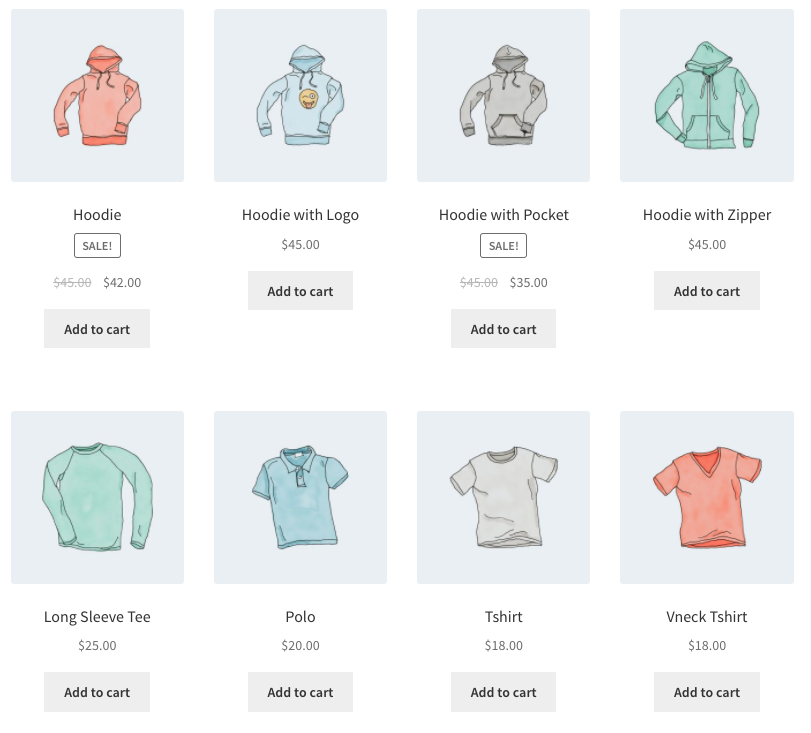
- 显示最新商品:recent_products
- 显示特色推荐商品:featured_products
- 显示单个商品:product
- 显示多个商品:products
- 显示添加到购物车按钮:add_to_cart
- 显示添加到购物车 URL:add_to_cart_url
- 显示单个商品分类的商品:product_category
- 显示多个商品分类中的商品:product_categories
- 商品页面:product_page
- 显示打折特价促销商品:sale_products
- 显示销量最高的商品:best_selling_products
- 显示相关商品:related_products
- 显示评价最高的商品:top_rated_products
- 显示商品属性:product_attribute
- 简码问题排除
- 根据自定义字段排序商品
- 总结一下
基本页面简码:
- [woocommerce_cart] – 显示购物车页面
- [woocommerce_checkout] – 显示结账页面
- [woocommerce_order_tracking] – 显示订单跟踪表单
- [woocommerce_my_account] – 显示用户账户页面
大多数情况下,安装 WordPress 时,向导会自动添加以上简码到相应的页面中,如果没有运行安装向导,我们需要自行把上面的简码添加到页面中。
我的账户页面
在账户页面显示 ‘我的账户’ 内容,用户可以浏览历史订单,更新他们的信息,我们可以指定显示特定用户的账户页面,并指定一个页面显示多少订单。
参数:
array( 'current_user' => '', 'order_count' => '15' )
[woocommerce_my_account order_count="12"]
下面的简码可以在 WordPress 站点中的任何地方使用。
显示最新商品:recent_products
列出最新的商品 ,通常在网站首页比较常用,‘per_page’ 参数确定显示几个最新商品, columns 参数确定把商品显示为几列。
简码参数:
array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'date', 'order' => 'desc' )
[recent_products per_page="12" columns="4"]

显示特色推荐商品:featured_products
和最新商品简码类似,只不过这个简码显示的是后台推荐的特色商品。下面的示例简码中,显示12个推荐商品,每行显示4个。
参数:
array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'date', 'order' => 'desc' )
[featured_products per_page="12" columns="4"]
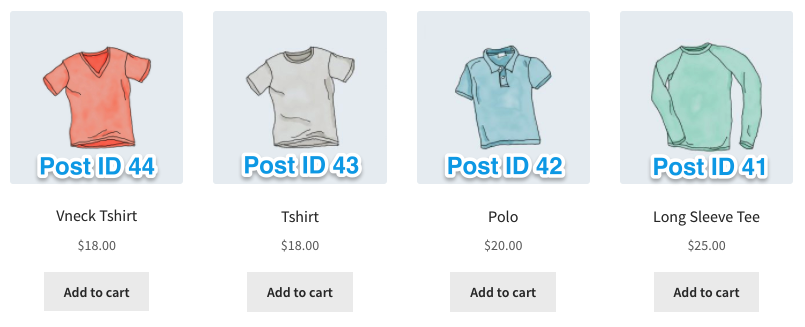
显示单个商品:product
通过商品 ID 或这 SKU 显示某个商品。
[product id="99"] [product sku="FOO"]
如果商品没有显示,确认一下是否在后台设置为隐藏了。
显示多个商品:products
通过商品 ID 或 SKU 显示多个商品,和上面的 product 简码类似,只不过这个显示的是多个商品。注意复数形式 ‘products’。
参数:
array( 'columns' => '4', 'orderby' => 'title', 'order' => 'asc' )
[products ids="1, 2, 3, 4, 5"] [products skus="foo, bar, baz" orderby="date" order="desc"]
如果商品没有显示,确认一下是否在后台设置为隐藏了。
显示添加到购物车按钮:add_to_cart
通过商品 ID 显示价格和添加到购物车按钮。
参数:
array(
'id' => '99',
'style' => 'border:4px solid #ccc; padding: 12px;',
'sku' => 'FOO'
)
[add_to_cart id="99"]
显示添加到购物车 URL:add_to_cart_url
通过商品 ID 显示价格和添加到购物车按钮,上面的 add_to_cart 显示的直接是功能,这个简码只是输出了一个加入到购物车的链接。
Args:
array(
'id' => '99',
'sku' => 'FOO'
)
[add_to_cart_url id="99"]
显示单个商品分类的商品:product_category
通过商品分类别名显示分类中的多个商品。
参数:
array( 'per_page' => '12', 'columns' => '4', 'orderby' => 'title', 'order' => 'asc', 'category' => '' )
[product_category category="appliances"]
显示多个商品分类中的商品:product_categories
显示多个商品分类中的商品,和上面的 product_categorie 类似,只不过这个显示的是多个商品分类中的商品。
参数:
array(
'number' => 'null',
'orderby' => 'title',
'order' => 'ASC',
'columns' => '4',
'hide_empty' => '1',
'parent' => '',
'ids' => ''
)
`number` 参数用来指定显示多少商品, `ids` 参数用来指定显示哪些分类中的商品。
[product_categories number="12" parent="0"]
设置parent 参数为0,只显示顶级分类,设置 ‘ids’ 为逗号分隔的分类id列表,只显示指定分类中的商品。
商品页面:product_page
通过指定的商品 ID 或 SKU 显示完整的商品详情页面。
[product_page id="99"] [product_page sku="FOO"]
显示打折特价促销商品:sale_products
列出促销中的商品:
参数:
array(
'per_page' => '12',
'columns' => '4',
'orderby' => 'title',
'order' => 'asc'
)
[sale_products per_page="12"]
显示销量最高的商品:best_selling_products
列出销量最高的商品。
参数:
array(
'per_page' => '12',
'columns' => '4'
)
[best_selling_products per_page="12"]
列出相关商品。
参数:
array(
'per_page' => '12',
'columns' => '4',
'orderby' => 'title'
)
[related_products per_page="12"]
显示评价最高的商品:top_rated_products
显示评价最高的商品。
参数:
array(
'per_page' => '12',
'columns' => '4',
'orderby' => 'title',
'order' => 'asc'
)
[top_rated_products per_page="12"]
显示商品属性:product_attribute
列出指定属性的商品。
参数:
array(
'per_page' => '12',
'columns' => '4',
'orderby' => 'title',
'order' => 'asc',
'attribute' => '',
'filter' => ''
)
[product_attribute attribute='color' filter='black']
‘per_page’ 参数
简码问题排除
如果你在页面上粘贴了代码,在前端却看不到商品输入,请确认简码没有被 <pre> 包含,这个问题很常见,移除.<pre> 标签,重新保存一下页面就可以了。
根据自定义字段排序商品
很多列出商品的 WooCommerce 简码都是支持自定义排序的,如:
- [recent_products]
- [featured_products]
- [products]
- [product_category]
- [sale_products]
- [top_rated_products]
- [product_attribute]
- [related_products]
我们可以通过下面的属性对商品进行排序:
- menu_order
- title
- date
- rand
- id
“orderby” 属性的使用方法如下:
[products skus="foo, bar, baz" orderby="date" order="desc"]除了上面的属性,我们还可以通过自定义字段对商品进行排序,下面的实例中,我们使用价格对商品进行排序。
add_filter( 'woocommerce_shortcode_products_query', 'woocommerce_shortcode_products_orderby' );
function woocommerce_shortcode_products_orderby( $args ) {
$standard_array = array('menu_order','title','date','rand','id');
if( isset( $args['orderby'] ) && !in_array( $args['orderby'], $standard_array ) ) {
$args['meta_key'] = $args['orderby'];
$args['orderby'] = 'meta_value_num';
}
return $args;
}
我们需要把上面的代码放到主题的 functions.php 文件中,然后根据需要编辑 meta_key。
总结一下
WordPress 中,简码相当于是一个封装,把显示商品的功能逻辑和 HTML 代码封装到了一起,直接使用简码,就可以输出简码指定的内容,非常方便,可重用性非常高。下次开发 WooCommerce 主题的时候,不妨多尝试使用简码,相信会在一定程度上加快开发速度。





